AIサマリー
フォームの住所フィールドのレイアウトをカスタマイズしたいですか?そんなあなたにぴったりのチュートリアルがあります!ちょっとした PHP と CSS を使って、フォームから都道府県フィールドを省略し、CSS を使ってフォームの市区町村フィールドのすぐ横に郵便番号フィールドを配置する、カスタム住所スキームを作成します。
住所フィールドのレイアウトをカスタマイズする
このチュートリアルでは、まず、このチュートリアルで詳しく説明されているように、以下のフィールドのみを持つカスタム・アドレス・スキームを作成します。
- アドレス・ライン1
- アドレス・ライン2
- 都市
- 郵便番号コード(郵便番号フィールド用)
デフォルトでは、郵便番号/郵便番号フォーム・フィールドは、常にフォームの住所セクションの最後のフィールドとして表示されます。

カスタムスニペットをサイトに追加する方法や場所についてサポートが必要な場合は、こちらの記事をご覧ください。
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
フォームの作成
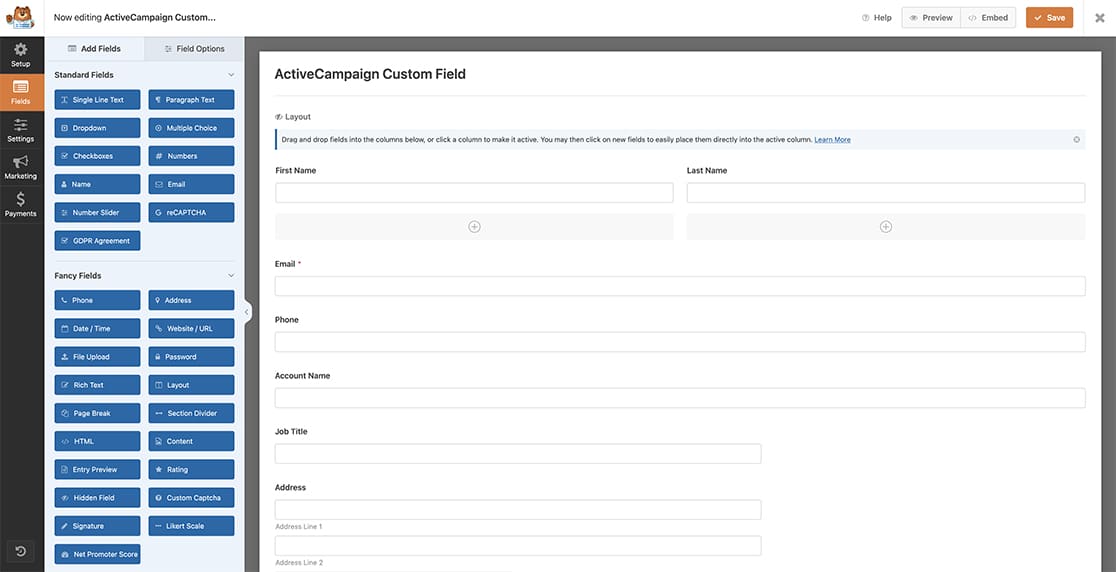
スニペットでカスタムアドレススキームが作成できたので、次はフォームを作成します。フォームの作成にヘルプが必要な場合は、こちらのヘルプドキュメントをご覧ください。

