Riepilogo AI
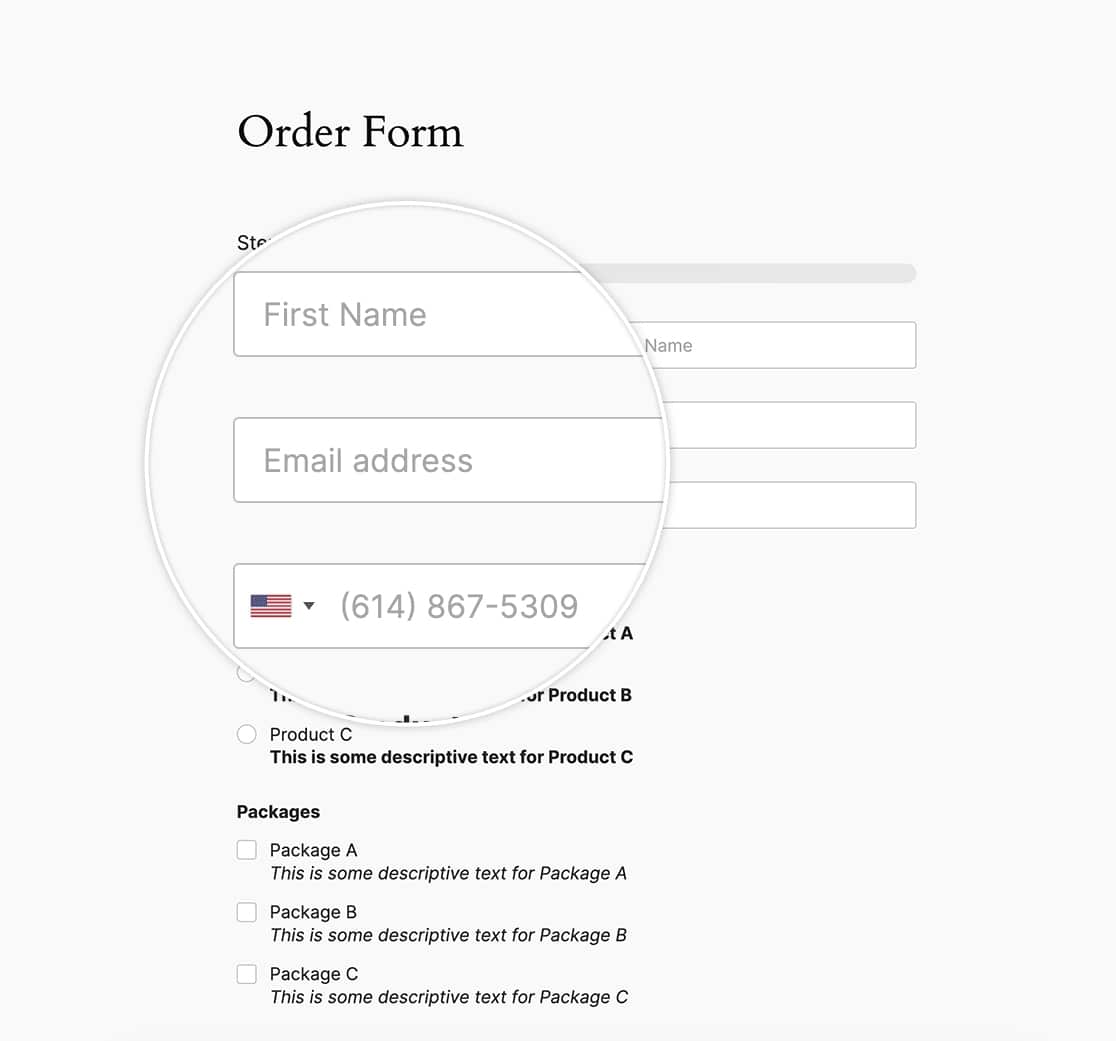
Siete interessati a personalizzare l'aspetto del testo segnaposto nei campi dei vostri moduli WPForms? Con poche righe di CSS personalizzato, è possibile ottenere facilmente questo risultato. Il testo segnaposto serve come informazione temporanea all'interno di un campo e scompare quando l'utente interagisce con il campo. Nel seguente articolo, vi guideremo attraverso il processo di stilizzazione del testo segnaposto per i vostri campi modulo.
