Riepilogo AI
Descrizione
Il wpforms_conversational_forms_content_before si attiva prima che un modulo venga visualizzato nel frontend del sito e il modulo è stato creato con l'addon Conversational Forms.
Parametri
Questa azione non accetta alcun parametro.
Ulteriori informazioni
L'azione si attiva solo per i moduli creati con l'addon Conversational Forms. Viene eseguita nelle prime fasi del processo di rendering dell'output.
Un'azione alternativa da considerare è wpforms_conversational_forms_content_after, poiché funziona in modo simile, ma verrà visualizzato dopo il modulo.
Fonte
wpforms-conversational-forms/templates/single-form.php
Esempi
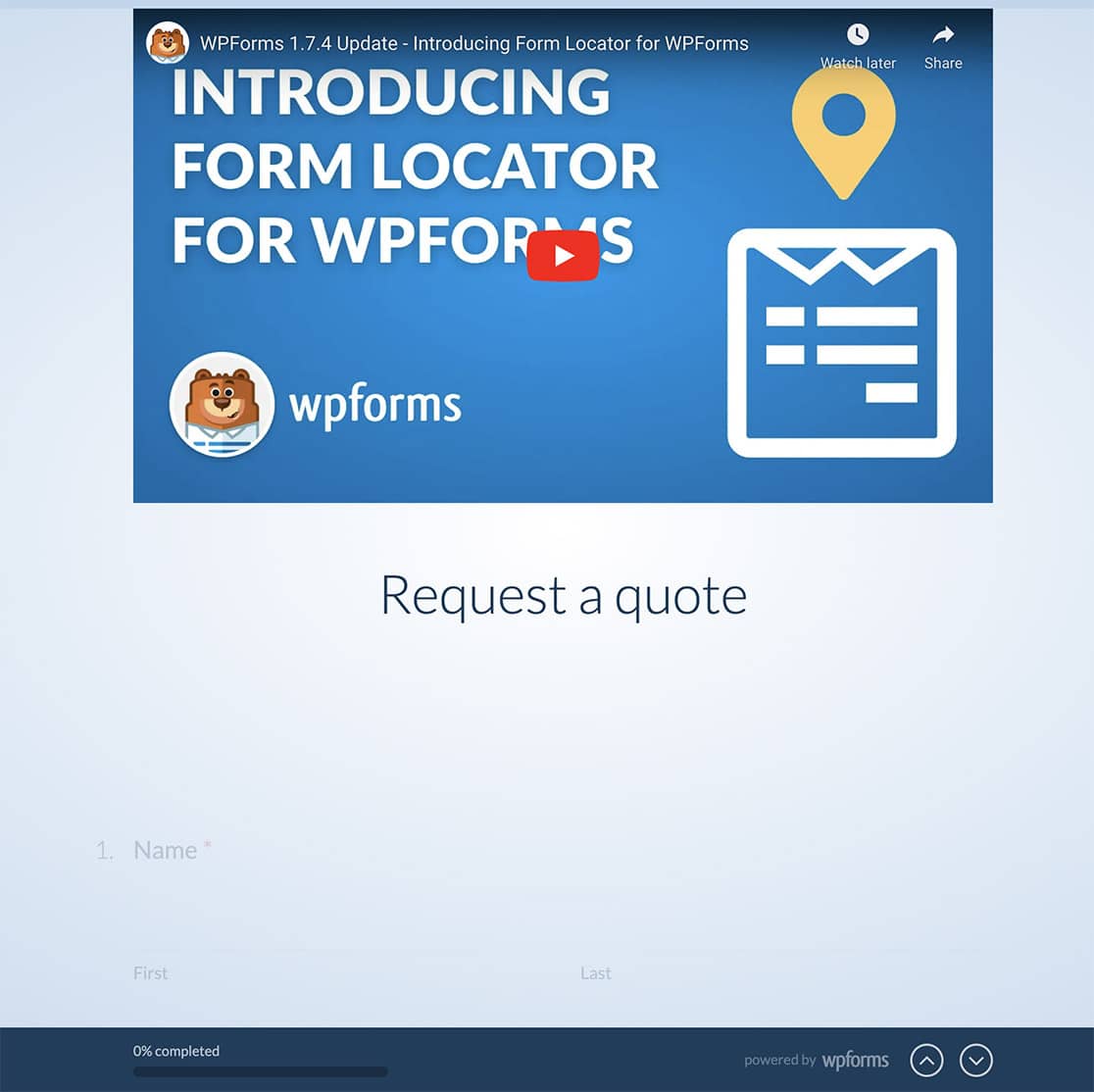
In questo esempio, visualizzeremo un messaggio video prima della visualizzazione del modulo.
/**
* Output something before your Conversational Forms
*
* @link https://wpforms.com/developers/wpforms_conversational_forms_content_before/
*/
function wpf_dev_conversational_forms_content_before( ) {
// Run code or see example echo statement below.
_e( '<div class="video-announcement"><iframe src="https://www.youtube.com/embed/JY8TQspz7nI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>', 'plugin-domain' );
}
add_action( 'wpforms_conversational_forms_content_before', 'wpf_dev_conversational_forms_content_before');

Se state usando questo snippet, potreste anche voler aggiungere del CSS al vostro sito. A titolo di esempio, abbiamo fornito anche uno snippet CSS.
.video-announcement iframe {
height: 460px;
width: 100%;
}
.video-announcement {
text-align: center;
margin-top: 10px;
}
