AIサマリー
ACF(Advanced Custom Fields)で生成されたフィールドを基に、カスタムスマートタグを作成したいとお考えですか?このチュートリアルでは、簡潔なコードスニペットを使用して、これらの特殊なスマートタグを作成するプロセスをご案内します。
このチュートリアルの例では、投稿を販売ポートフォリオアイテムとして利用するWordPressサイトを考えてみましょう。PHPテンプレートにシームレスに統合し、各投稿ページに表示される単一のフォームを考案します。
しかし、作者が効果的にアイテムを出品するためには、それぞれの価格を入力する必要があります。ACFプラグインを活用して、投稿設定に価格フィールドを組み込みました。
この価格フィールドはフォームに事前に入力され、閲覧中の投稿に基づいて動的に更新されます。フォームは投稿によって変化しませんが、価格は変化するので、各投稿の情報更新に適応できるように、このフィールドにスマートタグを採用します。
ACFによるカスタムフィールドの作成
まず、Advanced Custom Fieldsプラグインを使ってカスタムフィールドを作成します。
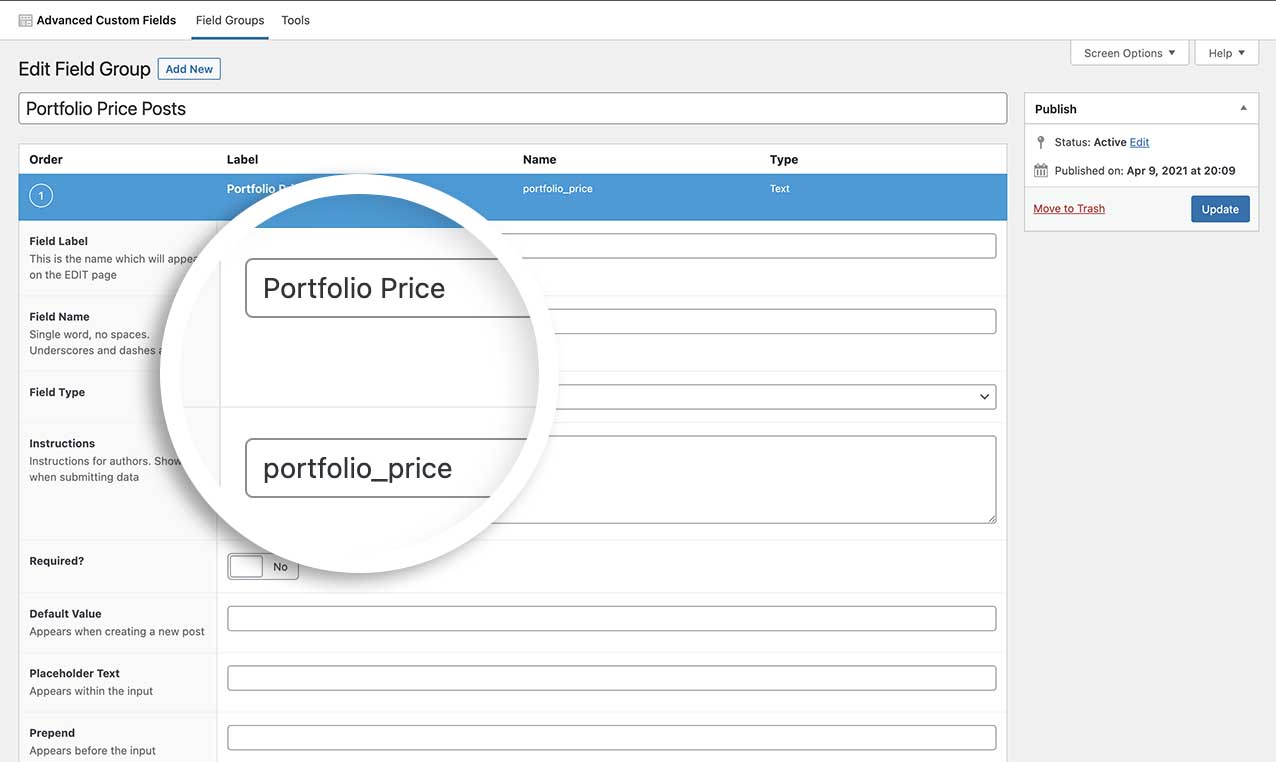
ACFのドキュメントにしたがって、私たちは投稿にportfolio_priceという新しいフィールドを追加しました。

このチュートリアルでは、すでに投稿にフィールドを追加していることを前提としています。Advanced Custom Fieldsプラグインを使用してWordPressの投稿にフィールドを追加する際にヘルプが必要な場合は、Advanced Custom Fieldsプラグインのドキュメントを参照してください。
ACFフィールドからスマートタグを作成する
通常はまずフォームを作成します。しかし、この新しいスマートタグをフォームビルダーの中で使いたいことがわかっているので、フォームを作成する前にスニペットを追加します。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Register the Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-from-an-acf-field/
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'portfolio_price' ] = 'Portfolio Price';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-from-an-acf-field/
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'portfolio_price' === $tag ) {
//Get the field name from ACF
$my_acf_field = get_field( 'portfolio_price', get_the_ID() );
// Replace the tag with our link.
