Riepilogo AI
Volete ottimizzare l'esperienza di compilazione dei moduli da parte dei vostri utenti su WordPress? L'autopopolazione dei campi del modulo con informazioni provenienti da un modulo precedente può migliorare l'esperienza dell'utente e garantire l'accuratezza dei dati. Questo tutorial vi guiderà attraverso il processo di passaggio di informazioni tra i moduli utilizzando stringhe di query pre-popolate.
Prima di passare ai passi per raggiungere questo obiettivo, parliamo un po' delle stringhe di query e del perché sono fantastiche!
Cosa sono le stringhe di query?
Considerate le stringhe di query come dei pratici messaggeri tra le diverse parti del vostro sito web. Si tratta di informazioni aggiunte alla fine di un URL, che aiutano le pagine web a comunicare tra loro. Di solito si trovano dopo il punto interrogativo in un indirizzo web, seguite da coppie chiave-valore separate da ampere.
Come funzionano?
Immaginate di compilare un modulo su un sito web. Quando si preme Invia, il modulo invia i dati al server del sito web. Ma cosa succede se si vuole passare quei dati a un altro modulo o a un'altra pagina senza farli compilare di nuovo agli utenti? È qui che entrano in gioco le stringhe di query.
Aggiungendo stringhe di query all'URL di reindirizzamento dopo l'invio del modulo, si dice essenzialmente: " Ehi, ecco alcune informazioni dal primo modulo. Usale per precompilare i campi del prossimo! È come lasciare una scia di briciole di pane al vostro sito web.
Perché sono utili?
- Risparmio di tempo: gli utenti amano la comodità. Le stringhe di interrogazione evitano loro il fastidio di dover riscrivere informazioni già fornite.
- Precisione: avete mai fatto un errore di battitura compilando un modulo? Con le stringhe di query, si estraggono i dati direttamente dal primo modulo, riducendo la possibilità di errori.
- Conversioni più elevate: Semplificando il processo di compilazione dei moduli, rendete più facile per gli utenti completare le azioni sul vostro sito, portando a tassi di conversione più elevati.
- Esperienza senza soluzione di continuità: Per i vostri utenti è fondamentale navigare senza problemi. I moduli a compilazione automatica creano un viaggio senza soluzione di continuità attraverso il vostro sito web, migliorando l'esperienza dell'utente.
