AIサマリー
ユーザーがページ上のリンクをクリックすると、自動的にフォーム・フィールドにテキストが入力されるようにしたいですか?アンカーリンクとJavaScriptを使用すると、訪問者が特定のリンクをクリックしたときに、あらかじめ定義されたテキストでフォームフィールドを埋めることができます。
このガイドでは、この動的なフォーム人口を実装する方法を紹介します。
コンセプトの理解
ユーザーがアンカーリンク(#dailyや#weeklyなど)をクリックすると、そのインタラクションをキャプチャし、対応するテキストをフォームフィールドに自動的に入力します。これは次のような場合に便利です:
- サービス選択フォーム
- 製品に関するお問い合わせフォーム
- サポート依頼フォーム
- 事前定義された主題を持つコンタクトフォーム
フォームの設定
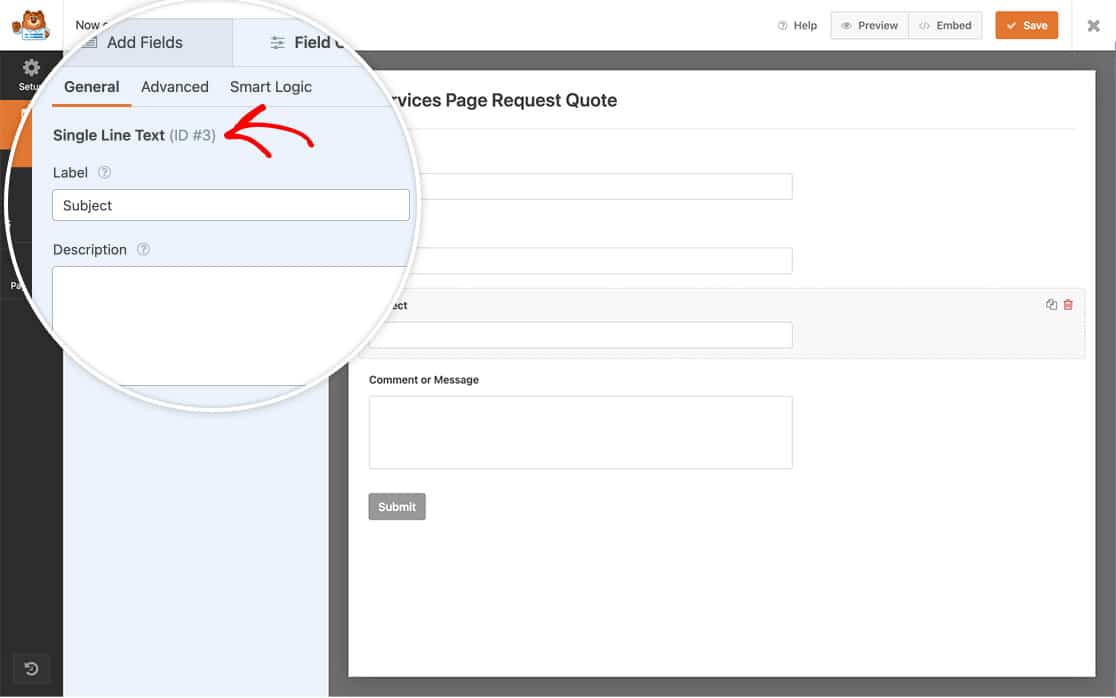
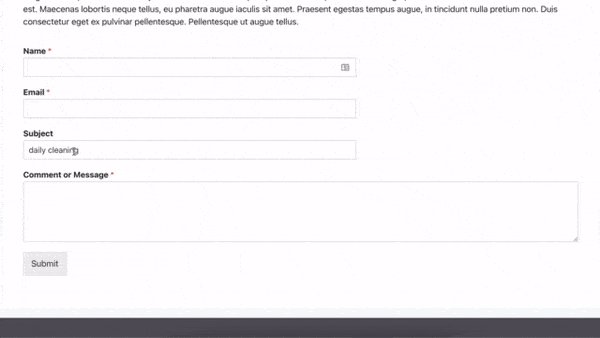
まず、フォームを作りましょう。名前、メールアドレス、件名(一行テキスト)、メッセージ(段落テキスト)のフィールドを持つシンプルなものです。