$content = str_replace( '{portfolio_price}', $my_acf_field, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
この2つの機能を分解してみよう。
最初の関数は空のスマートタグを作成するもので、名前は「ポートフォリオ価格」です。このタグにはまだ何も割り当てられません。
次の関数では、スマートタグを定義し、どこから情報を引き出すかを定義します。
my_acf_field = get_field( 'portfolio_price', get_the_ID() );という行で、Advance Custom Fieldsに行ってこのフィールドの値を取得する必要があることをコードに伝えています。ここでフィールド名を入力する必要があります。 このチュートリアルでは、フィールド名をportfolio_priceとしました。
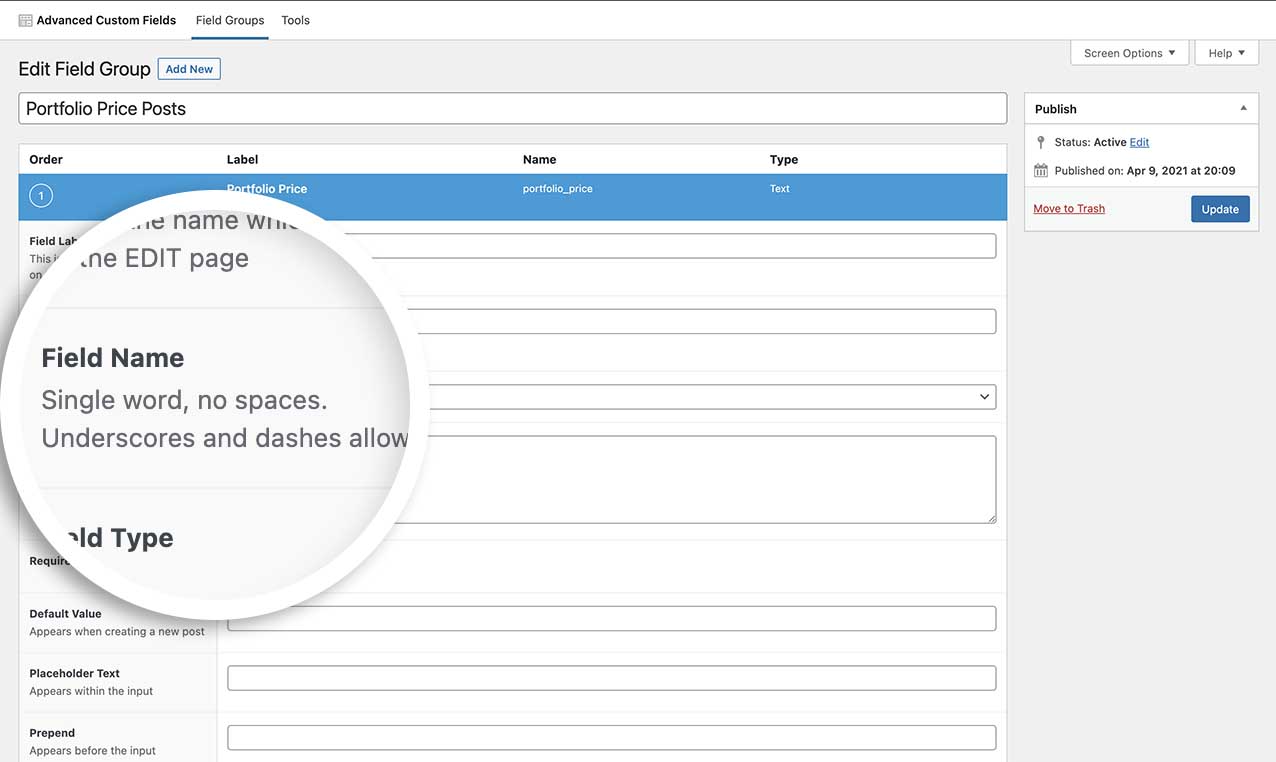
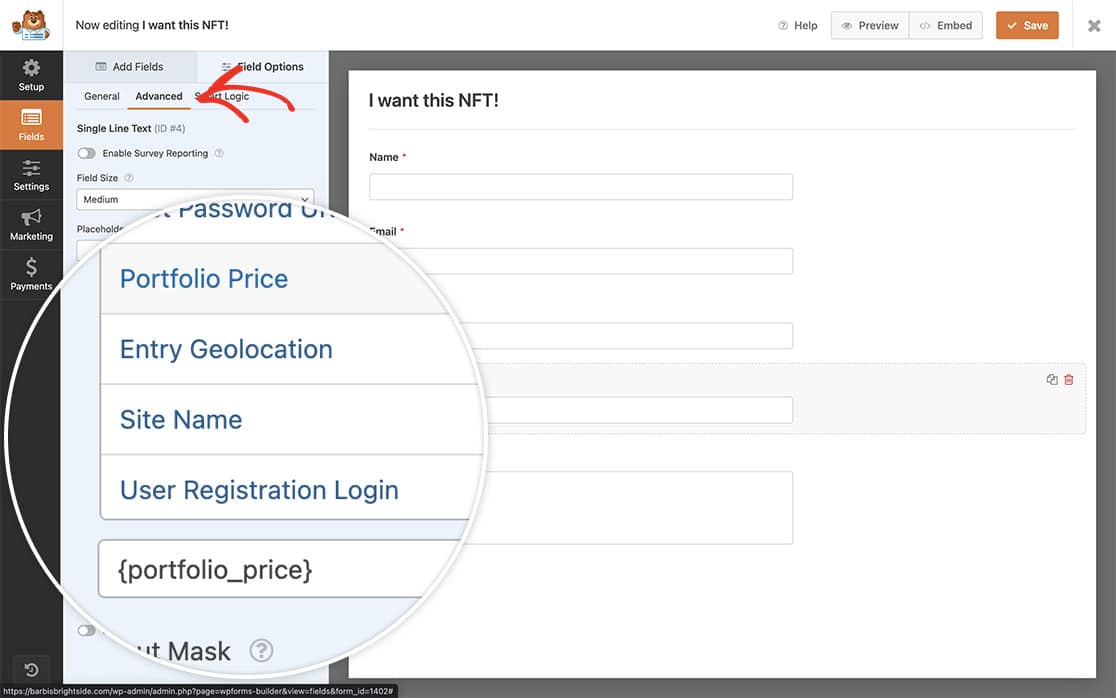
フィールド名を探すのに助けが必要な場合は、ACFで作成したフィールドを編集し、Field Nameというラベルを探します。

フォームの作成
