AIサマリー
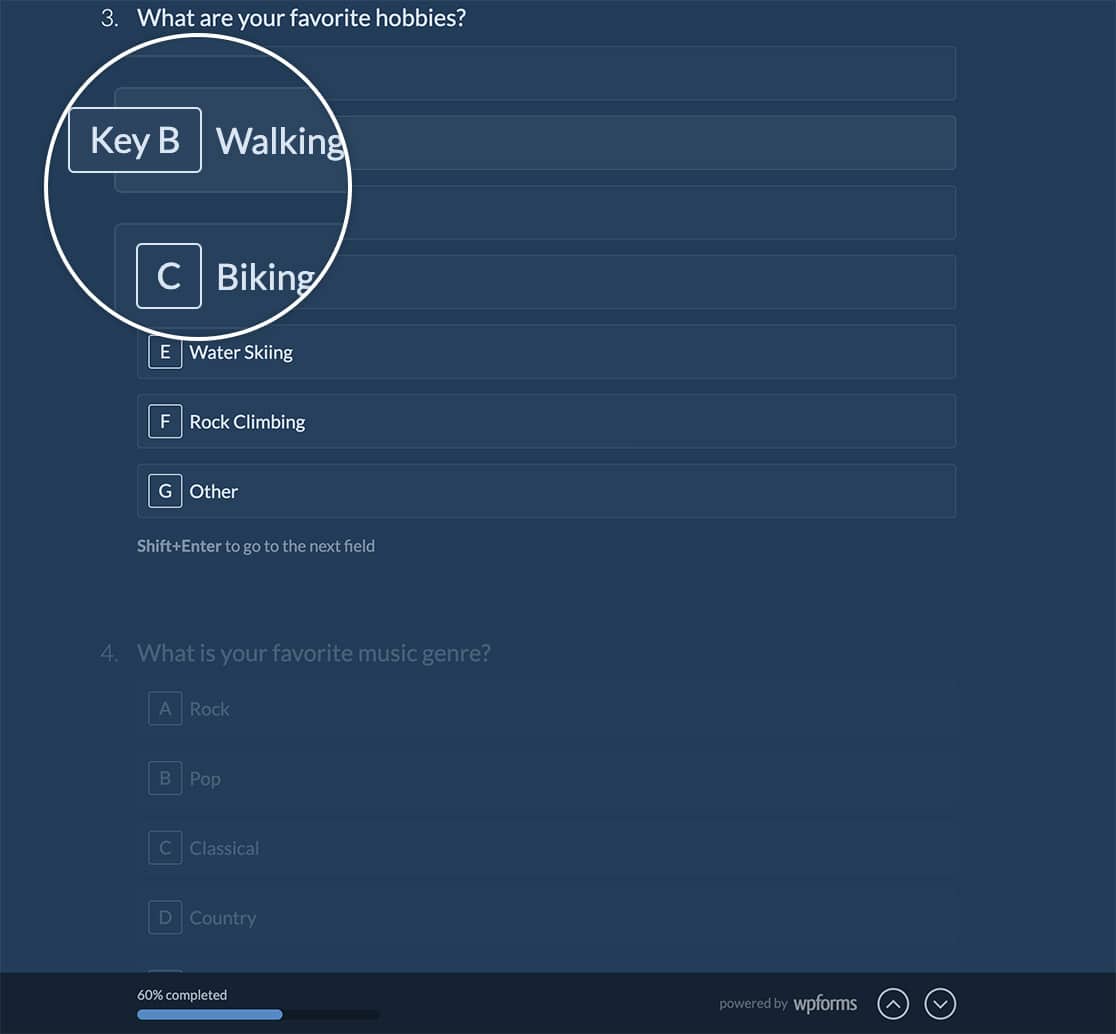
Conversational Forms アドオンを使用していて、選択入力フィールドに表示されるキーテキストを変更したいですか?デフォルトでは、アドオンは会話モードでフォームを表示したときに、複数選択肢の入力フィールドにキーA、キーB、キーCなどを追加します。しかし、カスタムCSSでこのテキストを変更することができます。

このチュートリアルでは、キー・テキストを別のものに変更するCSSスニペットを紹介します。
フォームの作成
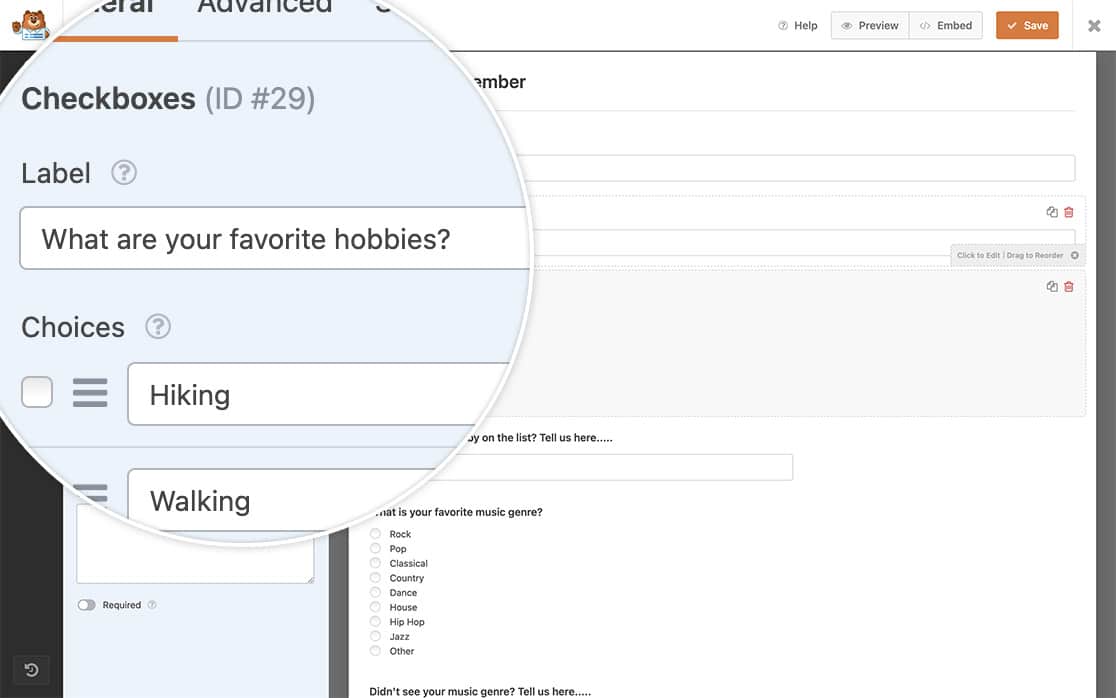
はじめに、新しい会話フォームを作成し、フィールドを追加します。少なくともチェックボックスフィールドと マルチプルチョイス(ラジオ)フィールドを1つずつ追加します。

キーテキストを変更するCSSの追加
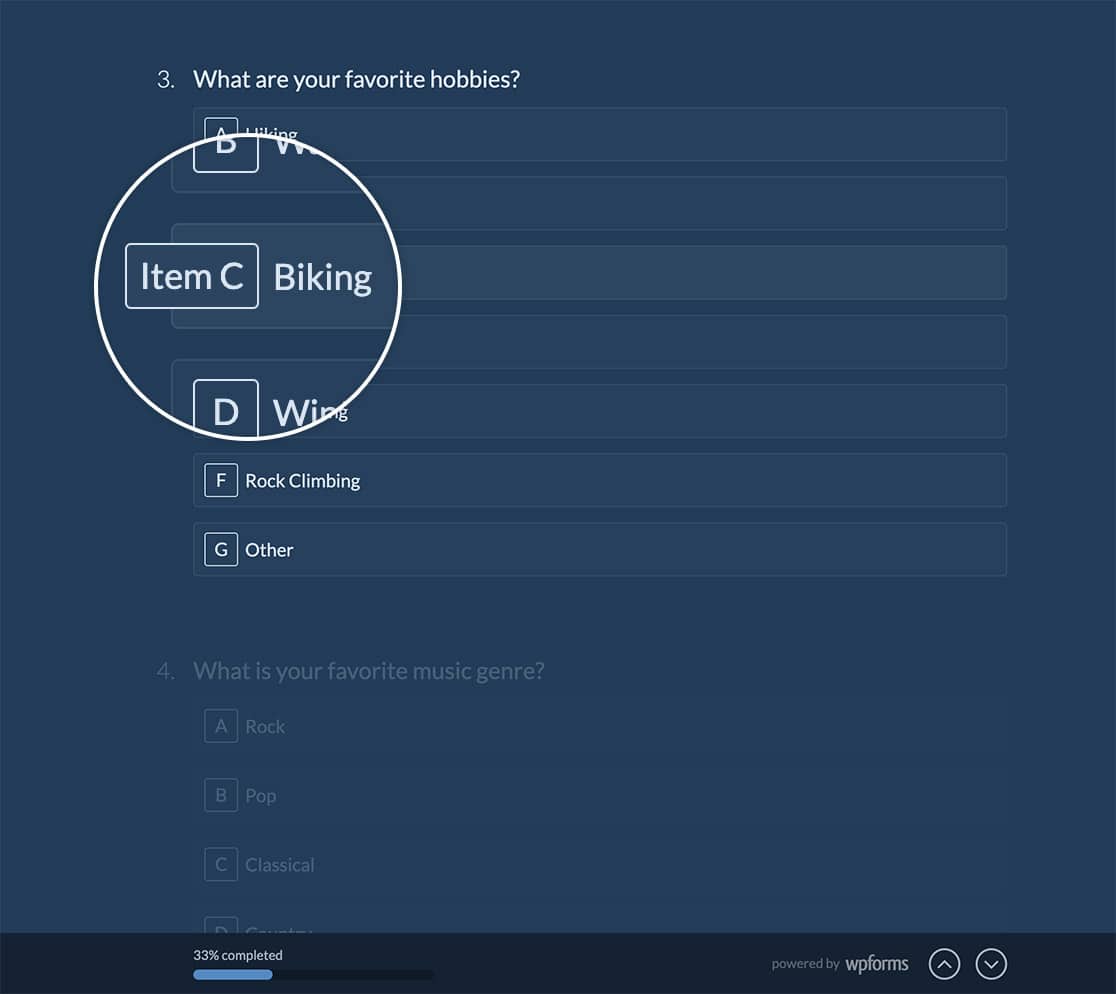
