AIサマリー
Authorize.netの支払いフォームの住所バリデーションを改善したいですか?デフォルトでは、Authorize.netは住所フィールドを60文字に制限していますが、フォーム送信後にテクニカルエラーメッセージを表示するだけです。
このガイドでは、投稿前に長さの問題をキャッチするユーザーフレンドリーなバリデーションを追加する方法を紹介します。
問題を理解する
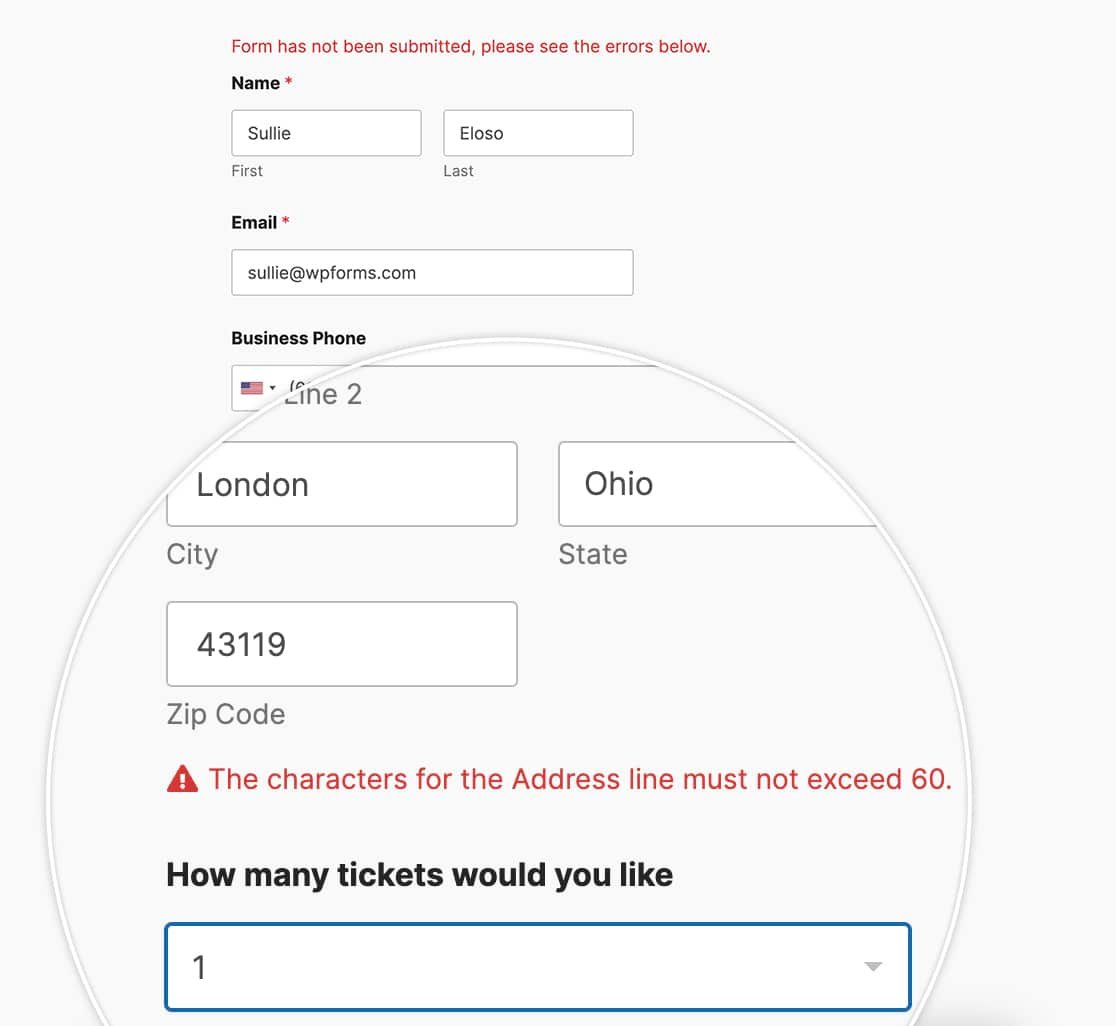
アドレスが 60文字を超えると、Authorize.netはこの不可解なエラーを表示します:
支払いが Authorize.Net によって拒否されました。
API: (E00003) 'AnetApi/xml/v1/schema/AnetApiSchema.xsd:address' 要素が無効です。
要素が無効です - 値 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
データ型 'String' に従って無効です。
実際の長さが MaxLength 値より大きい。
これを、フォーム入力中にすぐに表示される、明確でユーザーフレンドリーなメッセージに置き換えます。
フォームの設定
まず、Authorize.netアドオンを使用してフォームを作成する必要があります。Authorize.netの支払いフォームの作成にヘルプが必要な場合は、Authorize.netの支払い設定に関するガイドをご覧ください。