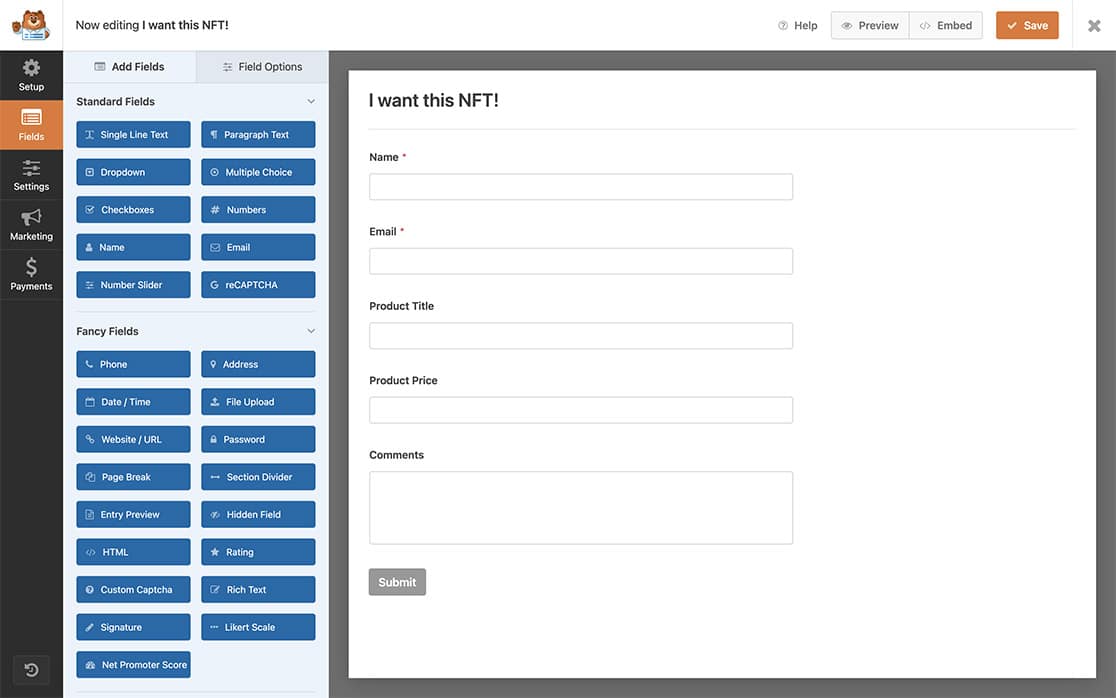
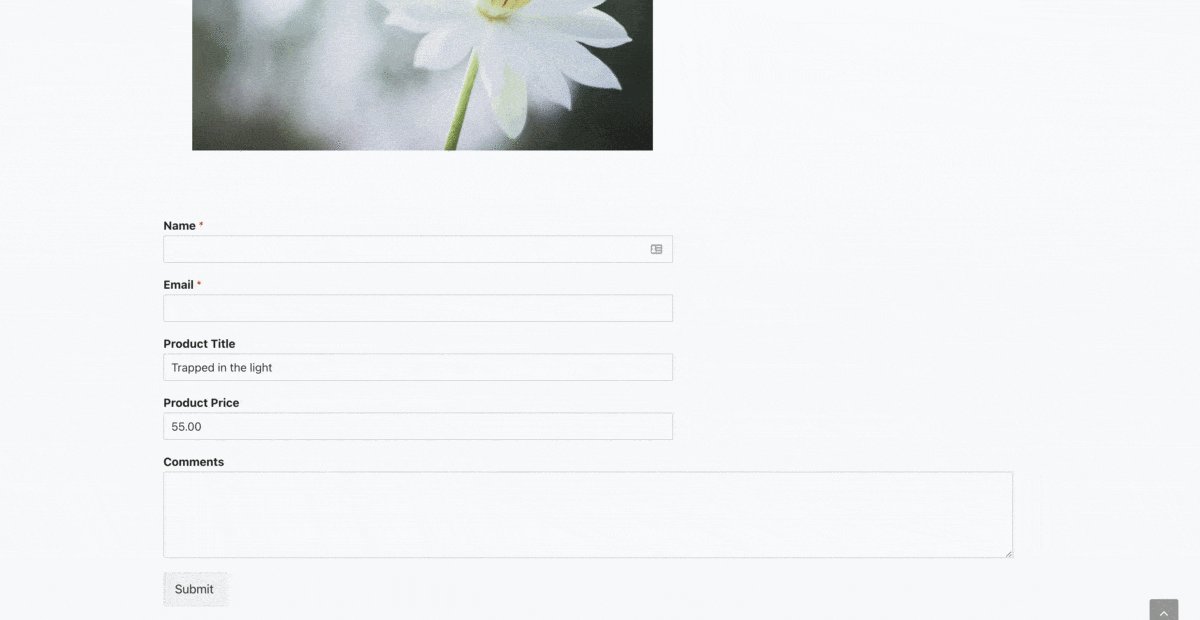
名前、Eメール、商品タイトル(一行テキスト)、商品価格(一行テキスト)、コメント(段落テキスト)のフォームフィールドを持つフォームを作成しました。

フォームの作成にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
スマートタグの追加
私たちのフォームでは、記事タイトルである商品タイトルを入力します。これにはWPFormsがすでに提供している組み込みのスマートタグを使います。