このチュートリアルでは、フォームに「Key」という単語を表示したくありません。このテキストを'Item'に変更します。
メディアクエリと呼ばれるものの中にCSSを配置します。これは、デバイスの最小幅がCSSで指定した値でない限り、CSSを適用すべきではないことを知らせる方法です。メディアクエリについてもっと詳しく知りたい方は、Mozilla Developer Guideのメディアクエリとは何か、そしてその使い方をご覧ください。
では、このテキストを変更できるように、あなたのサイトにCSSを追加しましょう。以下のCSSをコピーしてサイトに貼り付けるだけです。CSSをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
このCSSは、Checkbox Itemsや Multiple Itemsフィールドのような支払いフィールドを含む、すべてのCheckboxおよびMultiple ChoiceフォームフィールドのKeyという単語をItemに変更します。Itemという単語をフォームに表示したいものに置き換えるだけです。
注:このCSSを使用する場合、テキストはCSSで追加されるため、翻訳できません。多言語のサイトをお持ちの場合、このチュートリアルはお勧めできません。

よくある質問
Conversational Forms アドオンのプレビューのカスタマイズについて、よくある質問にお答えします。
テキストを完全に削除するには?
テキストを完全に削除するには、このCSSをサイトに追加してください。サイトにCSSを追加する方法については、こちらのチュートリアルをご覧ください。
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
これで完了です!これで会話フォームのキーテキストを変更することができました。
次に、Conversational Forms 専用のスタイルシートを組み込みたいですか?Conversational Forms 用のスタイルシートをエンキューする方法についてのチュートリアルをご覧ください。
