AIサマリー
はじめに
フォーム上のエレメントでStripeスタイルをカスタマイズしたいですか?問題ありません!このチュートリアルでは、PHPを使用してStripeクレジットカードフィールドの外観をカスタマイズする簡単な手順を説明します。
このスニペットは、WPForms SettingsのPaymentsタブでCredit Card Field Modeが Payment Elementに設定されている場合にのみStripe Credit Cardフォームフィールドに適用されることに注意してください。
このオプションの詳細については、こちらの便利なガイドをご覧ください。
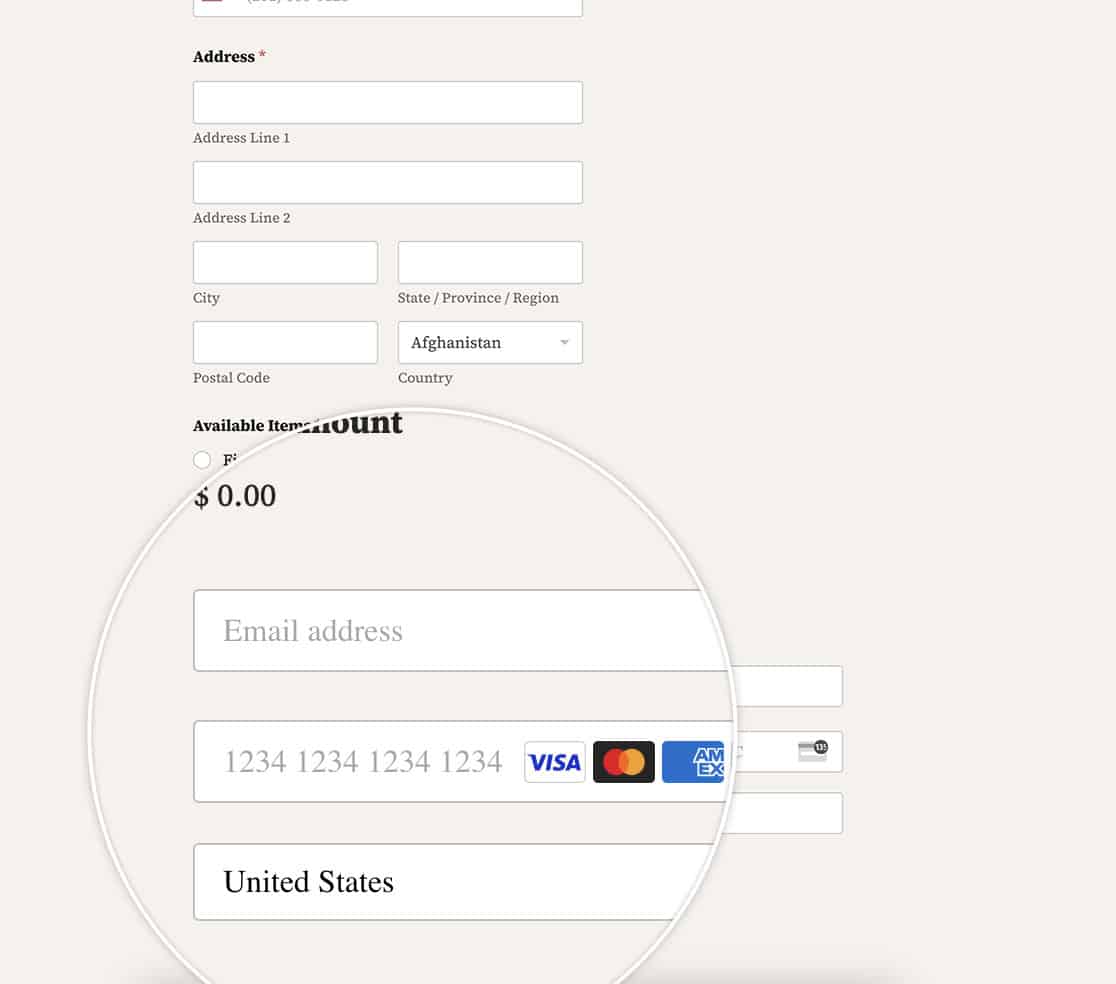
デフォルトでは、フィールドにはすでにWPForms内でデフォルトのオプションが設定されています。

フォームの作成
まずは新しいフォームを作成し、フィールドを追加します。フォームにStripeクレジットカードフィールドを追加する必要があります。
Stripeの支払いを処理するフォームの作成にヘルプが必要な場合は、こちらの詳細ガイドをご覧ください。
このチュートリアルのために、簡単な注文フォームを作成しました。

スニペットの追加
いよいよスニペットを追加します。カスタムスニペットをサイトに追加する方法や場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Customize Stripe styling when using the Payment Element
*
* @link https://wpforms.com/developers/how-to-customize-the-stripe-styling/
*/
function wpf_stripe_payment_element_appearance() {