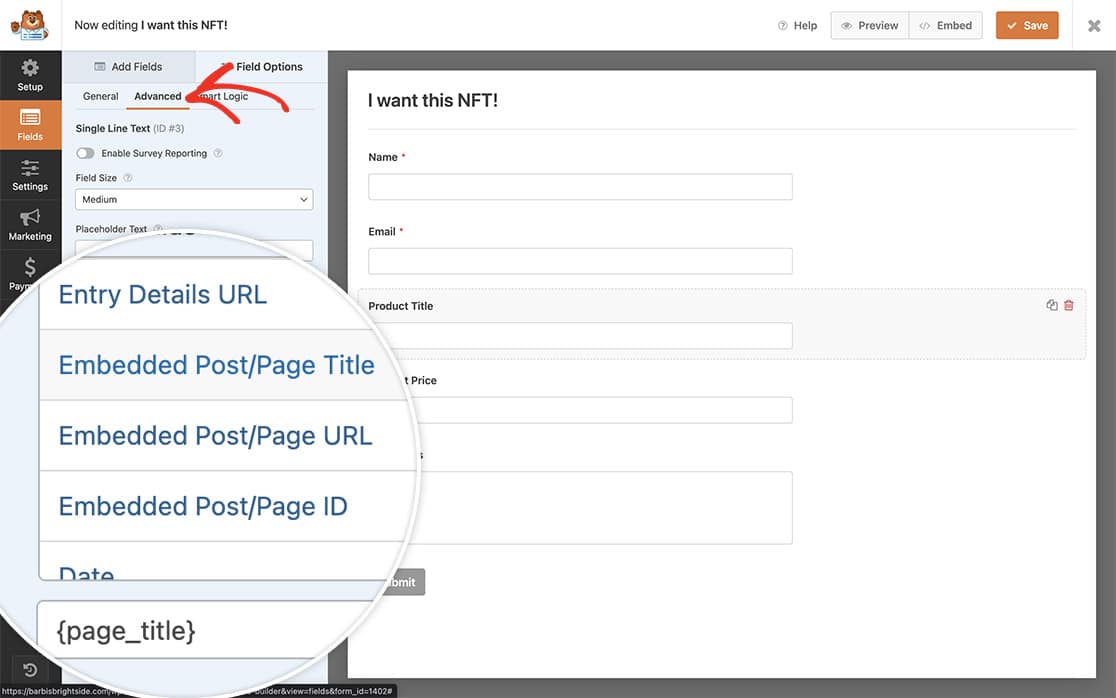
商品タイトル用の1行テキストフィールドを追加したら、[詳細設定]タブをクリックします。フィールドのデフォルト値]で[スマートタグを表示]リンクをクリックし、[埋め込み投稿/ページタイトル]を選択すると、投稿タイトルがこのフォームフィールドに自動的に入力されます。

次に、このステップを商品価格フィールドでもう一度繰り返します。
商品価格フィールドの詳細タブで、利用可能なスマートタグから{portfolio_price}を選択します。スマートタグを選択します。

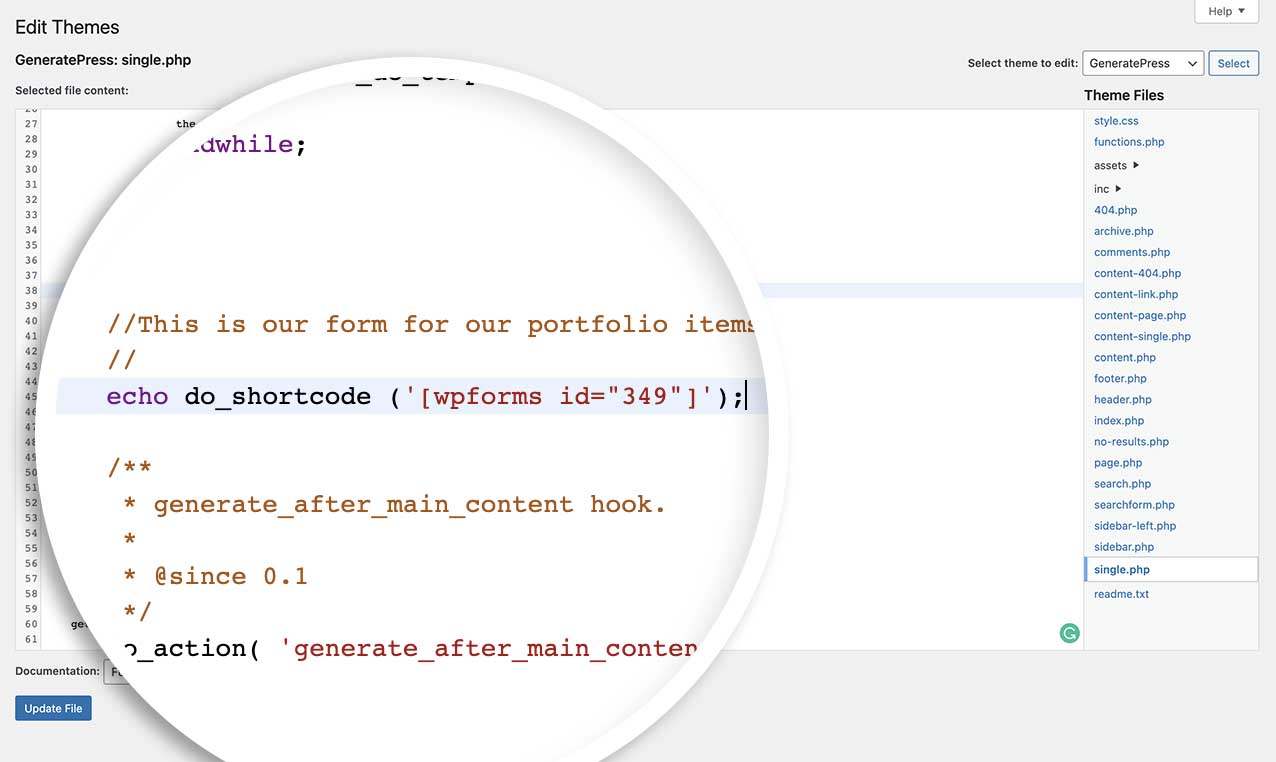
