AIサマリー
フォームを印刷し、オフラインで記入できるようにしたいですか?ブラウザのデフォルトのファイルメニューには印刷機能が組み込まれていますが、専用の印刷ボタンやリンクを追加することで、ユーザーエクスペリエンスを向上させることができます。
このガイドでは、簡単なHTMLコードを使用してフォームに直接印刷オプションを追加する方法を紹介します。
フォームの設定
まず、フォームを作成し、必要なフィールドを追加します。フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
印刷リンクの追加
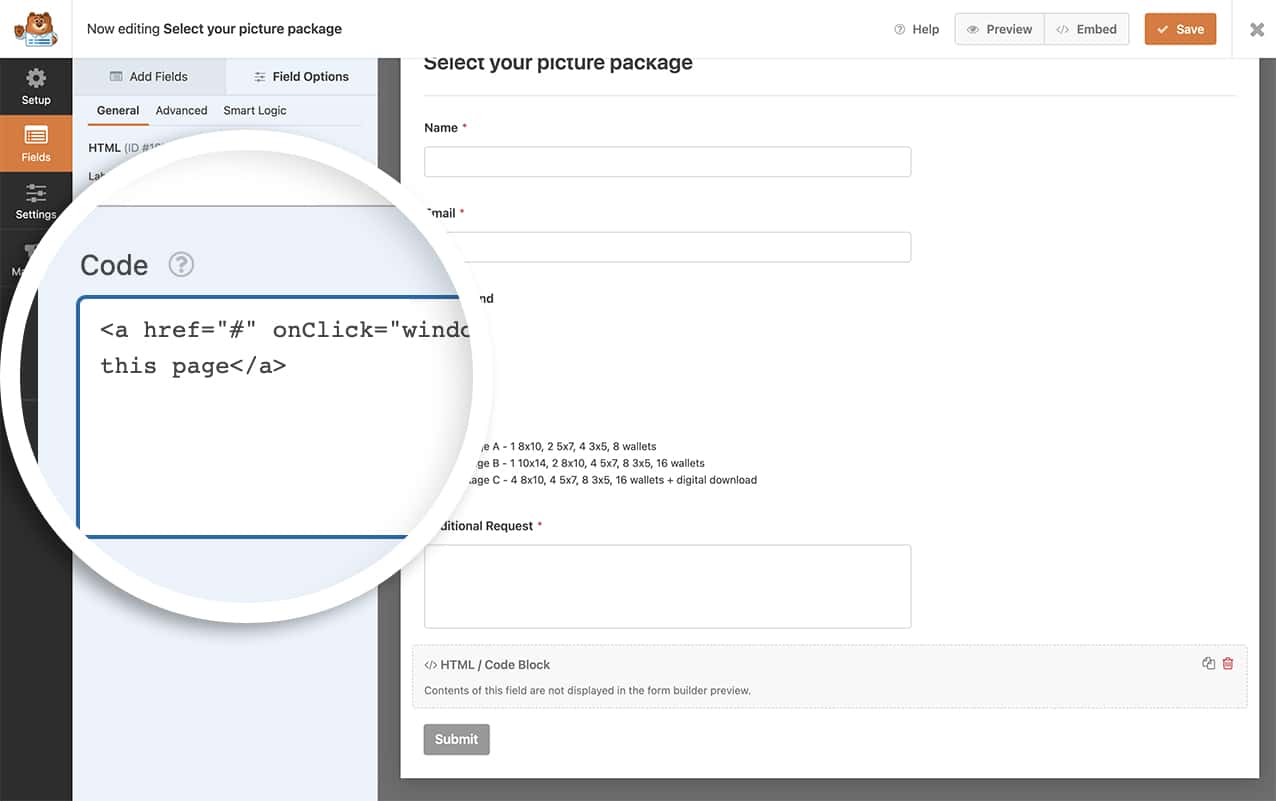
次に、フォームにHTML フィールドを追加します。このフィールドの中に以下のコードを追加する:
<a href="#" onClick="window.print()">Print this page</a>

