AIサマリー
あなたのサイトにカスタムJavaScriptやカスタムPHPスニペットを追加したいですか?このチュートリアルでは、これらのスニペットをサイトに追加する方法について、複数の選択肢をご紹介します。PHPやJavaScriptを使用してサイトにカスタムコードスニペットを追加すると、特定のニーズに合わせてサイトの機能を拡張することができます。WordPressテーマの機能を拡張したり、プラグインの機能を拡張したりすることができます。
このガイドを読めば、スニペットをサイトに追加する方法を簡単に選択できます。実装方法を選択したら、開発者向けドキュメントを参照し、サイトに追加したいスニペットを選んでください!
利用可能なスニペットのホストについては、開発者向けドキュメントをご覧ください。
サイトにカスタムPHPやJavascriptを追加する方法については、ビデオチュートリアルをご覧ください。
実施オプション
WPFormsだけでなく、あなたが追加したいカスタムコードをカスタマイズするためにPHPやJavascriptを追加するための多くのアプローチが利用可能です。
WPCodeプラグインの使用(推奨)
WPCodeプラグインを使用すると、超高速かつ簡単にスニペットをサイトに追加することができます。
カスタムスニペットをサイトに追加する際にこのプラグインの使用を強くお勧めする理由のひとつに、スニペットを保存する前のチェック機能が組み込まれていることが挙げられます。セミコロンが抜けていたり、余分な括弧が追加されていたりすると、スニペットは保存されません。これにより、コピー&ペーストされたスニペットが正しくないために、JavaScriptエラーやPHPフェイタルエラーなどの問題が発生するのを防ぐことができます。また、無料版でも、スニペットが有効になる前にこの追加監査が行われます。
注:このプラグインの詳細については、専用ドキュメントを含む詳細情報をサイトでご確認ください。
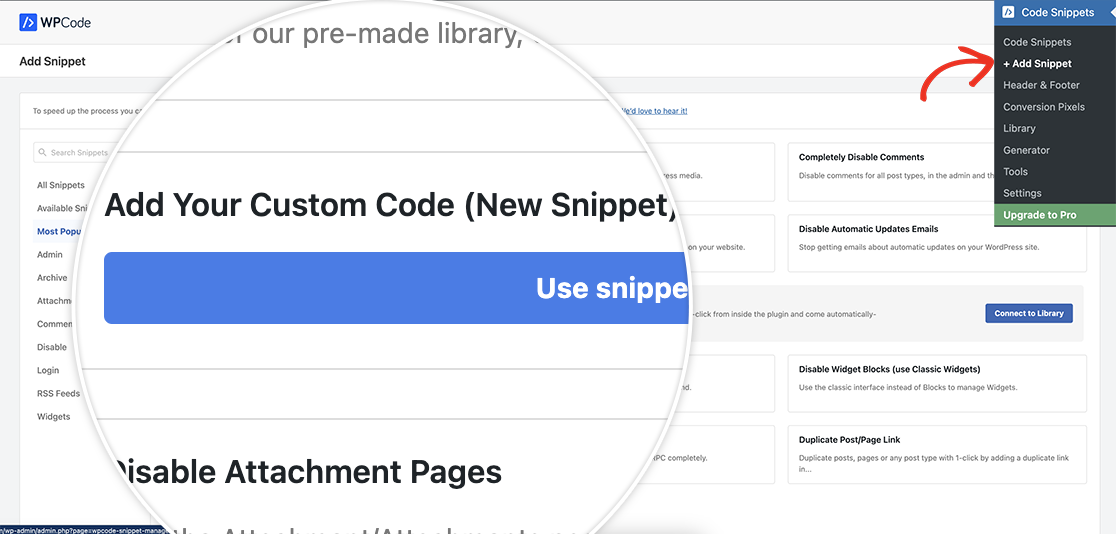
プラグインをインストールしたら、WordPressダッシュボードの左側メニューからCode Snippetsメニューに移動し、+ Add Snippetを選択します。
次に、Add Your Custom Code (New Snippet)をクリックし、Use Snippetボタンをクリックして、新しいスニペットを作成します。

