AIサマリー
WordPressのページでフォームを中央に配置したいですか?WPFormsのフォームのデフォルト幅はコンテナの100%ですが、カスタムCSSを使用することで簡単にセンタリングすることができます。
このガイドでは、フォームとその要素を完全に中央に配置する方法を紹介します。
フォームの設定
まず、フォームを作成する必要があります。フォームの作成にお困りの場合は、こちらのドキュメントをご覧ください。
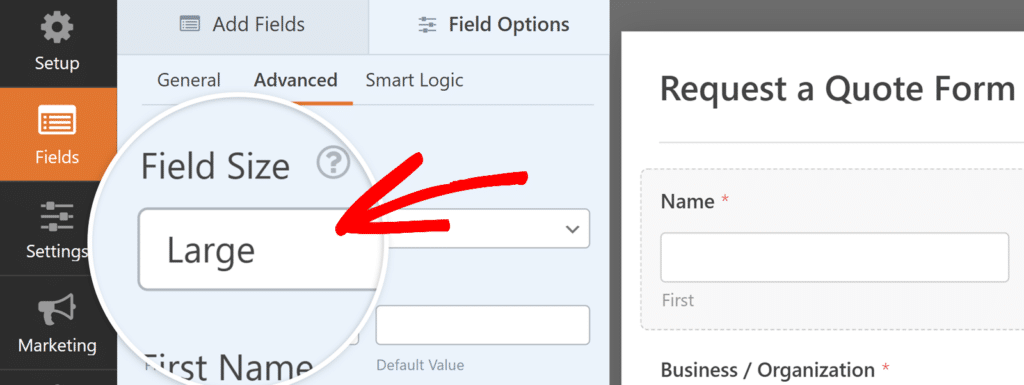
フォームを作成し、フィールドを追加したら、各フィールドのサイズを「大」に設定する必要があります。
そのためには、Advancedタブをクリックし、Field SizeドロップダウンからLargeを選択します。

CSSクラスの追加
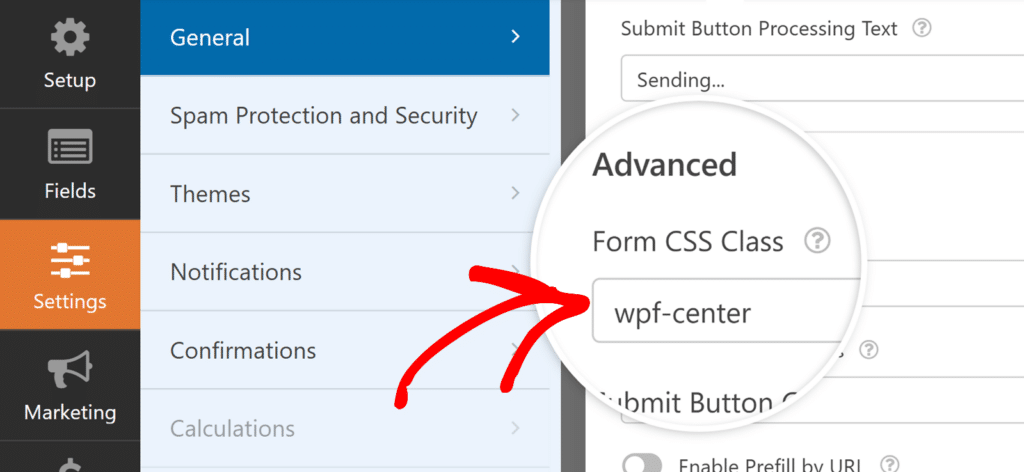
フィールドサイズをLargeに設定したら、次に特別なCSSクラスを追加する必要があります。これを行うには、フォームビルダーを開いて 設定 " 全般.をクリックし 上級 セクションで フォームCSSクラス フィールドに入力 wpf-center この分野では

CSSコードの追加
フォームを中央に配置するための基本的なCSSコードは次のとおりです:
このコード
- を使用してフォームを中央に配置する。
margin: 0 auto - 最大幅を500pxに設定します。あなたのニーズを満たすものを見つけるまで、この量で遊ぶことができます。
- 小さな画面でも幅を調整することで、モバイルの応答性を確保する。
すべてのフォーム要素を中央に配置する
フォーム内のすべてのもの(ラベル、説明、ボタン)を中央に配置したい場合は、この拡張バージョンを使用してください:
幅のカスタマイズ
フォームの幅を調整するには、CSSの以下の2行を修正する:
max-width: 500px !important;
width: 500px !important;
交換 500px を希望の幅で入力してください。例えば、幅の広いフォームの場合
max-width: 800px !important;
width: 800px !important;
よくある質問
Q: なぜCSSが機能しないのですか?
A: まず wpf-center クラス名をフォームの 設定 " 全般 ページをご覧ください。これがCSSが機能しない最も一般的な理由です。それでもうまくいかない場合は、ブラウザのキャッシュをクリアしてページを更新してください。
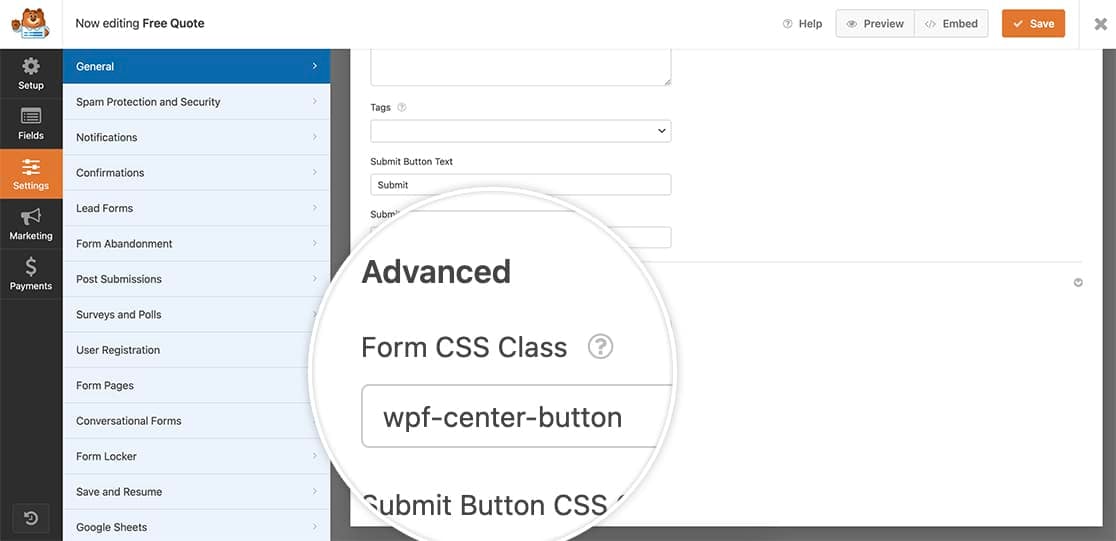
Q: 送信ボタンだけを中央に配置するにはどうすればよいですか?
A: 以下の簡略化したCSSを使用し、クラスを追加する。 wpf-center-button (の代わりに wpf-center) をフォームのCSS Classフィールドに追加します:

次に、このCSSをサイトに追加する。
.wpforms-container.wpf-center-button .wpforms-submit-container {
text-align: center;
}
これでフォームの中央揃えは完了です。次に、フォームの送信ボタンの色を変更したいですか?送信ボタンの色を変更する方法をご覧ください。
