AIサマリー
ドロップダウンメニューを利用した条件付き評価フォームの作成に興味がありますか?Survey and Pollsアドオンがあれば、訪問者の意見を収集し、さまざまな側面について投票できるフォームを作成することができます。
しかし、私たちのドキュメンテーションの目的のために、ユーザーが数値に基づいて機能に優先順位をつけることができるフォームを設計することを目指しています。優先順位付けのための数値システムを考えると、訪問者が選択した異なる機能の優先順位番号が重複しないようにすることが不可欠です。
このチュートリアルでは、すでに優先順位が選択されている場合、優先順位の番号を削除する簡単なコードスニペットを使用して、評価フォームを作成します。これにより、顧客が表明した優先順位から洞察に満ちた決定を導き出すことができます。
フォームの作成
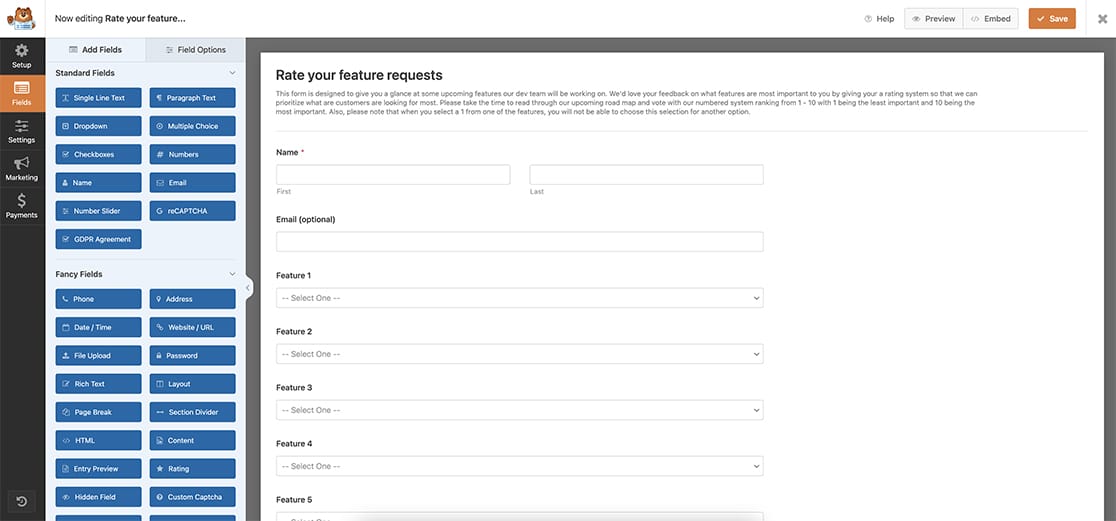
新しいフォームを作成し、必要なフィールドを統合することから始めましょう。私たちのフォームは、名前フィールド、オプションのEメールフィールド、5つのドロップダウンフィールドで構成されます。
フォームの作成については、こちらのガイドをご参照ください。

ドロップダウンフィールドのオプションを設定する
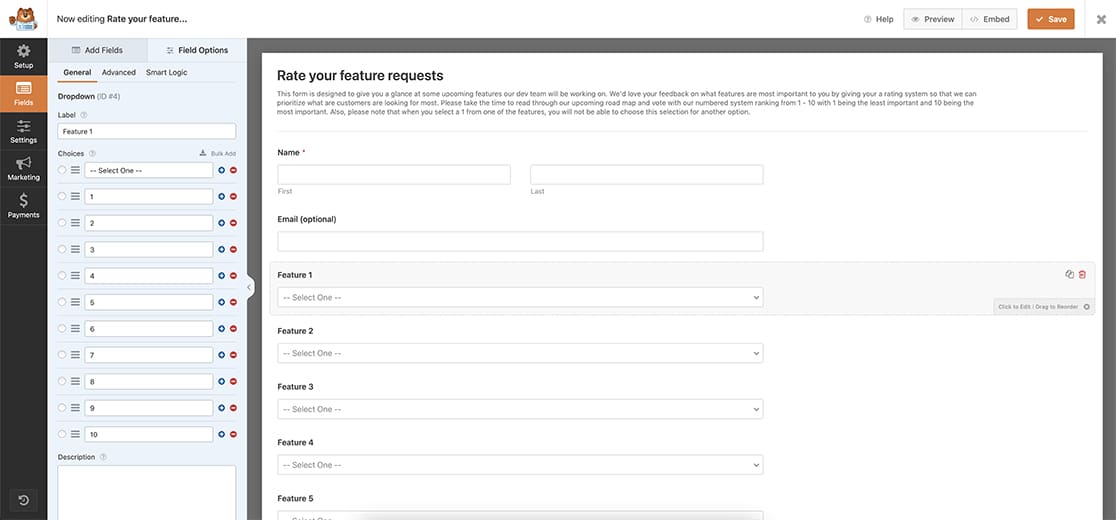
さて、ドロップダウンフィールドのために、それぞれのフィールドを調べて、評価システムを追加する必要があります。このドキュメントでは、レーティングは1~10の数値に基づいています。
もちろん、数値であれテキストであれ、自分に最適なシステムを使うことができる。