Tenete presente che lo stile predefinito per il testo segnaposto può essere ereditato da diverse fonti, tra cui il tema di WordPress, le impostazioni di WPForms (a seconda delle vostre impostazioni) o le impostazioni del browser dell'utente.

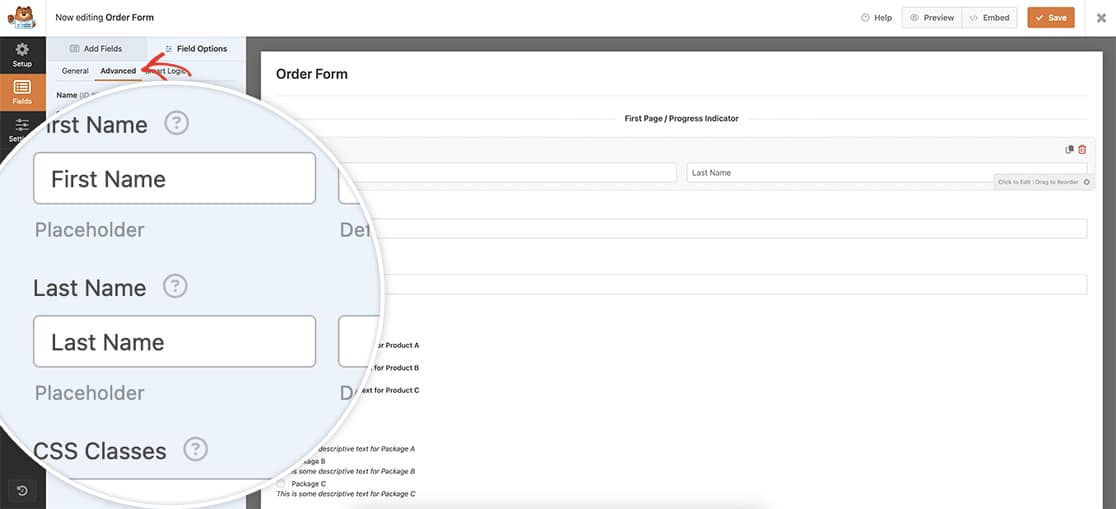
Prima di iniziare a stilizzare i segnaposto, è necessario creare un modulo che utilizzi questo testo. Una volta creato il modulo, è necessario aggiungere il testo segnaposto per ogni campo dalla scheda Avanzate delle impostazioni del campo.

Se avete bisogno di aiuto per aggiungere un testo segnaposto, consultate questa documentazione.
Stilizzazione del testo segnaposto
Quando si stilizza il testo segnaposto, è essenziale includere diversi selettori, ciascuno con il proprio prefisso del fornitore. Questo assicura che gli stili siano applicati in modo coerente tra i diversi browser e le diverse versioni. Anche se il CSS può sembrare ripetitivo, l'inclusione di tutti i selettori è fondamentale per il supporto completo dei browser.
Per implementare questi stili nel vostro sito, è sufficiente aggiungere il seguente CSS. Se non si è sicuri di dove o come aggiungere CSS personalizzati, si può consultare il nostro tutorial sull'argomento.
