AIサマリー
WPFormsのリッカート尺度のフォームフィールドのスタイルをカスタマイズしたいですか? あなたのサイトのブランディングカラーに合わせてこのフィールドのスタイルを変更したい場合、このチュートリアルではその方法を紹介します。 リッカート尺度のフォームフィールドをカスタマイズするために必要な基本的なCSSの例を示します。
フォームの作成
まずはフォームを作成し、リッカート尺度を含むフォーム・フィールドを追加します。

リッカート尺度のフォームフィールドを使ってフォームを作成する際にサポートが必要な場合は、ドキュメントをご覧ください。
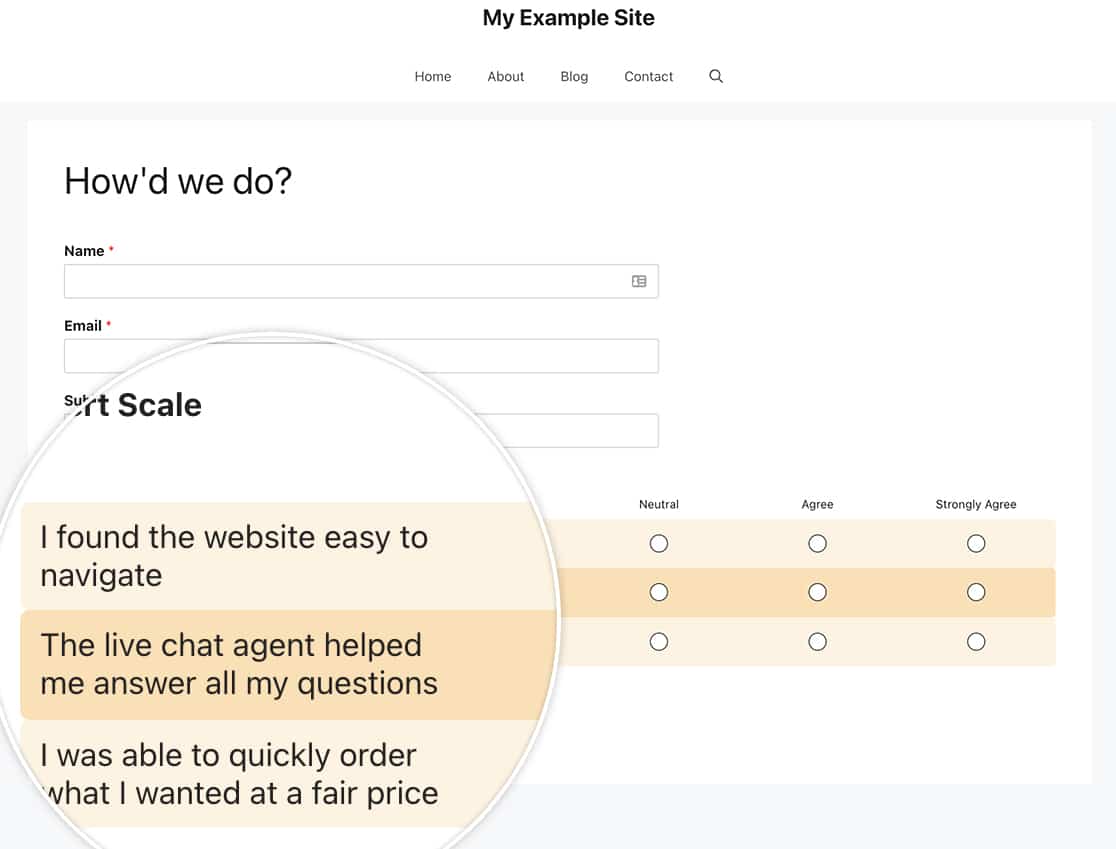
リッカート尺度のカスタマイズ
次に、このCSSをあなたのサイトにコピーする必要がある。
やり方がわからない場合は、こちらのチュートリアルをご覧ください。
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
上記のスタイリングは、偶数行と奇数行の色、およびチェックされたときの選択肢の色を変更します。このCSSは、リッカート尺度の モダンスタイルやクラシックスタイルにも対応しています。
この例のフォームIDは-971なので、これを変更する必要がある。あなたのフォームIDに合わせて、この番号を更新する必要があります。
フォームIDを探すのに助けが必要な場合は、こちらの文書をご覧ください。

これで完了です! CSS を使用するだけで、フォーム上のリッカート尺度のスタイルをカスタマイズできます。Net Promoter Scoreフォームフィールドのスタイルもカスタマイズしたいですか?Net Promoter Score フィールドのカスタマイズ方法についてのチュートリアルをお試しください。
よくあるご質問
Q: オプションの "break "の文字を消すにはどうすればいいですか?
A:デフォルトでは、WPFormsはCSSを使用してテキストに改行を追加します。CSSを追加することでこれを取り除くことができます。
フォームIDに合わせて-971を変更することを忘れないこと。
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
