AIサマリー
はじめに
複数選択フィールドのモバイルビューに表示されるカラム数をカスタマイズしたいですか?デフォルトでは、WPFormsの複数選択フィールドは1カラムとして表示されます。しかし、カスタムCSSスニペットでカスタマイズすることができます。
このチュートリアルでは、WPFormsのマルチチョイス(チェックボックスと複数選択)フィールドをモバイルビューで2カラム表示する方法を紹介します。
フォームの作成
このチュートリアルに従うには、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集する必要があります。フォームビルダーで、チェックボックスか 複数選択フィールドのいずれかをフォームに追加してください。
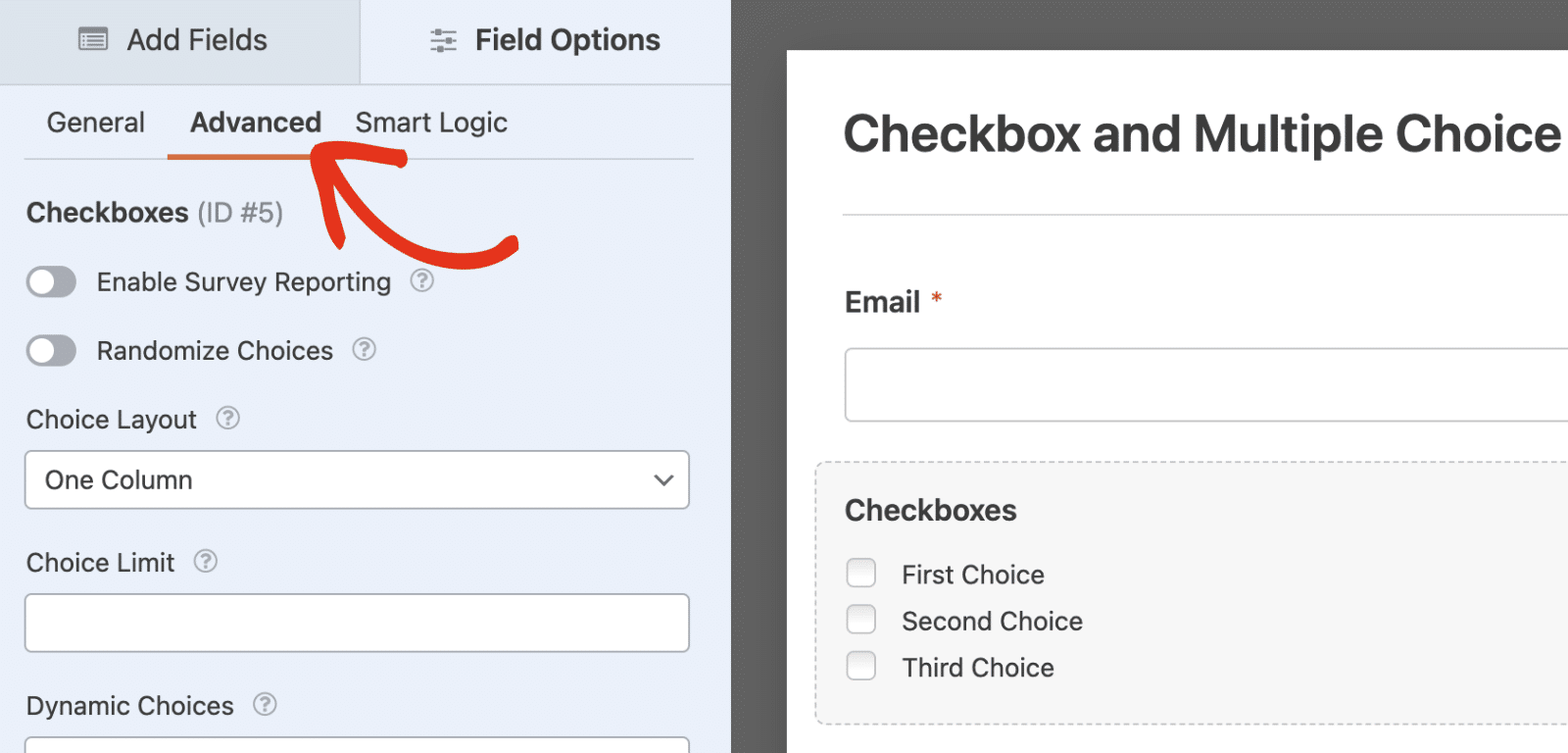
その後、複数選択フィールドをクリックして、フィールド・オプション・パネルにアクセスします。そして、Advancedタブに移動する。

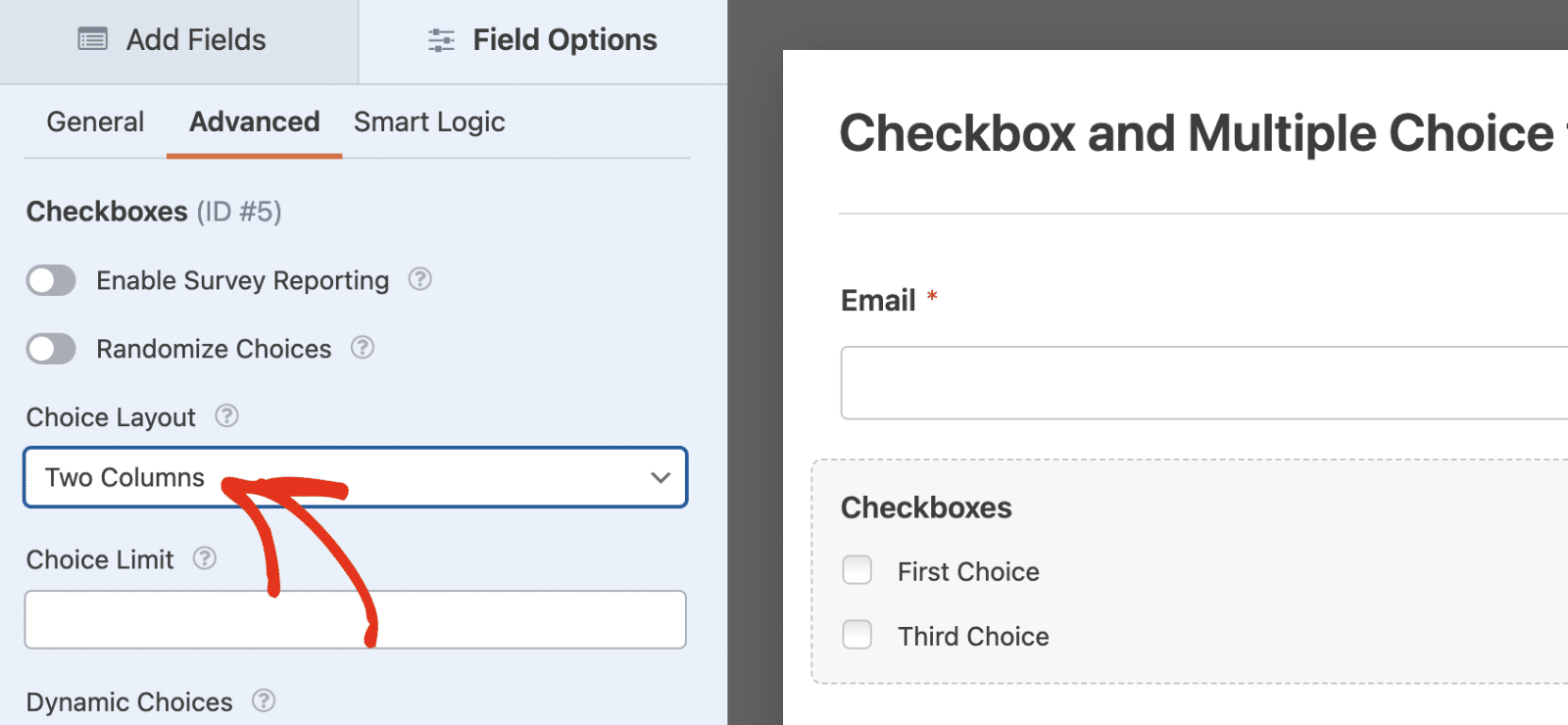
ここで、Choice Layoutオプションを選択し、Two Columnsオプションを選択する。

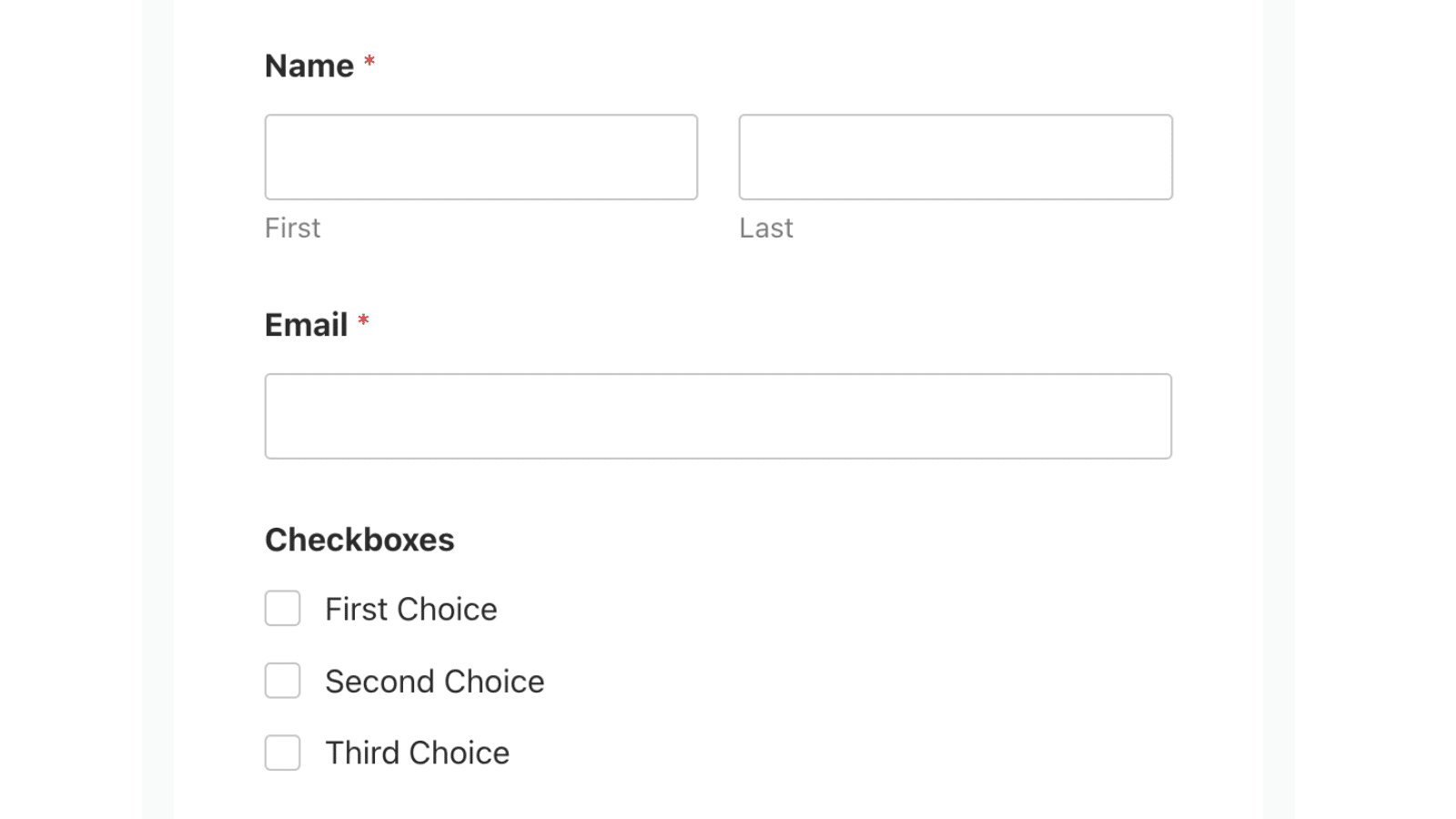
フォームを表示すると、チェックボックスまたは複数選択肢フィールドは2列で表示されます。しかし、モバイルデバイスでは、各選択肢は1列に表示されます。