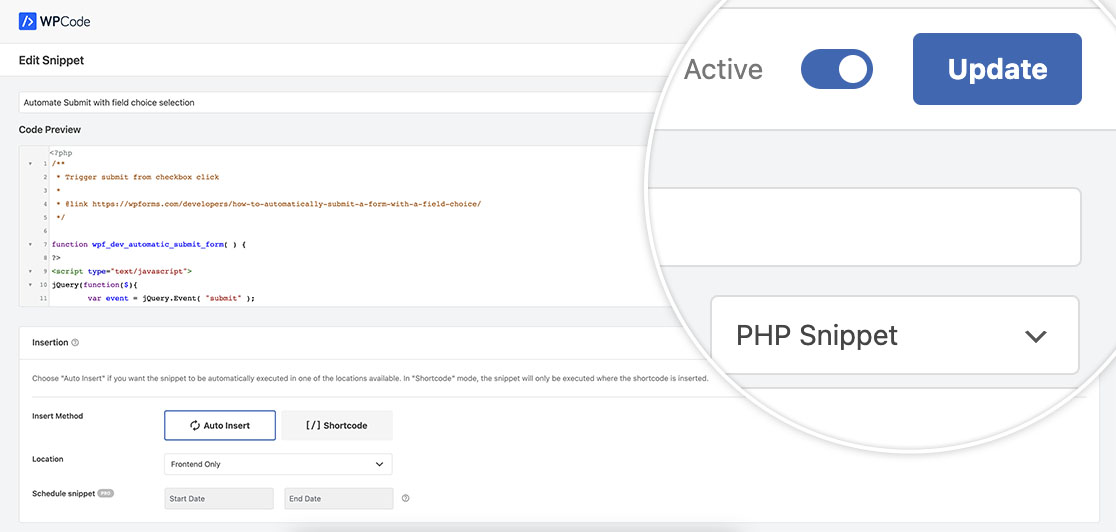
新しいスニペット画面が表示されたら、あなたやあなたのサイトの管理者がその目的を理解できるように、スニペットにわかりやすい名前を付けます。コード・タイプ]ドロップダウンから[PHP]を選択します。
注意:開発者向けドキュメントにあるすべてのWPFormsスニペットは、特定のCSSスニペットを除いて、JavaScriptを使用するスニペットも含めてPHPスニペットとして追加されます。これはページ上にWPFormsフォームがない場合、スニペットがスクリプトを読み込まないようにするためです。これにより、すべてのページに適用されないスクリプトをロードする必要性を減らすことができます。
このチュートリアルでは、以下のスニペットを追加する。
In the Code Preview section, add your snippet just under the <?php. Here is an example to use for the purpose of this documentation.
/**
* Trigger submit from checkbox click
*
* @link https://wpforms.com/developers/how-to-automatically-submit-a-form-with-a-field-choice/
*/
function wpf_dev_automatic_submit_form() {
?>
<script type="text/javascript">
jQuery(function($){
var event = jQuery.Event("submit");
jQuery("input:checkbox").change(
function()
{
// when any checkbox is checked, trigger this function
if( jQuery(this).is(":checked") )
{
// only run this function for the form ID 3046
jQuery("#wpforms-form-3046").submit();
}
}
);
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_automatic_submit_form', 30);