In poche parole, le stringhe di query sono come fili magici che collegano diverse parti del vostro sito web. Passano le informazioni tra i moduli, rendendo la vita più facile sia a voi che ai vostri utenti. Con meno battitura e più automazione, tutti vincono!
Detto questo, tuffiamoci nel vivo!
Utilizzo delle stringhe di query
Inizieremo creando due moduli separati. Se avete bisogno di aiuto per la creazione di moduli, consultate questa documentazione.
1) Creare il modulo della homepage
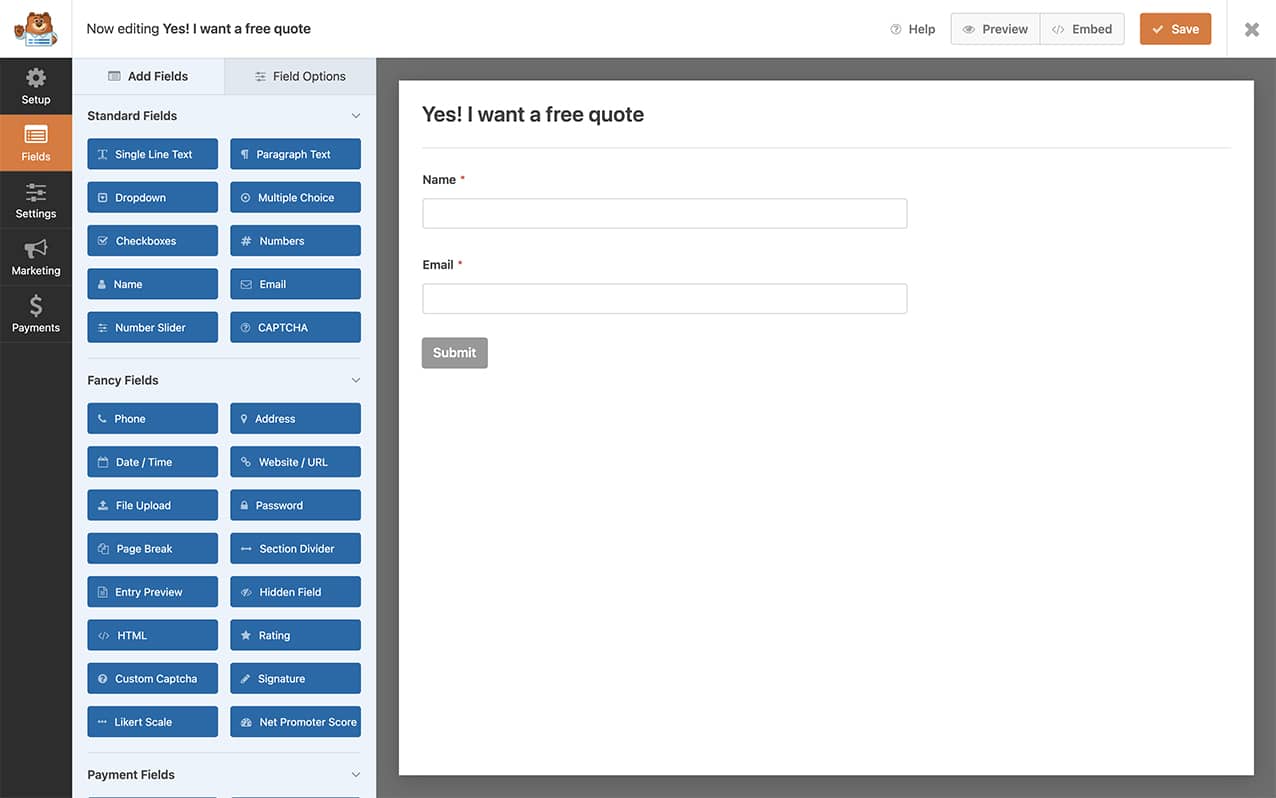
Per prima cosa, creare il primo modulo e aggiungere tutti i campi necessari a questo modulo.
Per il momento, fare clic su Salva, poiché questo modulo verrà rivisto in seguito.

2) Creare un modulo aggiuntivo
In questo passaggio creeremo un altro modulo che riceverà le informazioni precompilate. Aggiungere tutti i campi necessari, assicurandosi che corrispondano alle informazioni che si desidera precompilare.
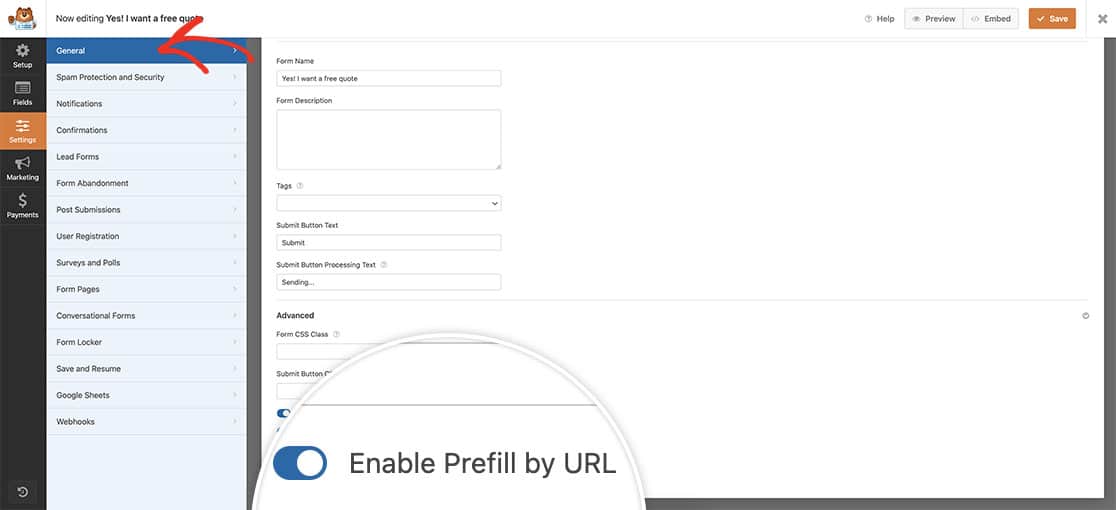
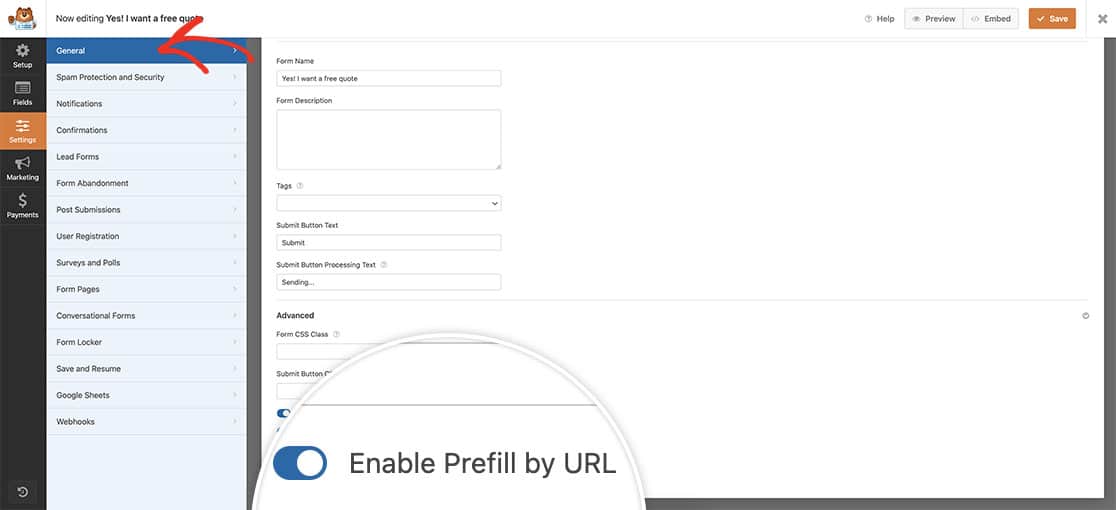
Successivamente, passare alla scheda Impostazioni " Generale e fare clic sulla freccia a discesa per accedere alle opzioni avanzate. Qui è possibile attivare il pulsante Abilita prefillatura per URL.