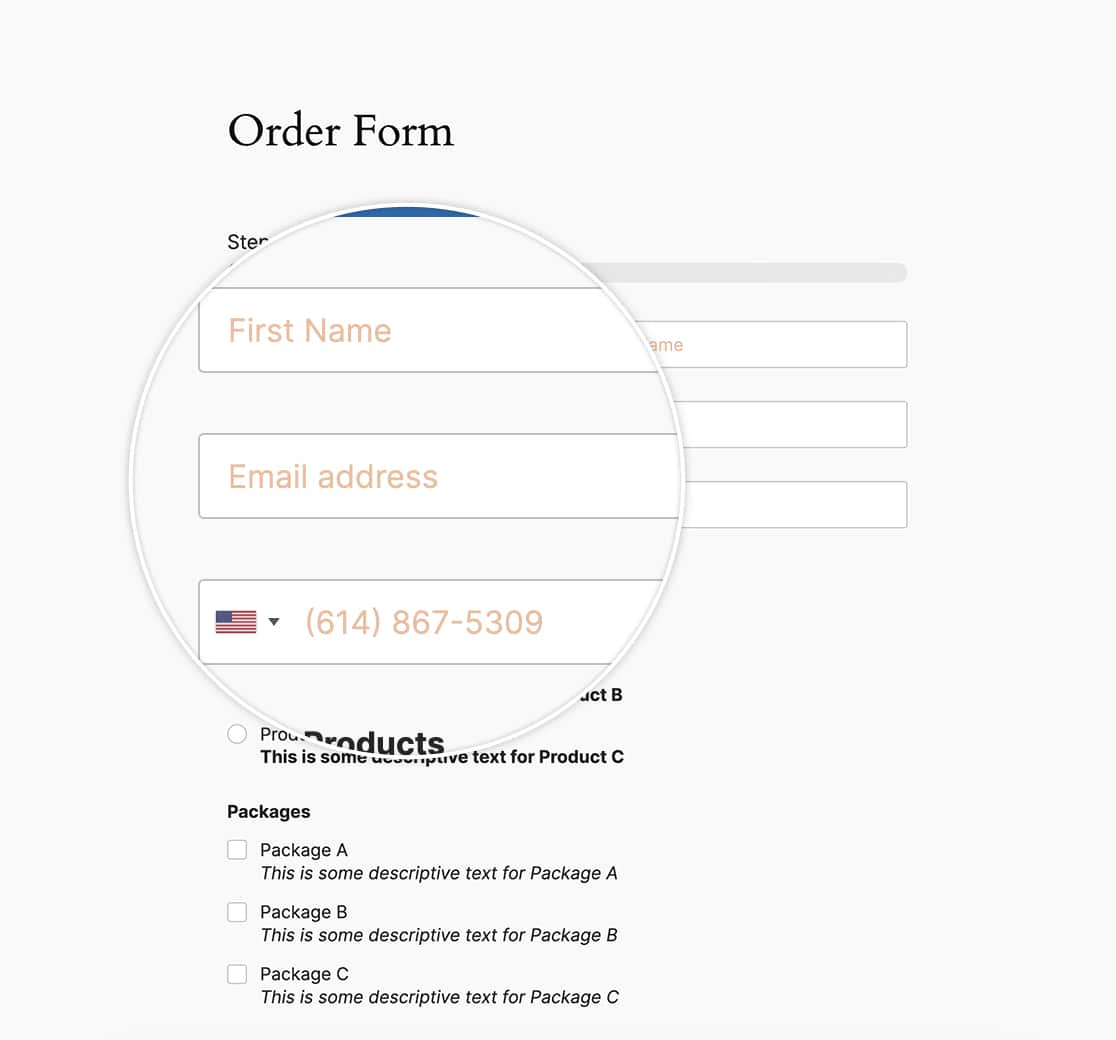
Il CSS fornito di seguito cambierà tutto il testo segnaposto di WPForms in un colore arancione (#e27730):
.wpforms-container ::-webkit-input-placeholder { /* Chrome and Safari */
color: #e27730 !important;
}
.wpforms-container :-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container ::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #e27730 !important;
}
.wpforms-container ::-ms-input-placeholder { /* Microsoft Edge */
color: #e27730 !important;
}
.wpforms-container ::placeholder {
color: #e27730 !important;
}
Firefox applicherà automaticamente un'opacità inferiore a tutti i segnaposto dei campi dei moduli, rendendoli più trasparenti rispetto agli altri browser.
Questo aspetto è già stato affrontato nel CSS di cui sopra impostando l'opacità per il CSS specifico di Firefox su opacità: 1;

E questo è tutto ciò che serve per stilizzare il testo segnaposto. Volete cambiare lo stile del messaggio di conferma usando i CSS? Nel nostro tutorial, Come rimuovere lo stile del messaggio di conferma, vi mostreremo come modificare questo stile.
FAQ
D: Posso usare questo CSS per creare un campo a discesa?
R: Se si desidera creare uno stile per il campo a discesa, consultare questo articolo.