フォームに住所 フィールドを追加してください。配送先または請求先の住所を入力するために必要です。
住所フィールドのマッピング
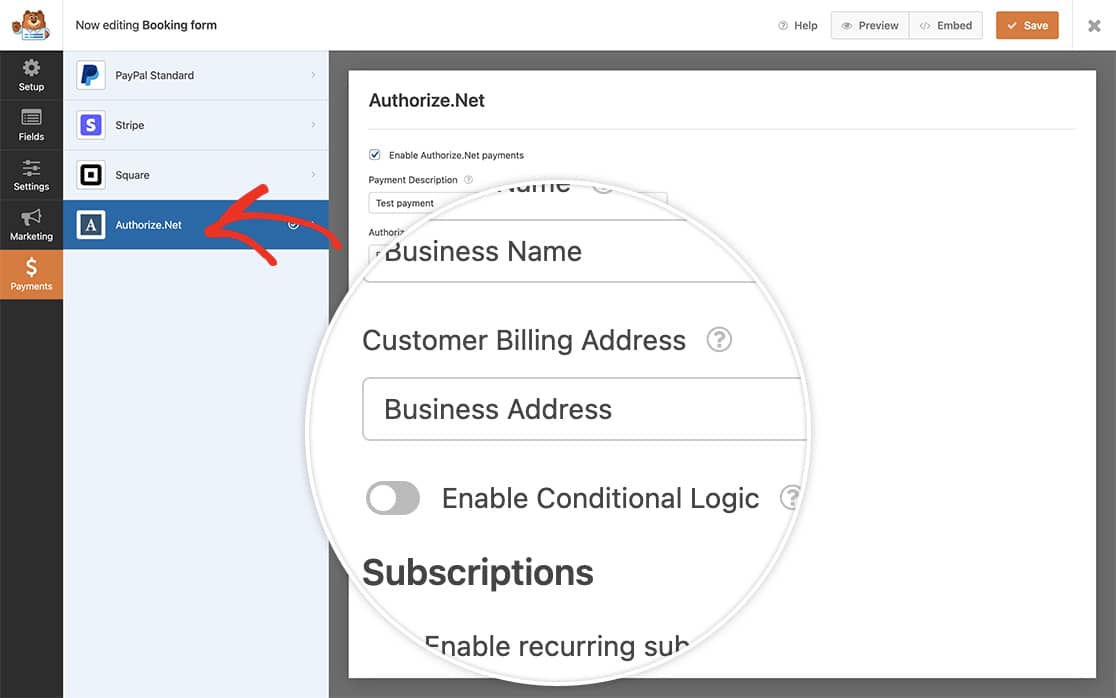
フォームビルダーのPayments タブに移動し、Authorize.netタブを選択します。フォームの住所フィールドを対応するAuthorize.netのトランザクションフィールドにマッピングします。これにより、住所データが支払いとともに適切に送信されます。

バリデーションコードの追加
このコードをサイトに追加して、住所検証を有効にしてください。カスタムコードの追加方法がわからない場合は、WordPressにコードスニペットを追加するガイドをご覧ください。
コードをカスタマイズする:
- 11行目:1000をフォームIDに置き換える
- 16行目:25を住所フィールドIDに置き換える
- 19行目:25をあなたのアドレス・フィールドIDに置き換える。
フォームとフィールドのIDを見つけるのに助けが必要な場合は、フォームとフィールドのIDを見つける方法のガイドをご覧ください。
これにより、ユーザーが住所を入力する際、住所のいずれかの行が60文字を超えると、すぐに住所の検証メッセージが表示されるようになりました。

必要なのはこれだけです!次に、Authorize.netにも請求書番号を送信したいですか?Authorize.netの支払いに請求書番号を送信するチュートリアルをご覧ください。