次に、挿入セクションが表示されます。この特定のスニペットに限り、「挿入方法」で「自動挿入」を、「場所」で「フロントエンドのみ」を選択します。
スニペットを追加したら、「スニペットを保存」をクリックします。これでスニペットが保存されますが、自動的に有効になるわけではありません。保存が完了すると、スニペットのステータスがデフォルトで「非アクティブ」に設定されていることがわかります。Inactiveから Activeに切り替えて、Updateをクリックすると、スニペットがActiveになります。

サイト専用プラグインの作成
注:この方法は、PHPファイルの編集や、サーバーへの直接アップロード、またはお気に入りのFTPプログラムでのアップロードに慣れている場合にのみお勧めします。
もしあなたが上級ユーザーで、カスタムスクリプトのすべてをサイト上の1つのファイルに保存したいのであれば、これらのスニペットを保存するための独自のプラグインを簡単に作成することができます。
サイト固有のプラグインを作成する方法の詳細については、こちらのチュートリアルをご覧ください。
プラグインを作成するには、以下の手順が必要です。
- 1. お気に入りのテキストエディタを使って、新しいファイルを作成する。そして、そのファイルの先頭に以下の行を追加する:
<?php
/*
Plugin Name: WPForms Custom Code Snippets
Plugin URI: https://wpforms.com/
Description: Plugin for adding custom code snippets
Author: WPForms Team
Version: 1.0
Author URI: https://wpforms.com/
*/ - 2.ファイルをwpforms-custom-snippets.phpとして保存します。
- 3.ファイルを圧縮またはzip圧縮する。
- 4.WordPressの管理画面にログインし、「プラグイン」の下にある「新規追加」をクリックします。画面の指示に従って、先ほど作成した.zipファイルをアップロードし、有効化します。
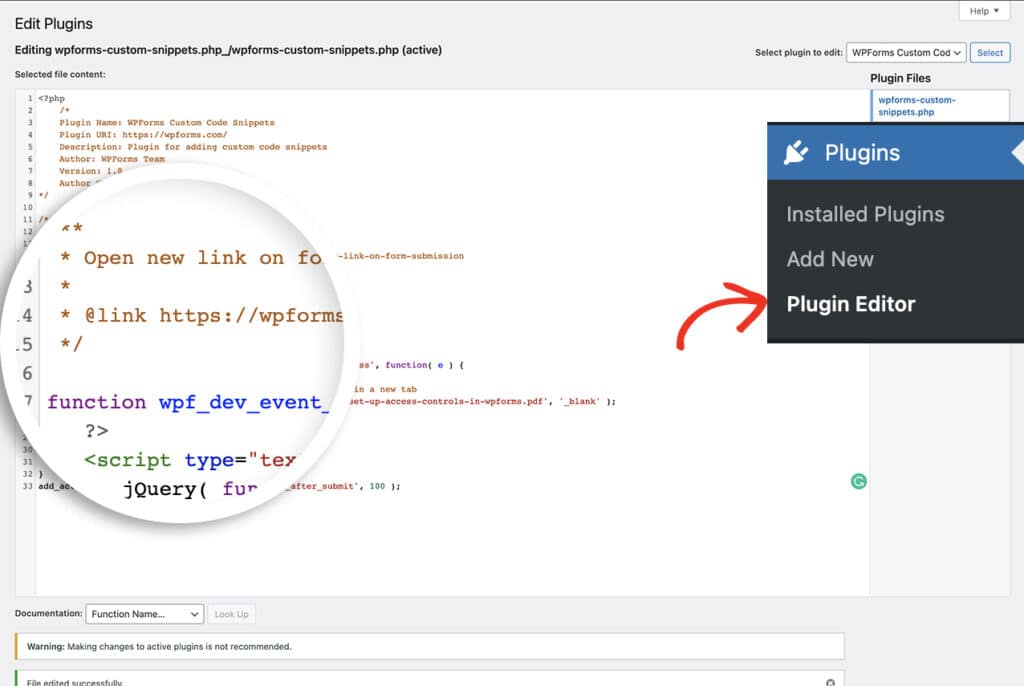
- 5.プラグインを有効化したら、プラグイン"エディターからファイルを見ることができます。

