Riepilogo AI
Volete mostrare o nascondere i campi del modulo in base all'età dell'utente? Combinando il campo Date Picker di WPForms con la logica condizionale personalizzata, è possibile creare moduli dinamici che si adattano agli input dell'utente.
Questa guida vi mostrerà come visualizzare un campo a tendina solo quando l'utente indica di avere 21 anni o più: perfetto per contenuti con limitazioni di età, registrazioni di eventi o scenari simili.
Impostazione del modulo
Per prima cosa, creare un modulo con questi campi:
- Campo del nome
- Campo e-mail
- Campo data (per la data di nascita)
- Campo a discesa (inizialmente sarà nascosto)
Se avete bisogno di aiuto per creare il vostro modulo, consultate la nostra guida sulla creazione del vostro primo modulo.
Aggiunta della classe CSS
Poiché vogliamo che il campo a discesa sia nascosto al primo caricamento del modulo, dobbiamo aggiungere il nome di una classe CSS.
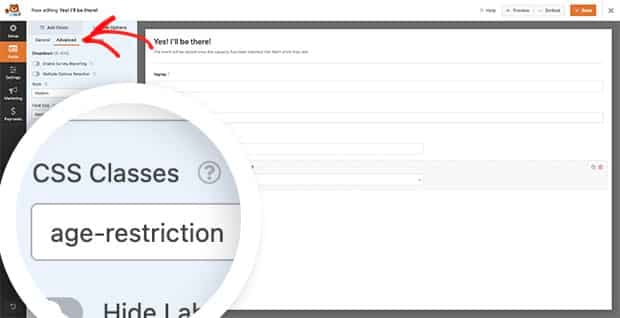
A tal fine, selezionare la voce A discesa nell'editor del modulo e fare clic su Avanzato. Quindi, scorrere verso il basso fino a Classi CSS e inserire age-restriction. Assicurarsi di fare clic su Risparmiare sul modulo per conservare le modifiche.

Utilizzo della logica condizionale per un campo Data
Ora è il momento di aggiungere lo snippet di codice al sito. Questo codice nasconderà innanzitutto il campo a discesa al caricamento del modulo. Poi, ogni volta che il campo Data di nascita cambia, calcolerà se l'utente ha 21 anni o più e mostrerà o nasconderà il campo a discesa di conseguenza.
Ricordate di aggiornare questi valori nel codice:
- L'ID del modulo (2575 nell'esempio) deve essere sostituito con l'ID del proprio modulo.
- L'ID del campo Date Picker (22 nell'esempio) deve essere sostituito con l'ID del proprio campo.
Questo è tutto ciò che serve per usare la logica condizionale con un campo di selezione della data. Poi, si vuole cambiare la posizione del popup del selezionatore di date? Consultate il nostro tutorial su Come cambiare la posizione del popup del selezionatore di date.
