AIサマリー
WPFormsの必須フィールドのインジケータを変更したいですか?別の文字列や記号を使いたい場合、PHP を使えば簡単にできます。 この記事では、PHPを使ってフォームの必須フィールドのテキストを変更する方法を紹介します。
WPFormsでフィールドが必須とマークされると、デフォルトでは以下のスクリーンショットのようにフィールドラベルの最後に赤いアスタリスクが表示されます。

フォームの作成
はじめに、新しいフォームを作成し、フォームフィールドを追加します。これらのフィールドの少なくとも1つは必須フィールドとして設定する必要があります。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
必須フィールドインジケータのカスタマイズ
次に、このスニペットをサイトに追加します。
あなたのサイトにスニペットを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

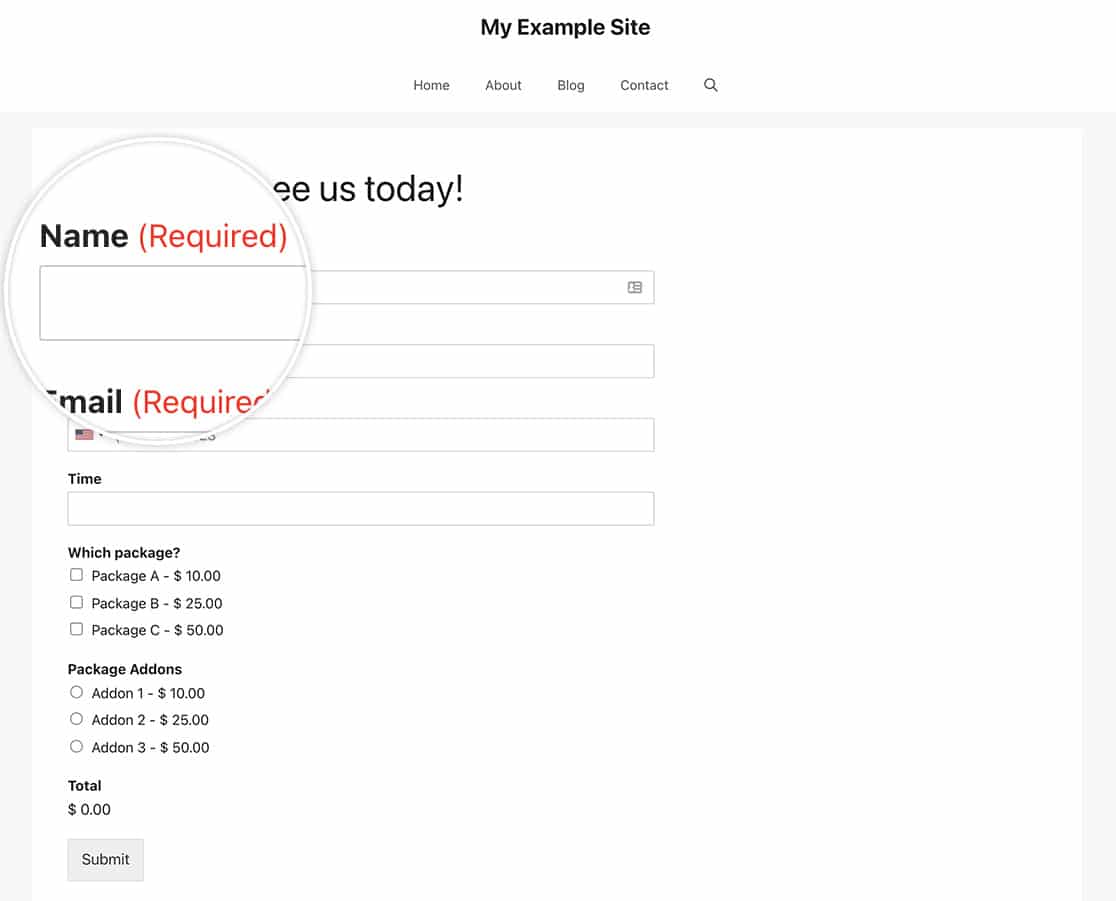
テキスト(Required)を表示したいテキストに変更するだけです。
これで完了です!これで必須フィールドの外観を変更することができました! フォームフィールドのプレースホルダーテキストにスタイルを設定したいですか? フォームフィールドのプレースホルダテキストにスタイルを設定する方法をご覧ください。
リファレンス・フィルター
wpforms_get_field_required_label
よくあるご質問
Q: アスタリスクマークの色を変えるにはどうすればいいですか?
A:以下のCSSをサイトに追加してください。
サイトにCSSを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
ただ、#1e73beを自分の好きな色に変更することを忘れずに。
Q: なぜスニペットが機能しないのですか?
A: サイトのキャッシュをクリアしても変化が見られない場合は、関数の優先順位を変更してみてください。コード・スニペットにおける優先順位とは、タスクやコード行を実行する順番のことです。ToDoリストのように、いくつかのタスクはより重要で、他のタスクよりも先に実行されなければなりません。 ですから、このスニペットでは優先度を 10.変更が効かないことに気づいたら、その数値をより大きな数値に変更してみて、効果があるかどうかを確認してください。
この例では、優先順位を 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
