AIサマリー
ショートコードを使用して、フォームラベルをインタラクティブなツールチップや動的コンテンツで拡張したいですか?WPFormsはデフォルトではラベルのショートコードをサポートしていませんが、PHPを使って簡単にこの機能を追加することができます。
このガイドでは、フォームフィールドのラベル内に任意のショートコードを表示する方法を紹介します。
Shortcodes Ultimateプラグインのインストール(オプション)
ショートコードプラグインをまだお持ちでない場合は、WordPressプラグインリポジトリからShortcodes Ultimateをインストールすることができます。すでに別のショートコードプラグインをお持ちの場合や、テーマの組み込みショートコードを使用している場合は、このステップはオプションです。
プラグインのインストール方法については、WPBeginnerのガイドを参照してください。
フォームの作成
新しいフォームを作成することも、既存のフォームを編集することもできます。フォームの作成方法については、こちらのドキュメントをご覧ください。
ツールチップのテキストをラベルとして使うので、電話フォームフィールドのラベルは必要ありません。フォームフィールドの詳細設定タブでラベルを隠すオプションを選択し、フォームの保存をクリックします。
![wpforms-hide-label - WPForms 詳細設定]タブをクリックし、[ラベルを隠す]を切り替えてフォームラベルをオフにします。](https://wpforms.com/wp-content/uploads/2020/10/wpforms-hide-label-1.jpg)
コードの追加
フォームラベルにショートコードを表示するには、サイトにコードスニペットを追加する必要があります。カスタムコードの追加方法がわからない場合は、コードスニペットの追加に関するガイドをご覧ください。
上のコード・スニペットでは、3つのキー値を変更する必要がある:
- 10行目:1055をフォームIDに置き換えてください。
- 10行目:4をフィールドIDに置き換える
- 12行目: ショートコードを希望のショートコードに置き換える
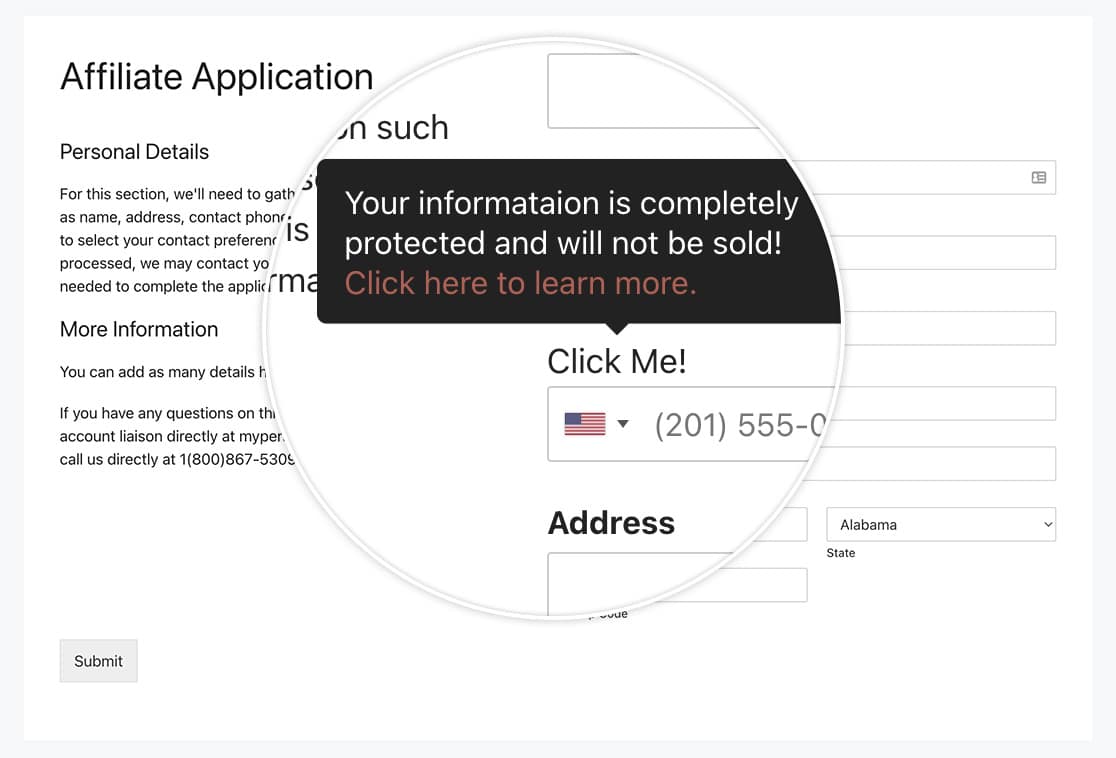
訪問者がフォームを見てツールチップをクリックすると、あなたのメッセージが表示されます。

よくあるご質問
Q: フォームやラベルごとに異なるショートコードを追加するには?
A:このスニペットを別のショートコードを使って他のフォームに再利用したい場合は、もちろん可能です。
/**
* Run shortcodes on the form label field.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-label-of-the-form-field/
*/
function add_shortcode_to_label( $field, $form_data ) {
// Check that the form ID is 1055 and the field id is 4 for the Phone field
if ( 1055 === absint( $form_data[ 'id' ] ) && 4 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="Your information is completely protected and will not be sold!<br><a href=“https://myexamplesite.com/privacy/“>Click here to learn more.</a>" behavior="click" hide_delay="500"]Click Me![/su_tooltip] ' );
}
// Check that the form ID is 1055 and the field id is 2 for the Name field
if ( 1055 === absint( $form_data[ 'id' ] ) && 2 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on the same form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
// Check that the form ID is 1072 and the field id is 6 for the Comments field
if ( 1072 === absint( $form_data[ 'id' ] ) && 6 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on a completely different form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
}
add_action( 'wpforms_display_field_before', 'add_shortcode_to_label', 16, 2 );
これだけで、ラベルフォームのフィールド内にショートコードを表示することができます。HTMLフィールド内にショートコードを表示したいですか?HTML フィールド内にショートコードを表示する方法をご覧ください。