WPFormsショートコードをPHPテンプレートに追加する
PHPテンプレートにショートコードを追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
このチュートリアルでは、ショートコードを単一投稿ページテンプレートの一番下に追加しました。

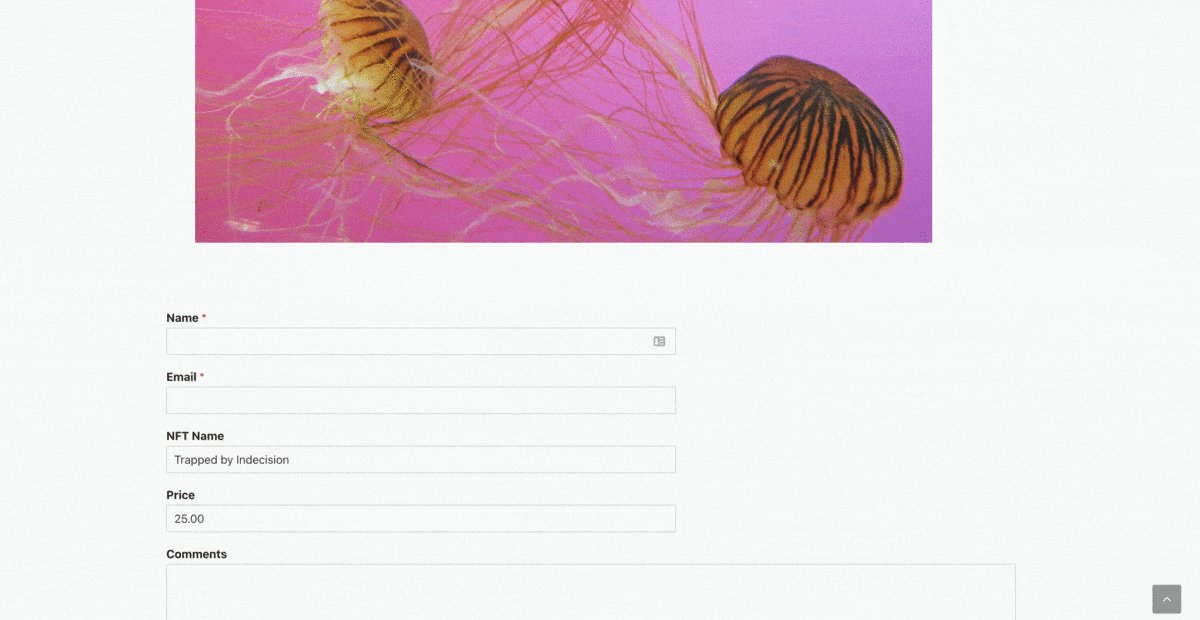
投稿が変われば、フォームの商品価格と 商品タイトルも変わることがわかります。

もっとカスタムスマートタグを作りたいですか?カスタムスマートタグの作成方法のチュートリアルをご覧ください。