注:WordPressは、プラグインやテーマファイルを含め、いかなるファイルにもライブで変更を加えることを決して推奨していません。
子テーマ内でfunctions.phpを使用する
注:この方法は、PHPファイルの編集や、サーバーへの直接アップロード、またはお気に入りのFTPプログラムでのアップロードに慣れている場合にのみお勧めします。
子テーマの作成は上級者向けです。これはテーマファイル、テーマに含まれるスタイルシート、そしてWPForms開発者向けチュートリアルやスニペットで説明されているようなカスタム関数の代替ソリューションです。
WPBeginnerの友人たちが、子テーマの作成方法に関する最も優れた記事をまとめてくれました。このチュートリアルにはビデオも含まれているので、一緒に見てみましょう。
注:テーマファイルを直接編集することは決してお勧めしません。テーマの作者がテーマのアップデートをリリースした場合、あなたが行った編集はすべて失われてしまいます。子テーマを使用することで、途中で行ったカスタマイズを失うことなく、テーマを最新の状態に保つことができます。
この例では、WordPressテーマ「Twenty Twenty」から子テーマを作成します。そのためには、以下の手順に従ってください。
- 1.デスクトップに「twentytwenty-child」という新しいフォルダを作成する。
- 2.テキスト文書を作成し、以下の行を書く:
<?php
/*
Theme Name: Twenty Twenty Child
Theme URI: http://yoursite.com/twenty-twenty-child/
Description: Twenty Twenty Child Theme
Author: Your name
Author URI: http://yoursite.com
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentychild
*/ - 3.このファイルをtwenty-childフォルダ内に保存し、style.cssと名付けます。
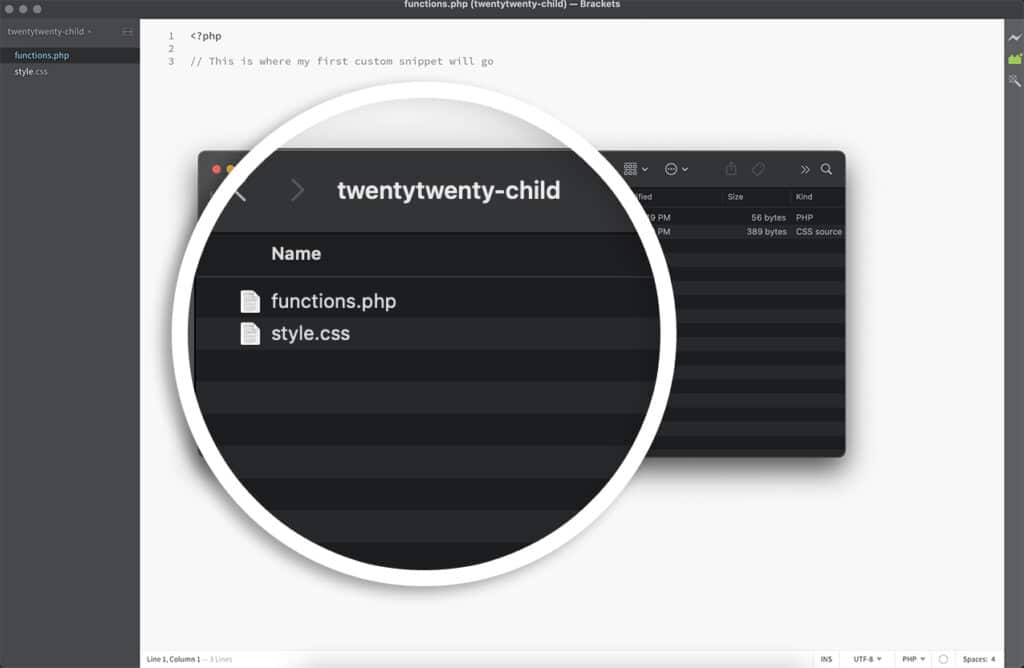
- 4. この同じフォルダの中に、新しいドキュメントを作成し、名前を次のようにします。 functions.php.このファイルが持つ唯一のものは、PHPのopenタグである:
<?php.

