Riepilogo AI
Volete creare un layout del modulo più compatto, visualizzando le etichette accanto ai campi invece che sopra di essi? Sebbene WPForms mostri le etichette sopra i campi per impostazione predefinita, è possibile modificare facilmente questo layout utilizzando i CSS per mostrare le etichette e i campi uno accanto all'altro.
Questo tutorial vi mostrerà come ottenere questo layout orizzontale professionale.
Impostazione del modulo
Per prima cosa, è necessario creare il modulo e aggiungere i campi desiderati. Se avete bisogno di aiuto, consultate questa guida sulla creazione del vostro primo modulo.
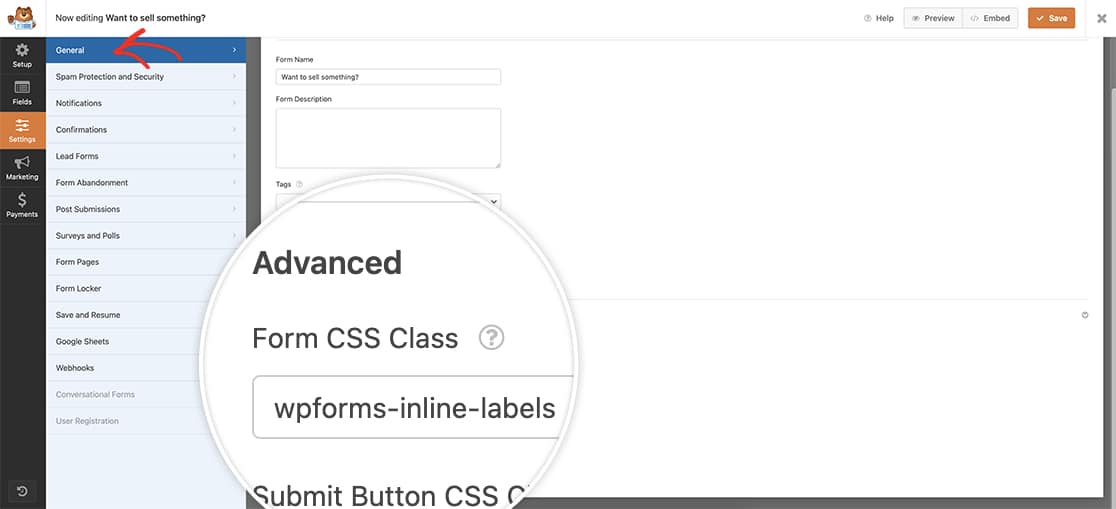
Una volta creato il modulo, fare clic sul pulsante Impostazioni " Generale, fare clic sul pulsante Avanzato per aprire queste opzioni. Una volta lì, all'interno del campo Classe CSS del modulo, aggiungere la classe wpforms-inline-labels.
Questa classe CSS ci consente di indirizzare moduli specifici anziché influenzare tutti i moduli del sito.

Aggiunta dello stile dell'etichetta
Ora è il momento di aggiungere il codice CSS al sito. Se non sapete come aggiungere i CSS al vostro sito, consultate questa guida sull'aggiunta di stili CSS personalizzati.