このコードでは、クリックするとブラウザの印刷ダイアログが表示される単純なテキストリンクを作成します。このコードは href="#" はページのリダイレクトを防ぐ。 onClick="window.print()" はブラウザのprint関数を呼び出す。
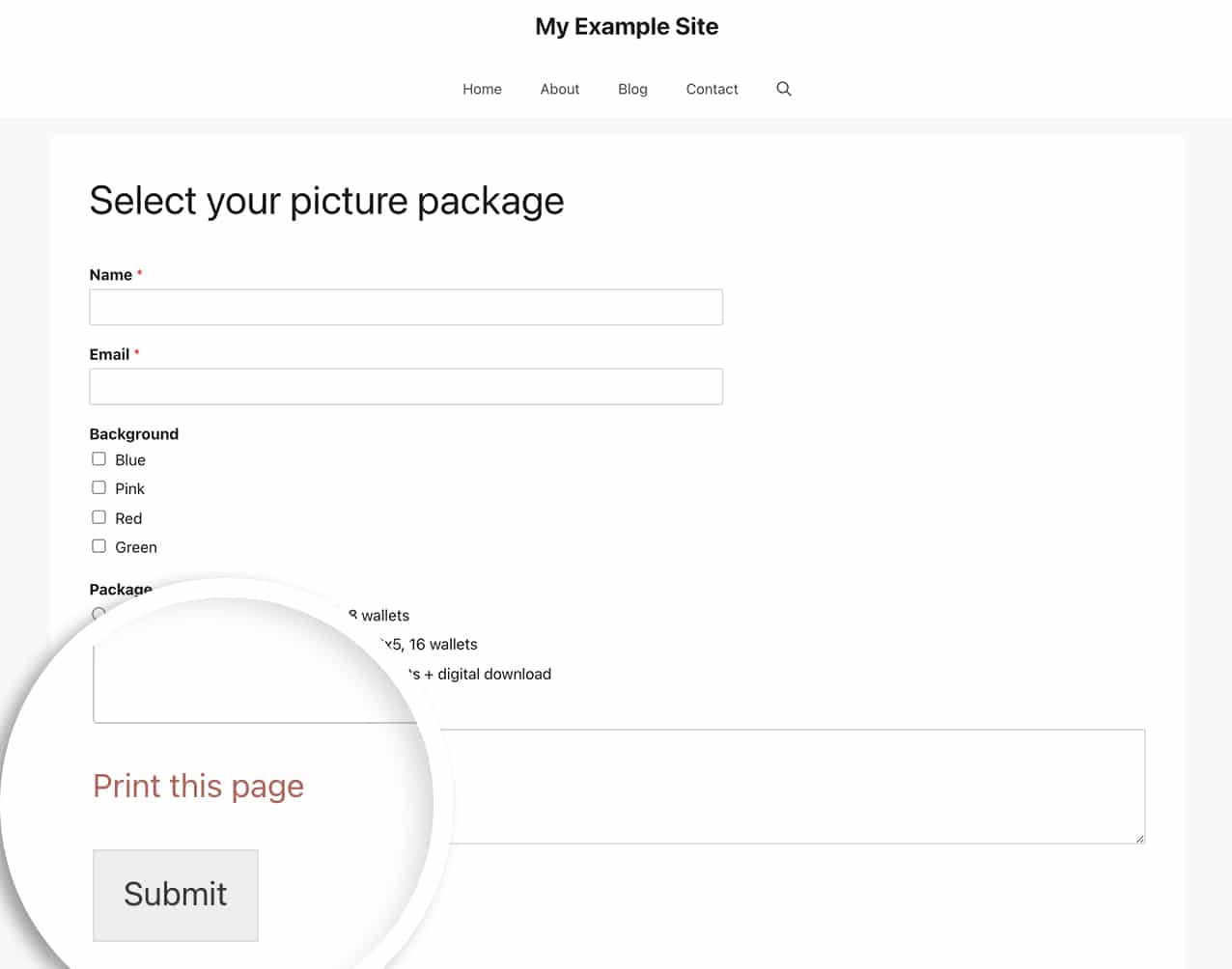
フォームを保存すると、Submitボタンのすぐ上に、フォームを印刷するためのリンクがあることがわかります。

プリントリンクのスタイリング(オプション)
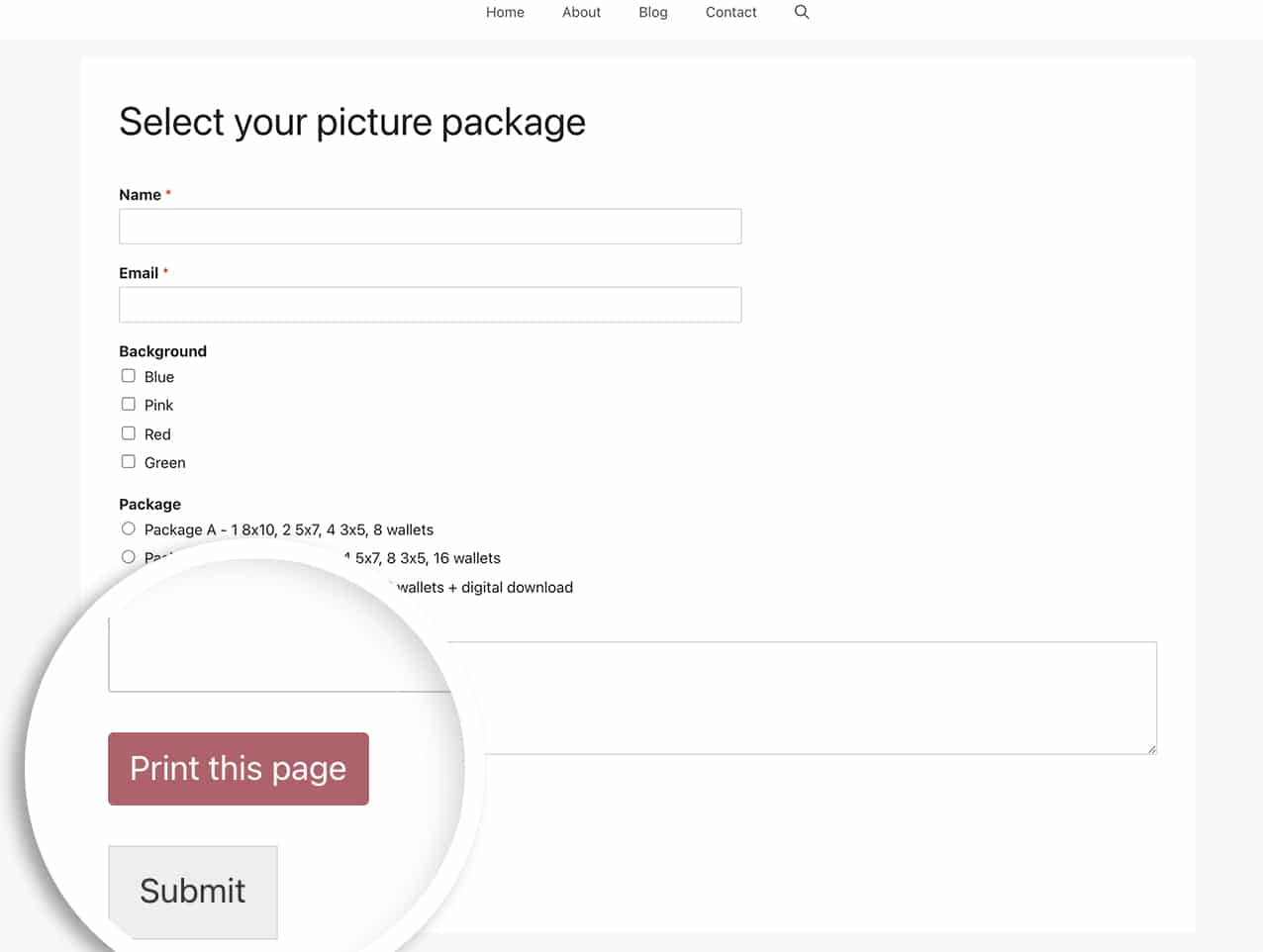
印刷リンクをボタンのように見せるには、カスタムスタイルを追加します。まず、HTMLにCSSクラスを追加します:
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
次に、このCSSをサイトに追加します。カスタムCSSの追加にお困りの場合は、カスタムコードの追加に関するガイドをご覧ください。
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

複数ページのフォームを印刷する
あなたのフォームが改ページを使用する場合、すべてのページが正しく印刷されるように追加のCSSが必要です。このCSSをテーマに追加してください:
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
交換を忘れずに 1000 をフォーム ID と一緒に入力してください。フォームIDを見つけるのにお困りの場合は、以下のガイドをご覧ください。フォームID.
これをすべてのフォームに適用するには
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
また、これらの印刷スタイルを使用して、印刷時にサイドバー、フッター、ヘッダーなどの要素を非表示にすることもできます。
必要なのはこれだけです!これらのHTMLフォームフィールド内でショートコードを使用する方法を知りたいですか?HTMLフィールド内にショートコードを表示する方法のチュートリアルをご覧ください。