ドロップダウンのスタイルの選択
ドロップダウン・フィールドのAdvancedタブで、フィールドにClassicスタイルを選択することを忘れないでください。スニペットはこのスタイルでのみ動作するため、これは非常に重要です。
![conditional-rating-dropdown-style - WPForms 詳細設定]タブで、スタイルに[クラシック]を選択します。](https://wpforms.com/wp-content/uploads/2023/02/conditional-rating-dropdown-style.jpg)
条件付き格付けロジックの作成
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する場所や方法についてサポートが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* WPForms Conditional Rating Form
*
* @link https://wpforms.com/developers/how-to-create-a-conditional-rating-form/
*/
function wpf_dev_conditional_dropdown_options( ) {
?>
<script type="text/javascript">
// only run on dropdown fields inside the form ID 2552
jQuery( 'form#wpforms-form-2552 select' ).on( 'change', function() {
jQuery( 'option' ).prop( 'disabled', false);
jQuery( 'select' ).each(function() {
var val = this.value;
jQuery( 'select' ).not(this).find( 'option' ).filter(function() {
return this.value === val;
}).prop( 'disabled', true);
});
}).change();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_dropdown_options', 30 );
このコード・スニペットは、ID2552で識別されるフォーム内のドロップダウン・フィールドをスキャンします。フィールドの1つからオプションが選択されると、そのオプションは残りのフィールドで選択できなくなります。
フィールドID2552をフォームのIDと一致するように更新してください。IDを見つけるのにサポートが必要な場合は、これらの特定のIDを見つけるためのチュートリアルを参照してください。
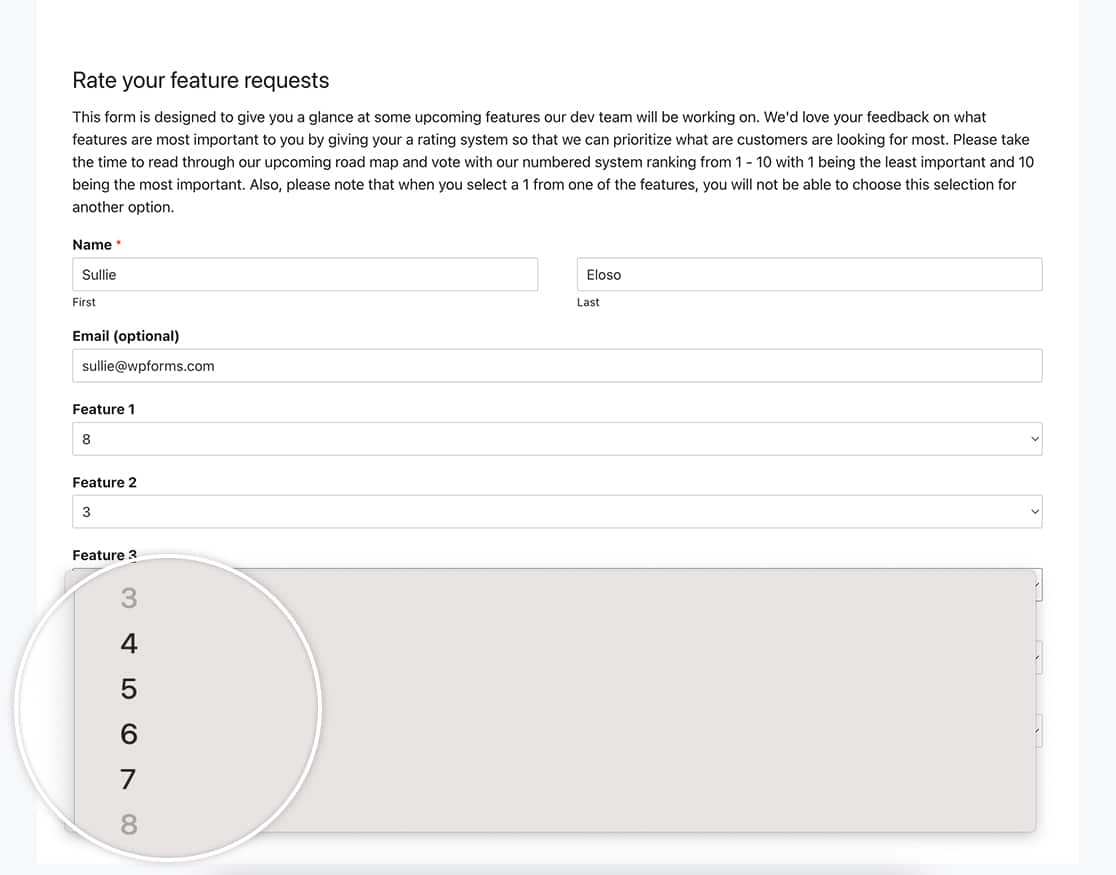
オプションが選択されると、他のフィールドで無効になるのがわかる。

これで完成です!これで WPFormsドロップダウンフィールドを使った条件付き評価フォームの作成は完了です。フォームで提供された回答に基づいて送信ボタンを条件付きで非表示にしたいですか?条件付きで送信ボタンを表示する方法のチュートリアルをご覧ください。
参考アクション
よくあるご質問
Q: オプションをリセットする方法は?
A:ユーザーがオプションを変更した場合、戻って新しい選択をするだけで、事前に選択した値はリセットされます。
Q: ドロップダウンの表示・非表示に条件ロジックを使用できますか?
A:もちろんです!WPFormsの条件ロジックを使用すると、選択が行われるまですべてのドロップダウンを非表示にすることができます。このロジックを追加する際、例えば機能1が-Select One-でない限り機能2が非表示になるなど、適用に必要なロジックを確認し、テストする必要があります。