フォームの作成についてご指導が必要な場合は、最初のフォーム作成ガイドをご覧ください。
次に、フォームとフィールドのID番号をメモしてください。コード・スニペットに必要です。これらのIDを見つける方法がわからない場合は、フォームとフィールドのIDを見つけるガイドを参照してください。

フォーム通知の設定
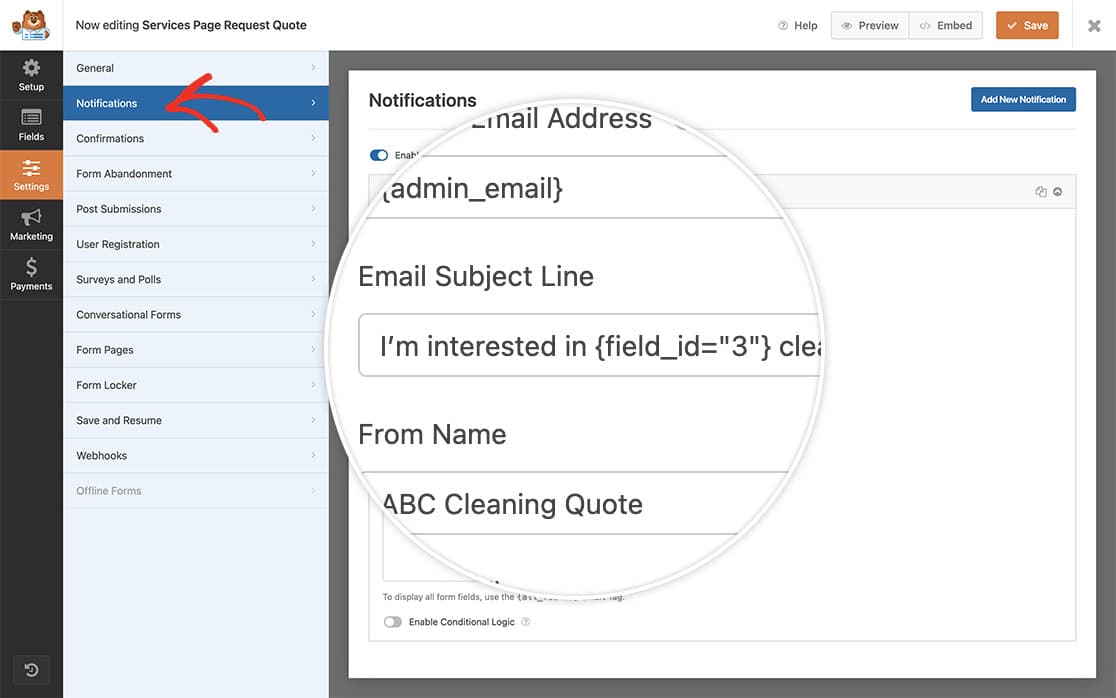
このステップでは、フォームビルダーのNotificationsタブにあるSubjectフィールドに自動的に入力されるようにします。
フォームビルダーの他の場所でスマートタグを使用するのと同じように、通知タブに移動し、件名フィールドにフィールドIDと共に必要なテキストを入力するだけです。
In our example, our field ID is 3, so our Subject line will be: “I’m interested in {field_id=”3″} cleaning for my company”.