3) Configurazione del reindirizzamento all'invio del modulo
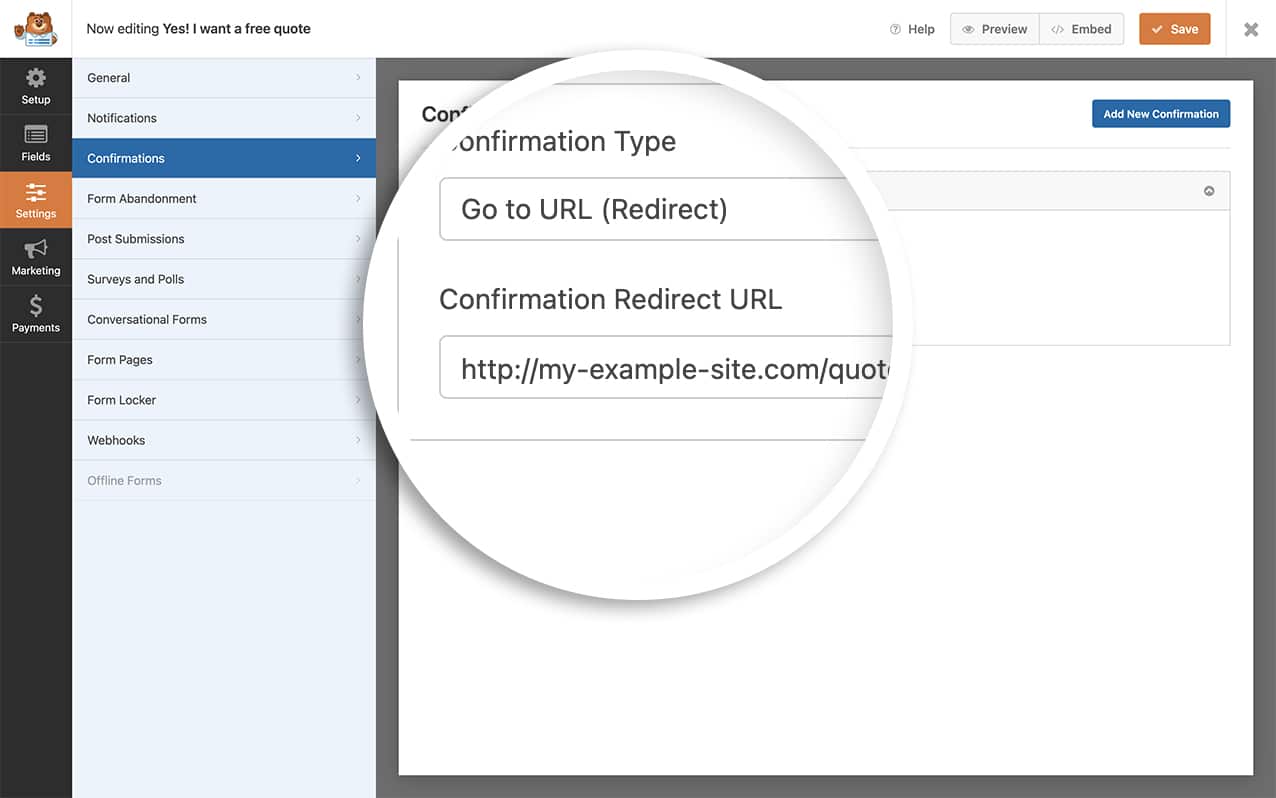
Ora è il momento di mettere insieme il tutto. Modifichiamo il modulo creato nel primo passo, quello della homepage. Nel costruttore di moduli, andare su Impostazioni " Conferme.
Una volta qui, cambiare il Tipo di conferma in Vai all'URL (reindirizzamento) e nel campo URL di reindirizzamento della conferma copiare e incollare questo URL.
http://example.com/quote/?wpf1036_1={field_id="1"}&wpf1036_2={field_id="2"}
Con l'URL di cui sopra, sarà necessario modificare alcune cose. Come ad esempio:
- Sostituire example.com con il proprio dominio.
- Sostituire la parola citazione con il nome della pagina.
- Regolare
wpf1036_1ewpf1036_2per far corrispondere l'ID modulo del modulo ricevente e i rispettivi ID campo. - Aggiornamento
{field_id="1"}con l'ID del campo del modulo della homepage per l'elemento Nome campo.

Se avete bisogno di aiuto per trovare i numeri identificativi di un campo specifico, consultate questa guida.
Una volta aggiunto all'URL di reindirizzamento della conferma, fare clic su Salva nel modulo.