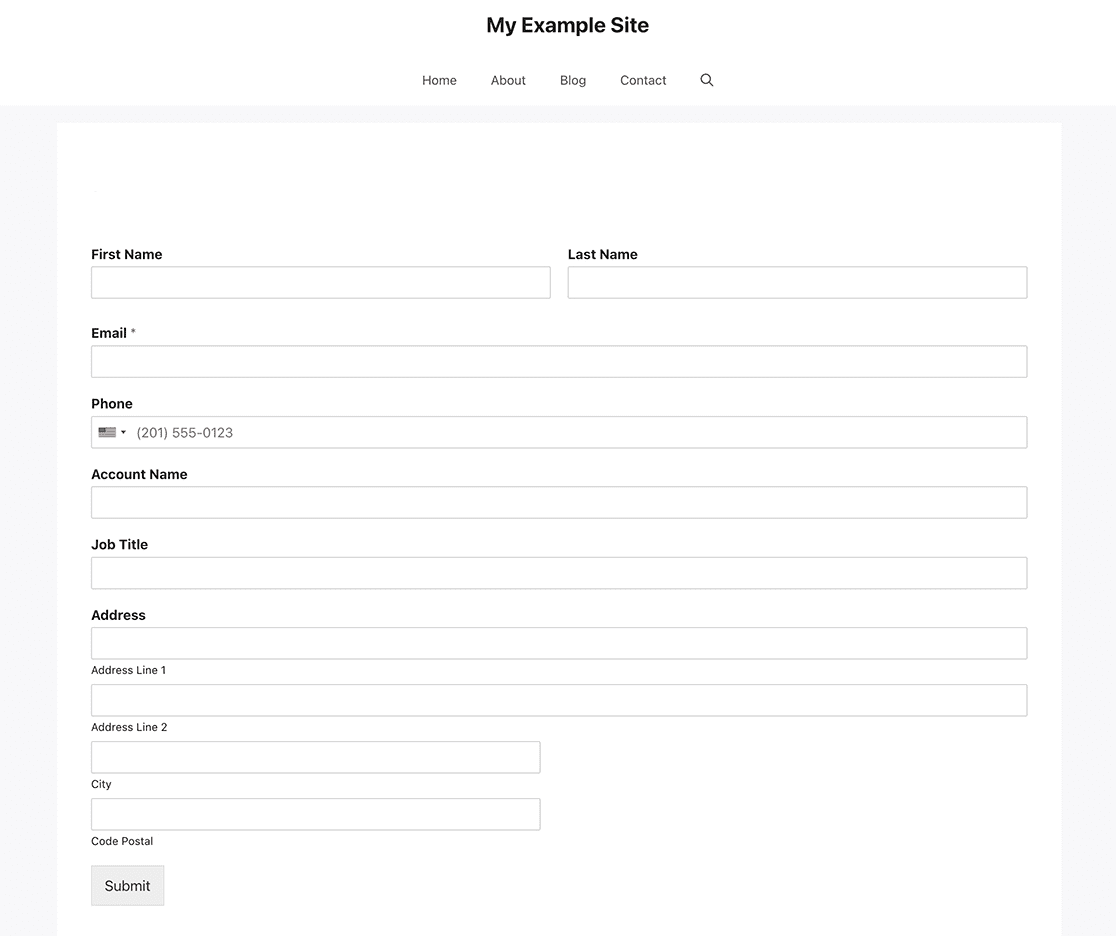
私たちのフォームは、住所フィールドを含むいくつかの基本的な情報を取得するだけです。
アドレススキームの選択
住所を追加したら、スニペットで作成したGeneralタブのドロップダウンから新しいAddress Schemeを選択します。
![customizing-address-select-shceme - WPForms 全般]タブで、上記のスニペットで作成したアドレススキーム名を選択します。](https://wpforms.com/wp-content/uploads/2023/02/customizing-address-select-shceme.jpg)
CSSの追加
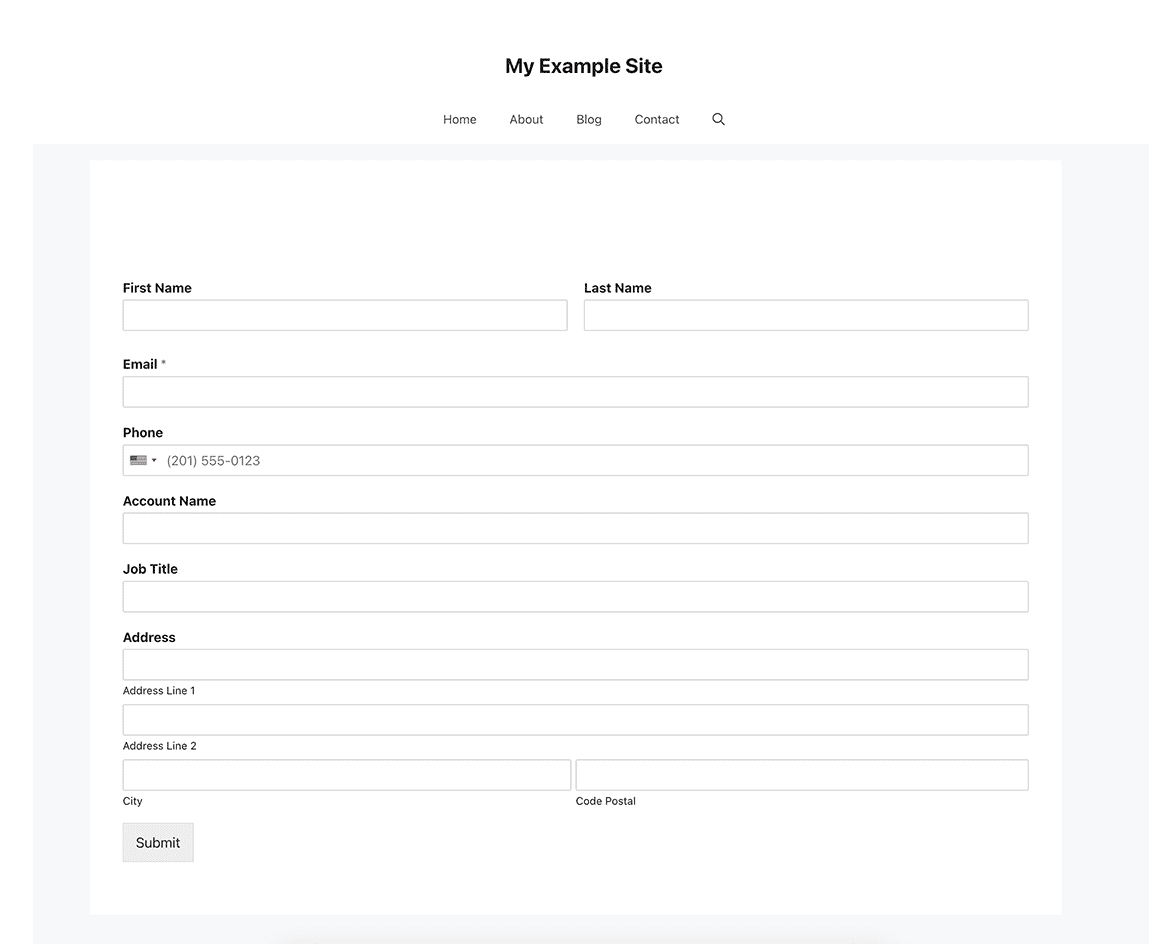
さて、次はCSSをサイトに追加して、PostalフィールドをCityフィールドと同じ行に引っ張る番だ。
CSSを追加する方法と場所については、こちらの記事をご覧ください。
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
フォームID2453とフィールドID9のみを対象としていることに注意してください。IDの見つけ方については、私たちの有用なドキュメントをご覧ください。

セクションディバイダーフィールドのスタイルをCSSでカスタマイズしたいですか?CSSを使用してWPFormsのセクションディバイダをカスタマイズする方法についての記事をチェックしてください。
リファレンス・フィルター
よくあるご質問
Q: 市町村と郵便番号の位置を変更するにはどうすればいいですか?
A:「郵便番号」フィールドを「市区町村」フィールドの前に配置するには、代わりにこのCSSを使用してください。
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
Q: 郵便番号フィールドだけを表示するにはどうすればいいですか?
A:郵便番号フィールドだけを用意したいのであれば、CSSで他のフィールドをすべて非表示にすることができます。しかし、郵便番号だけを取得したいのであれば、この情報を収集するための番号フィールドをフォームに追加するのが最も簡単な方法です。
Q:他のフィールドを完全に再編成することはできますか?
A:もちろんです。しかし、住所フィールドにはさまざまなバリエーションがあるため、すべての特定のシナリオをカバーするつもりはありません。WPFormsのVIPサークルまでお気軽にお問い合わせください。
