AIサマリー
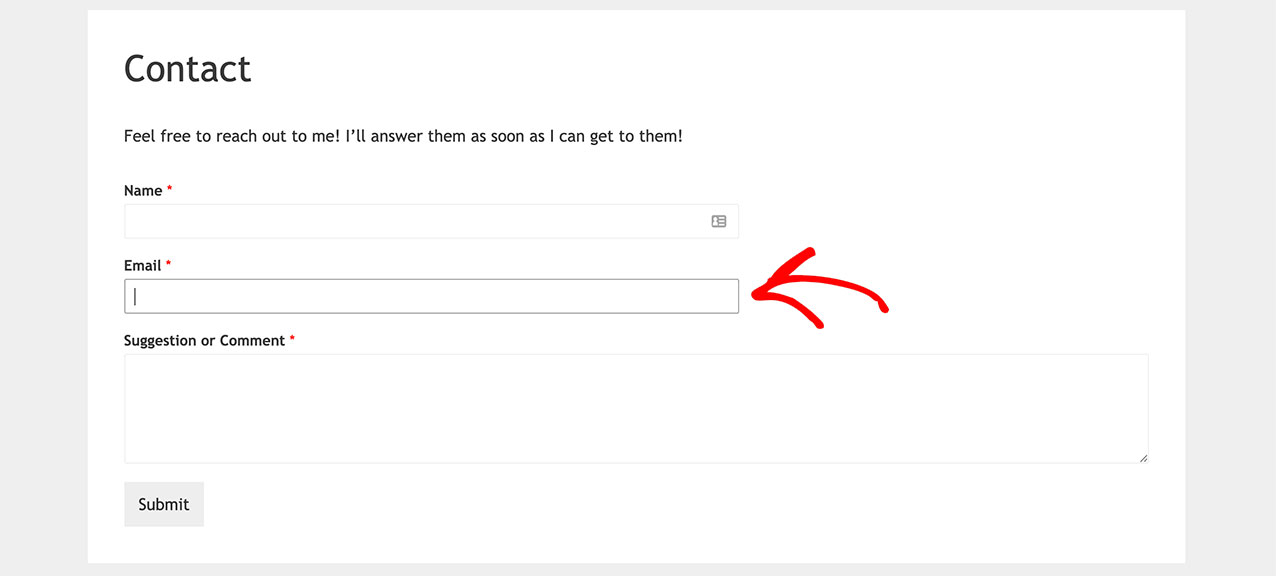
ユーザーがフォームフィールドを操作したときの見栄えを向上させたいと思いませんか?ユーザーがフォームフィールドをクリックすると、そのフィールドはCSSで「フォーカス状態」と呼ばれる状態になります。
このガイドでは、ユーザーがフォームフィールドとインタラクトしたときに、フォームフィールドがページからわずかに飛び出すような魅力的な視覚効果を追加する方法を紹介します。
フォーム・フィールド・フォーカスを理解する
デフォルトでは、WPFormsはフィールドがフォーカスされているとき(ユーザがクリックまたはタブで移動したとき)、フィールドの周りにシンプルなボーダーを追加します。より魅力的な視覚的フィードバックを作成するために、カスタムCSSでこのデフォルトの動作を強化することができます。

フォームの設定
まず、フォームを作成し、必要なフィールドを追加します。フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
カスタムフォーカス効果のためのCSSの追加
カスタムフォーカスエフェクトを追加するには、サイトにCSSを追加する必要があります。カスタムCSSの追加方法がわからない場合は、カスタムCSSの追加ガイドをご覧ください。
目を引くフォーカス効果を生み出すCSSコードは以下の通り:
このCSSは何をするのか:
- フィールドにピントが合っているときに、微妙な影の効果を加える。
- スムーズなトランジション・アニメーションを作成
- 送信ボタンにホバー効果を追加

コードのカスタマイズ
フォームIDに合わせてCSSセレクタを更新する必要があります。form#wpforms-form-1000を実際のフォーム ID に置き換えてください。フォーム ID を見つけるのに助けが必要な場合は、フォームとフィールド ID の見つけ方のガイドをご覧ください。
カスタマイズ・オプション
フォーカスエフェクトのさまざまな側面を変更できます:
影の濃さ
box-shadowの値を変えてシャドウを調整する:
box-shadow: 5px 5px 10px #ccc; /* 水平、垂直、ぼかし、色 */。
アニメーションのスピード
トランジションのタイミングを変更する:
transition: box-shadow 0.3s ease-in-out; /* プロパティ、期間、タイミング関数 */
色とスタイル
色とボーダーをカスタマイズ:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
よくある質問
Q: フォームにオートフォーカスを追加するにはどうすればよいですか?
A:ページが読み込まれたときに、最初のフィールドに自動的にフォーカスが当たるようにしたい場合は、フォームにオートフォーカスを追加する方法をご覧ください。
これで完了です!これでフォームフィールドのフォーカスを変更するのに必要な CSS の追加は完了です。フォームフィールドの見た目を変更する他の CSS チュートリアルを試してみたい場合は、フォームにマテリアルデザインを追加する記事をご覧ください。