.wpforms-container.wpforms-inline-labels .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
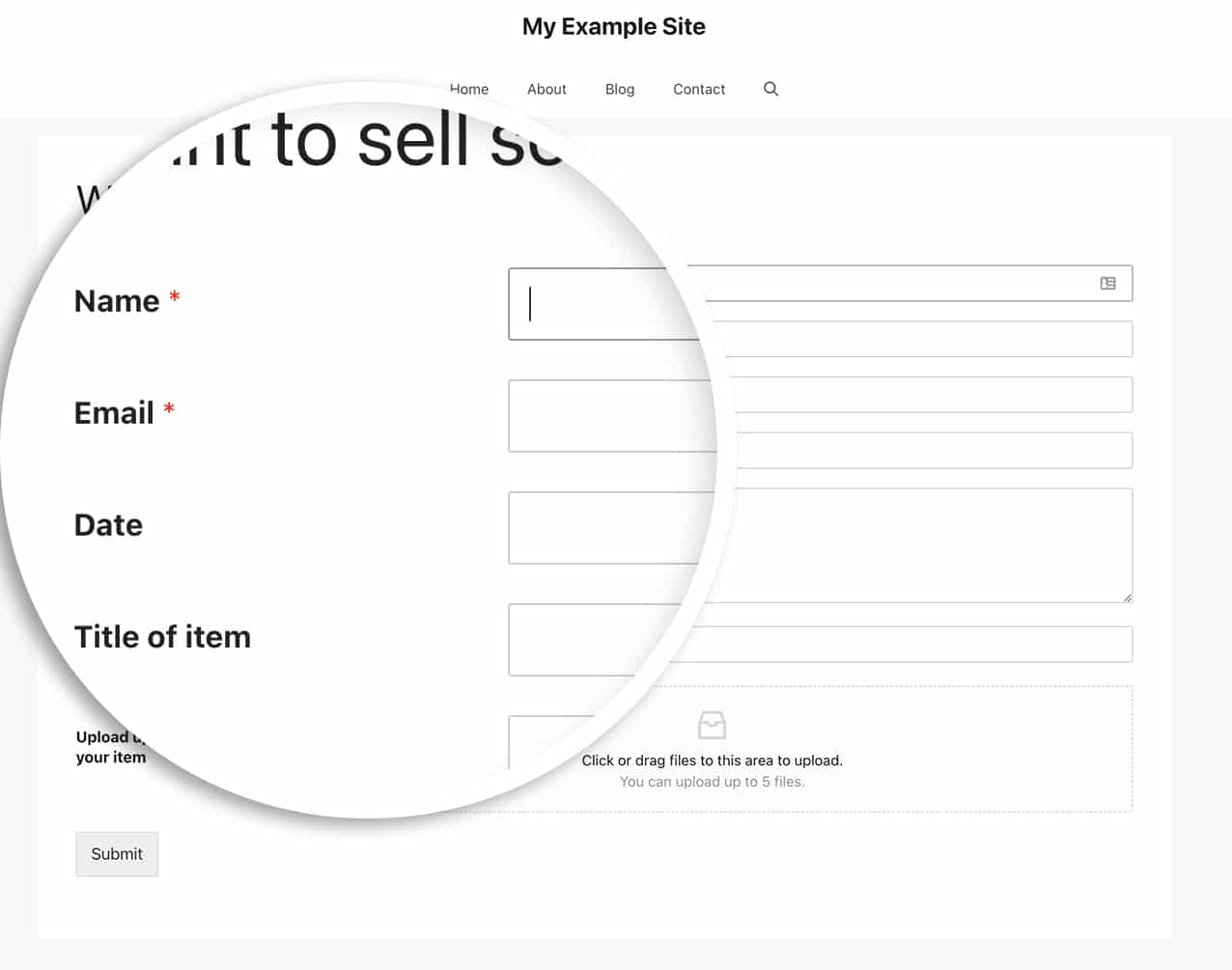
Dopo aver aggiunto questo CSS, si vedrà che le etichette del modulo appaiono ora sulla stessa riga dei campi del modulo.

E questo è tutto! Volete che le etichette del modulo appaiano all'interno del campo del modulo? Consultate il nostro tutorial su Come creare un modulo con etichette fluttuanti.
Domande frequenti
D: E se volessi applicarlo a tutti i miei moduli?
R: Se si desidera che questo sia applicato a tutti i moduli, utilizzare questo CSS e saltare il passaggio precedente dell'aggiunta della classe CSS del modulo. Non sarebbe necessario se si volesse applicare questo CSS a tutti i moduli.
.wpforms-container .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
Ecco fatto! Volete poi esplorare altre opzioni per lo stile dei moduli? Date un'occhiata alla nostra guida sullo stile del pulsante di invio con i CSS.