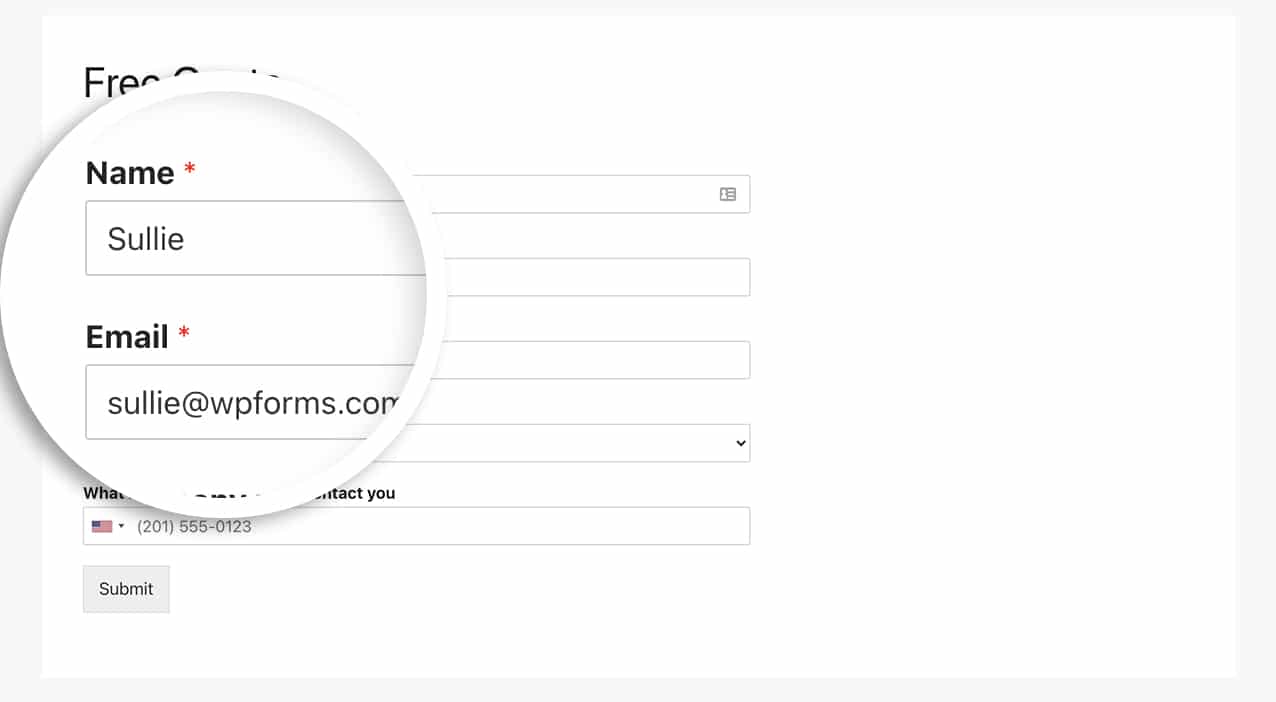
Ora, quando gli utenti visualizzano il modulo della homepage, possono inserire il loro nome e il loro indirizzo e-mail e, quando fanno clic sul pulsante Invia, la pagina viene reindirizzata a un altro modulo che precompila automaticamente i campi Nome e Indirizzo e-mail con le informazioni raccolte dal modulo della homepage.

E questo è tutto ciò che serve per usare una query string per pre-popolare i campi del modulo. Volete vedere con quali altri campi è possibile utilizzare questa funzione? Date un'occhiata alla nostra documentazione su Come abilitare l'impostazione Prefill by URL in WPForms.
FAQ
D: Perché il modulo successivo non viene precompilato?
R: Se si nota che i campi non vengono precompilati, verificare che nel secondo modulo sia stata attivata l'impostazione.
Aprire il costruttore di moduli del secondo modulo e andare alla scheda Impostazioni " Generale. Fare quindi clic sul menu a tendina Avanzate verso la parte inferiore dello schermo e selezionare il pulsante Abilita prefillatura per URL.

D: Cosa devo fare se sto usando un nome e un cognome per il campo del nome?
R: Se non si utilizza il formato semplice per il nome, è sufficiente elencare il campo del nome nell'URL in questo modo.
http://my-example-site.com/quote/?wpf1036_1_first={field_id="1|first"}&wpf1036_1_last={field_id="1|last"}&wpf1036_2={field_id="2"}
Lo stesso vale per il campo Indirizzo. Il formato per la suddivisione dell'indirizzo dovrebbe essere il seguente.
&wpf1036_3_address1={field_id="3|address1"}&wpf1036_3_address2={field_id="3|address2"}&wpf1036_3_city={field_id="3|city"}&wpf1036_3_state={field_id="3|state"}&wpf1036_3_postal={field_id="3|postal"}