- 5. twenty-childフォルダを圧縮またはzip圧縮する。
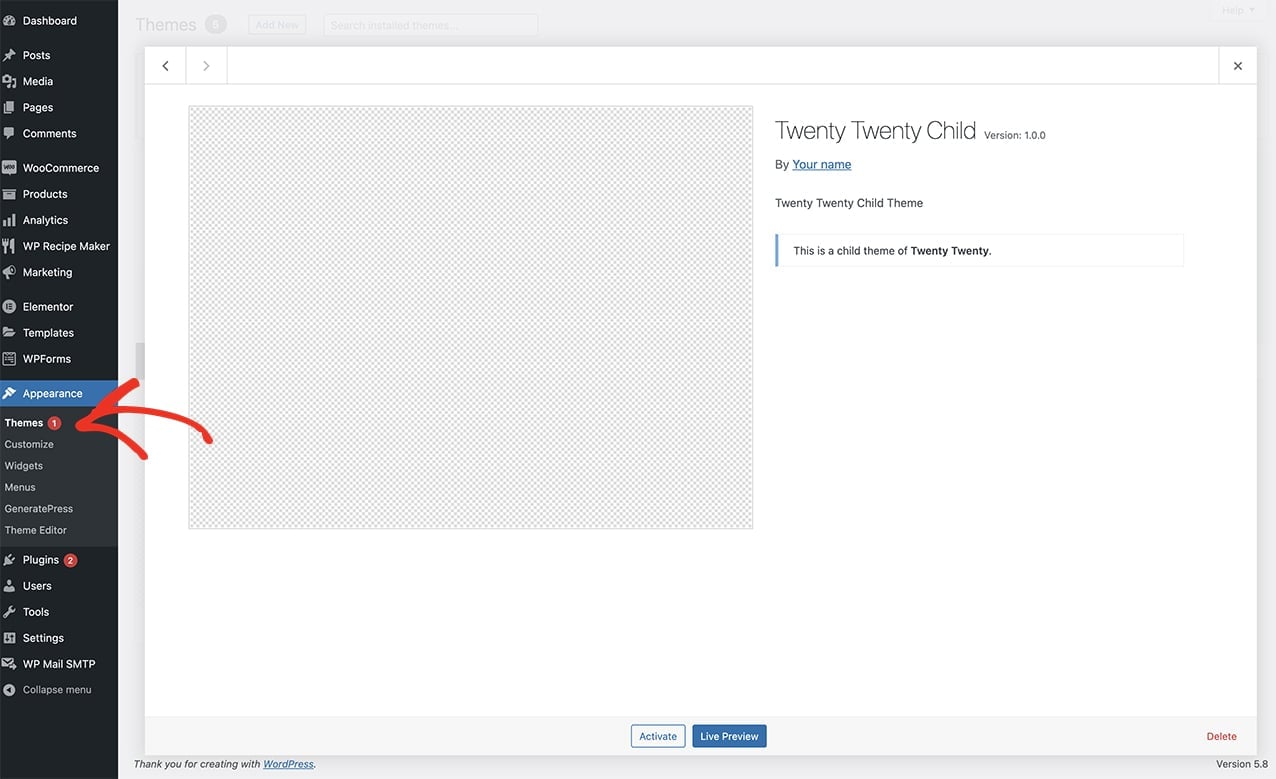
- 6.WordPressの管理画面にログインし、外観"テーマの下にある新規追加をクリックして、先ほど作成したtwentytwenty-child.zipファイルをアップロードする。プロンプトが表示されたら、このテーマも有効化してください。
- 7. これで、WordPressの管理画面でTwenty Twenty Childテーマが有効化されたことが確認できます。

これらの手順が完了すると、Twenty Twentyの子テーマが完成し、スニペットを追加するための空白のfunctions.phpファイルと、独自のカスタムCSSを追加できる空白のスタイルシートが表示されます。
あなたのテーマは以前と同じように機能し、必要なすべてのファイルとスタイルを最初に読み込みます。しかし、WPForms開発者向けドキュメントから使用するカスタムスニペットは子テーマのfunctions.phpに追加され、追加したスニペットに基づいてフォームをカスタマイズします。
これは、あなたのサイトにカスタムPHPやJavaScriptを簡単に追加できる方法のほんの一部です。
備考
サイトに何らかのカスタムコードを追加する場合、予期せぬ出来事からコードを守ることが重要です。ですから、どのような方法を選ぶにしても、常にサイトをバックアップしておくことをお勧めします。そうすれば、必要に応じて古いバージョンのコードファイルにアクセスすることができます。
よくあるご質問
Q: WPFormsにカスタムコードを追加する際にどのように役立ちますか?
A:このチュートリアルはWPFormsのコードスニペットに特化したものではなく、どのようなコードスニペットにも対応しています。チュートリアルと スニペットのセクションで紹介したWPFormsのコードスニペットを含め、どのコードスニペットを追加するのが簡単か、上記のオプションで見つけてください。