このチュートリアルでは、カスタムCSSを使用して、複数選択肢とチェックボックスのフィールドがモバイルディスプレイ上でカラムレイアウトを保持するように強制する方法を紹介します。
スニペットの追加
まずはじめに、スニペットをサイトに追加します。スニペットをどこにどのように追加するかについてヘルプが必要な場合は、こちらの役に立つドキュメントを必ずご覧ください。
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
必ず交換してください。 #wpforms-form-2525 を、これらの変更を適用したい特定のフォームの ID に置き換えてください。詳しくはチュートリアルをご覧ください。 フォームIDとフィールドIDの取得方法 助けが必要なら
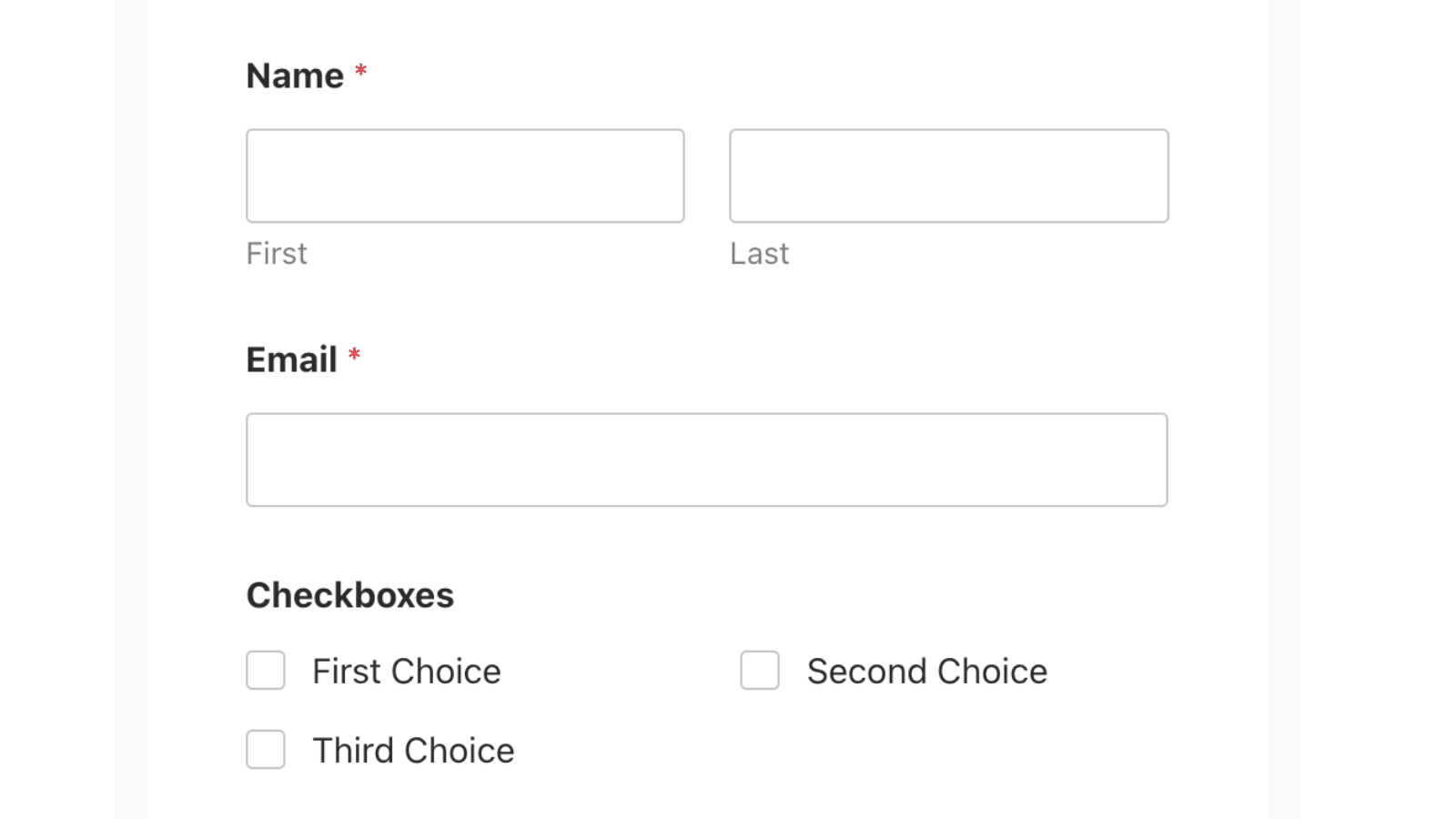
このスニペットは、2カラムレイアウトを使用するチェックボックスと複数選択肢フィールドが、モバイルビューでもレイアウトを保持することを保証します。

以上です!これで、モバイルビューで複数選択肢(チェックボックスと複数選択肢)フィールドのカラムレイアウトをカスタマイズする方法を学びました。
WPFormsのフィールドをカスタマイズする方法をもっと知りたいですか?WPFormsのCheckboxesフィールドにSelect Allオプションを追加するチュートリアルをご覧ください。