return [
'theme' => 'stripe',
'labels' => 'floating',
'variables' => [
'fontFamily' => 'Sohne, system-ui, sans-serif',
'fontWeightNormal' => '500',
'borderRadius' => '8px',
'colorBackground' => '#0A2540',
'colorPrimary' => '#EFC078',
'accessibleColorOnColorPrimary' => '#1A1B25',
'colorText' => 'white',
'colorTextSecondary' => 'white',
'colorTextPlaceholder' => '#727F96',
'tabIconColor' => 'white',
'logoColor' => 'dark'
]
];
}
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', 'wpf_stripe_payment_element_appearance' );
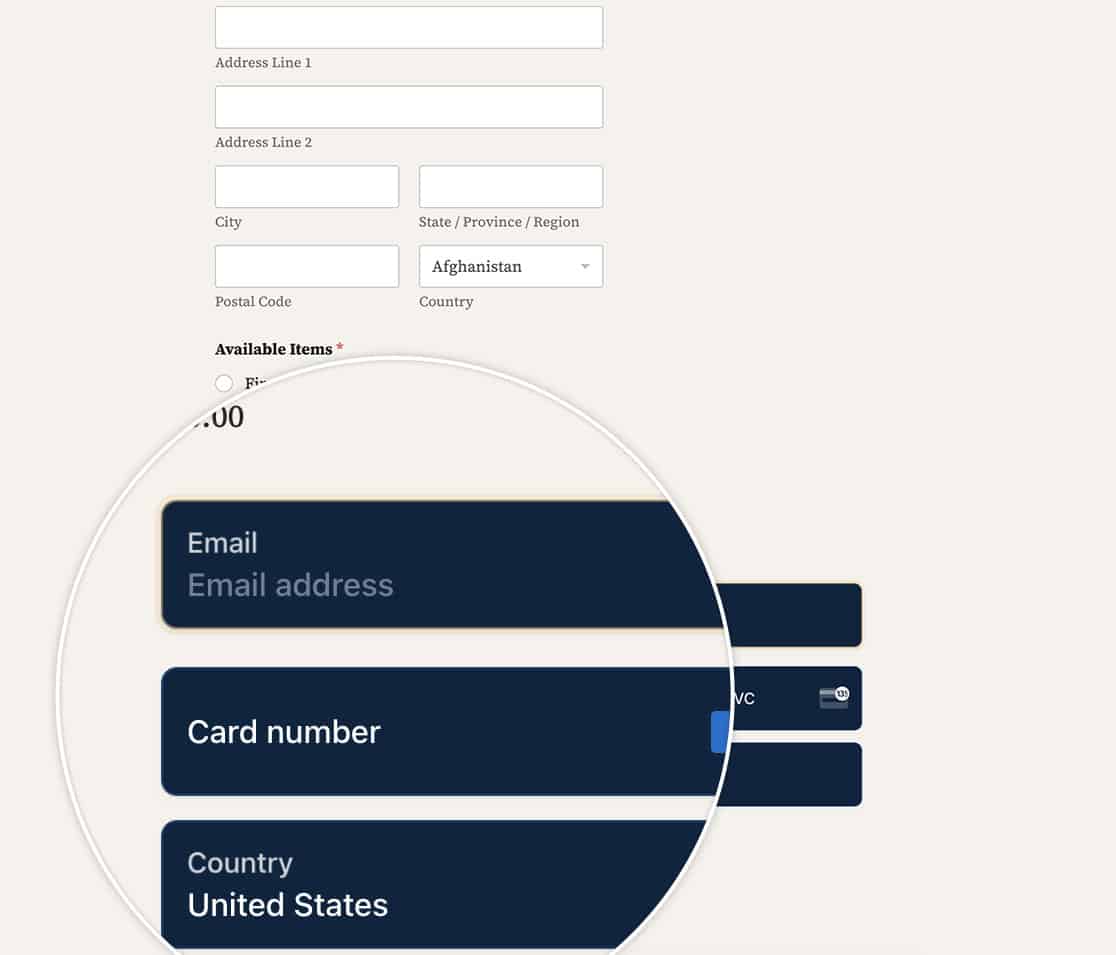
このスニペットでは、Stripeテーマを選択し、フィールドラベルを フローティングに設定し、様々なCSSオプションを設定しています。
さて、フォームを表示すると、フィールド上のフローティング・ラベルを含め、私たちが行った変更をはっきりと見ることができます。

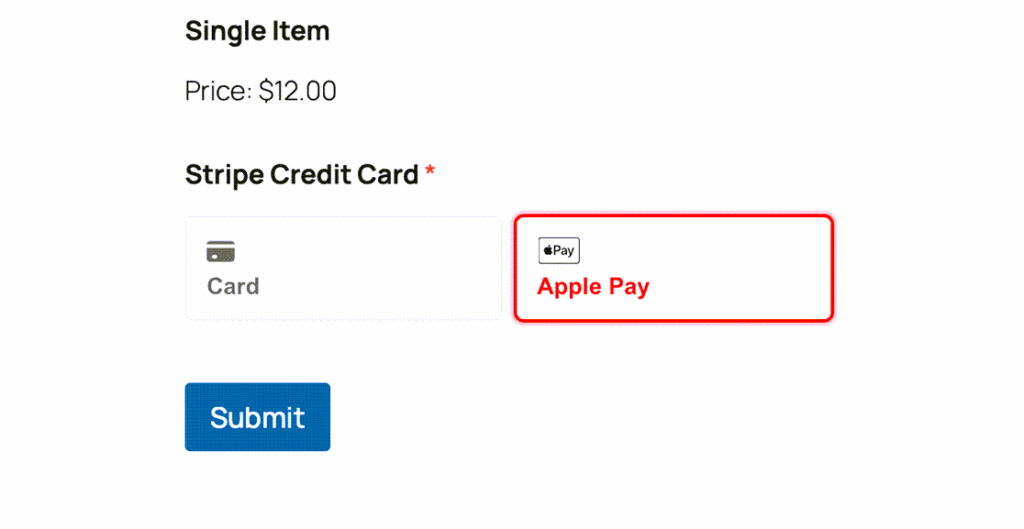
支払いリクエストボタンをカスタマイズする(Apple Pay および Google Pay)
Stripeのクレジットカードフィールドが 支払い要素Apple PayおよびGoogle Payボタンの表示方法は、Stripeのデフォルト設定を上書きすることでカスタマイズすることも可能です。 appearance オブジェクトがある。
これを行うには、 wpforms_integrations_stripe_api_payment_intents_set_element_appearance フィルターをかけて追加する rules エントリー .PaymentRequestButtonこれにより、ボタンのスタイル(テキストの色を含む)を制御できます。
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', function ( $appearance ) {
// Define a consistent appearance structure for Stripe Elements.
$appearance = [
'rules' => [
'.PaymentRequestButton' => [
'background-color' => '#FFF',
'color' => '#FFFFFF',
'border-radius' => '4px',
'height' => '64px',
'font-family' => 'Arial, sans-serif',
'font-size' => '16px',
],
],
'variables' => [
'colorPrimary' => '#FF0000',
'fontFamily' => 'Arial, sans-serif',
],
];
return $appearance;
});

Stripeのスタイリングをカスタマイズするのに必要なのはこれだけです。他のフォームフィールドにもフローティングラベルを追加したいですか?チュートリアル「フローティングラベルを使ったフォームの作成方法」をご覧ください。