アンカーリンクの作成
次に、アンカー・リンクと先ほど作ったフォームを使って、サイトに新しいページを作ってみよう。
アンカーリンクの理解や作成に助けが必要な場合は、WPBeginnerのチュートリアルをご覧ください。
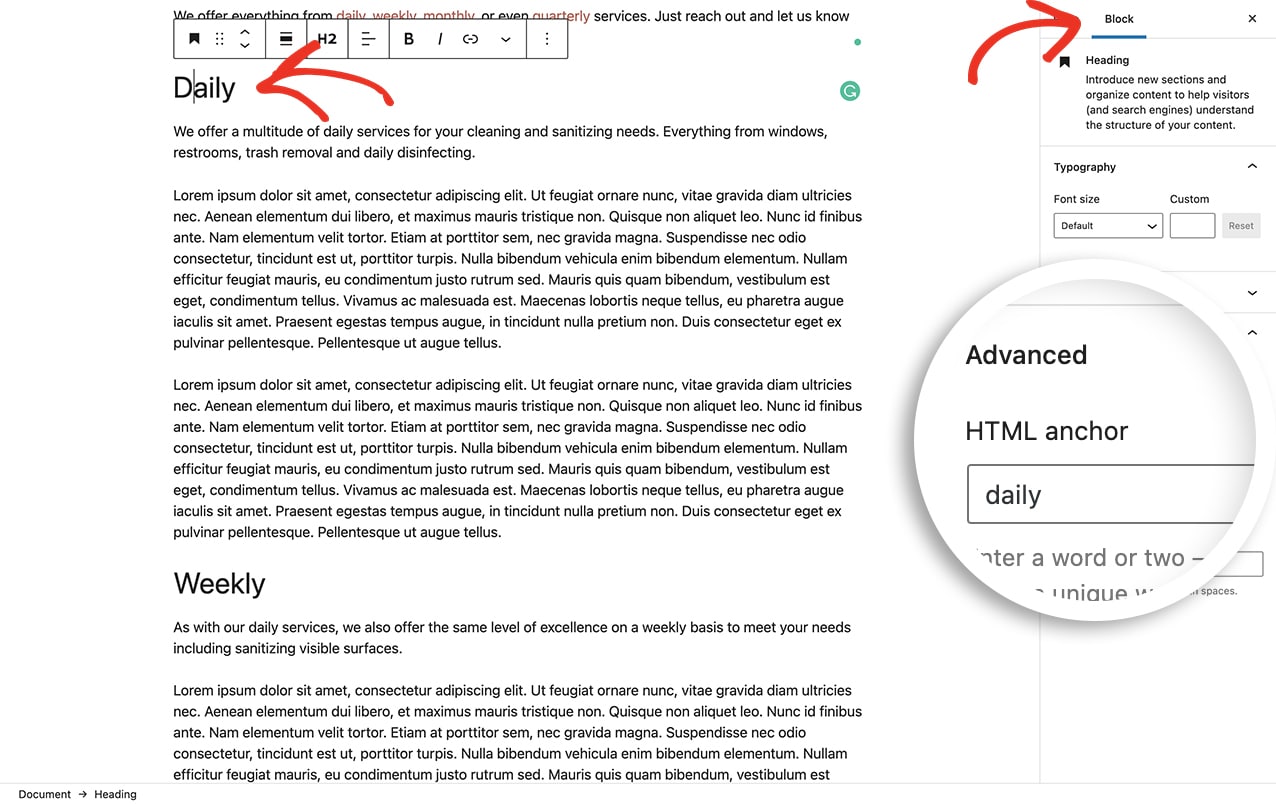
アンカーリンクを作成するには、WordPressでページの内容を入力し、見出しを使用するだけです。ブロックエディターで見出しを選択し、詳細設定タブでアンカーリンクに使用するテキストを追加します。WordPressでは、スペースを入れずに短くまとめるか、複数の単語にはハイフンを使うことを推奨しています。例えば、会社概要のセクションには "about-us "と記述します。
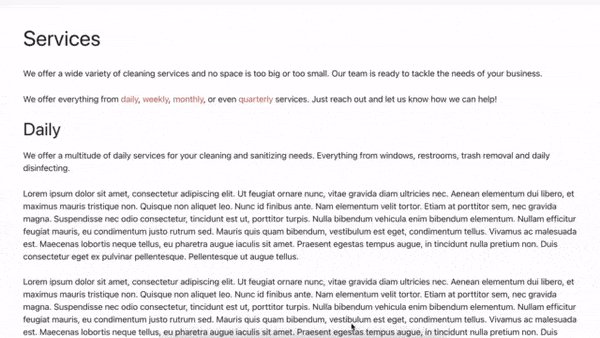
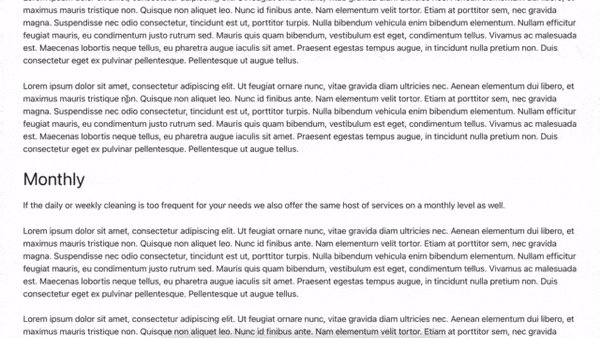
このチュートリアルでは、日次、週次、月次、四半期ごとのセクションを用意します。

各見出しには、1語のアンカーリンクを挿入する。例えば、デイリーセクションにはアンカーリンクdailyを挿入する。
アンカーリンクを追加したら、クリックすると各セクションにジャンプするテキストをコンテンツから選択し、フォームの件名フィールドに入力します。
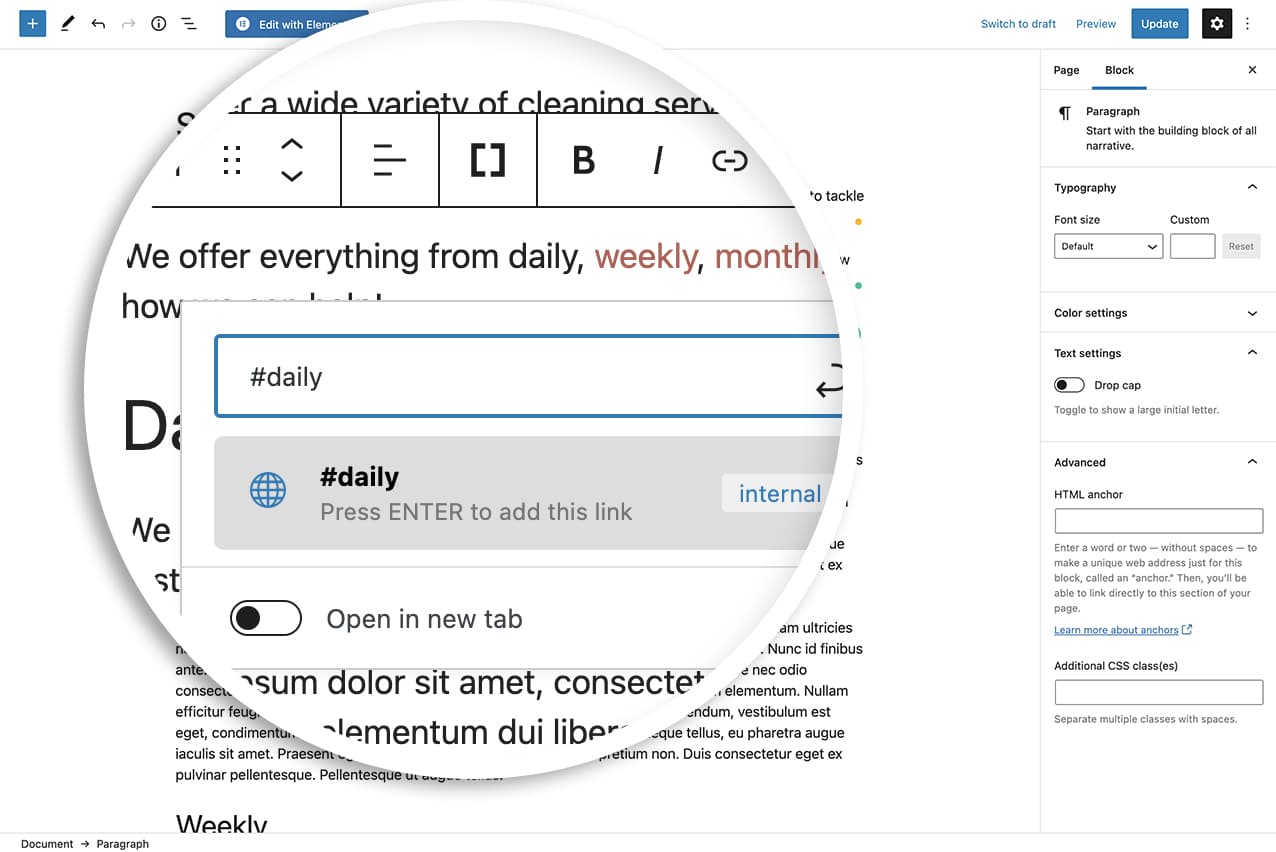
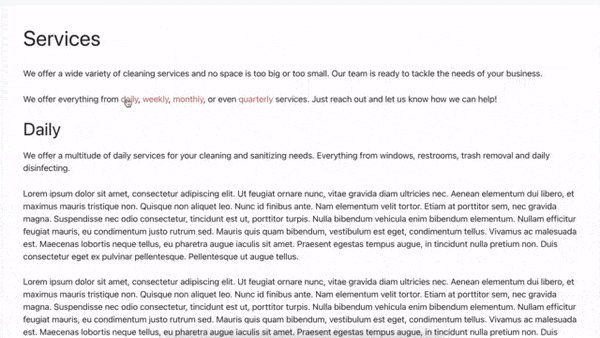
アンカーリンクにテキストをリンクするために、WordPressの通常通りにリンクを追加します。テキストを選択し、チェーンのアイコンをクリックし、完全なURLの代わりに、ポンド記号とアンカーリンクの単語を追加する。例えば、#daily.

WordPressは、リンク名に基づいて各リンクに一意のdata-idを自動的に割り当てます。つまり、#dailyは #dailyというdata-idを持つことになる。
ページの#weekly、#monthly、#quarterlyのセクションも同じようにします。
アンカーリンクテキストをフォームに入力する
さて、いよいよスニペットを追加しましょう。スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。

これで終わりです!フォームの中だけでも似たようなことができるのをご存知ですか?チュートリアル「長いフォームに目次を追加する方法」をご覧ください。
参考アクション
よくある質問
Q: CSSのクラス名やIDも使えますか?
A:もちろんです!CSSクラスやIDでJavaScriptを起動したい場合は、スクリプトを変更するだけです。例えば、CSSクラス名がdaily-link、weekly-link、monthly-link、quarterly-linkの場合、スニペットは次のようになります。
/**
* Populate field from anchor link.
*
* @link https://wpforms.com/developers/how-to-populate-a-form-field-from-an-anchor-link/
*/
function wpf_dev_autofill_field() {
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery( 'a.daily-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "daily cleaning";
});
jQuery( 'a.weekly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "weekly cleaning";
});
jQuery( 'a.monthly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "monthly cleaning";
});
jQuery( 'a.quarterly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "quarterly cleaning";
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofill_field', 10 );
クラスの代わりにIDを使用する場合は、各リンクのピリオドをポンド記号に置き換えるだけです。例:a#daily-link.
これで終わりです。次に、カスタムスマートタグを作成したいですか?詳しくは、カスタムスマートタグ作成のチュートリアルをご覧ください。
