Riepilogo AI
Volete aggiungere delle limitazioni di età al selezionatore di date del vostro modulo? Questa guida vi mostrerà come convalidare le età e visualizzare messaggi personalizzati quando le date non soddisfano i vostri requisiti. Lo dimostreremo utilizzando un modulo di iscrizione a un corso di danza classica per bambini, che accetta solo bambini di età compresa tra i 12 e i 18 anni.
Impostazione del modulo
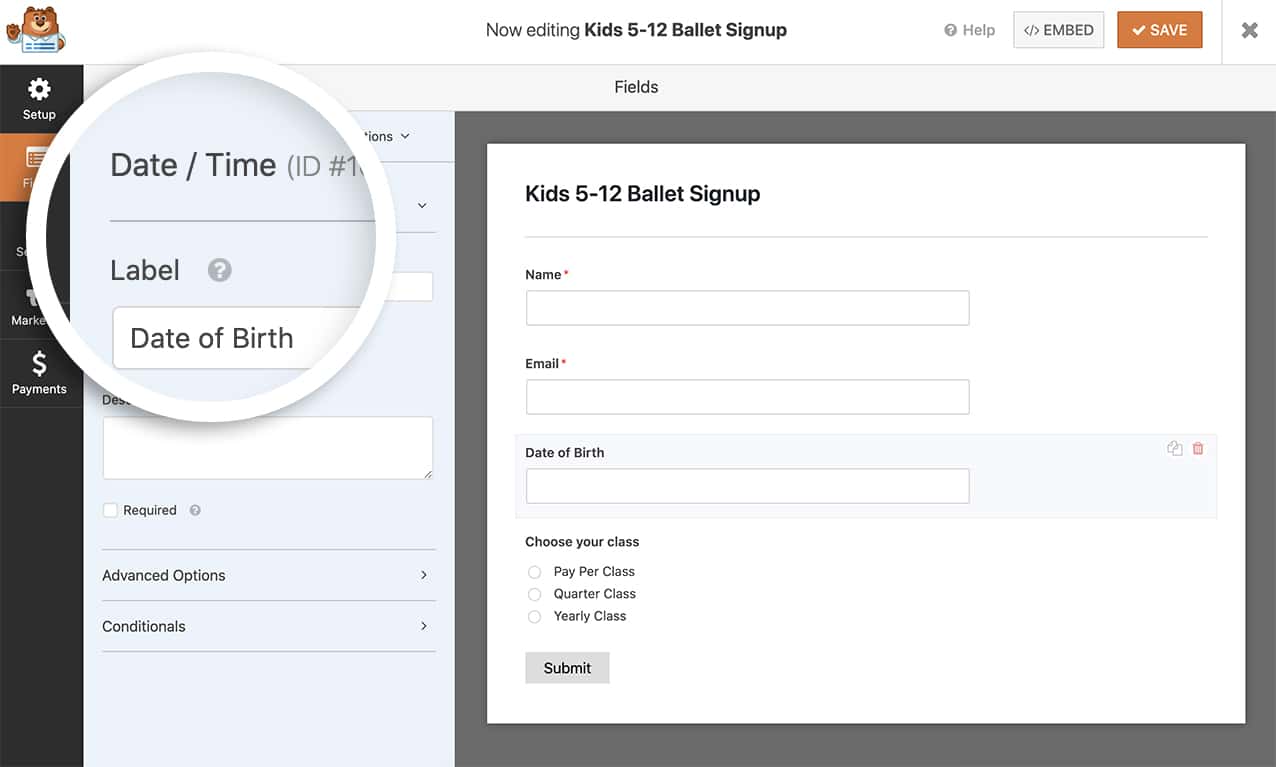
Nel primo passo, basta creare un nuovo modulo e aggiungere un campo data/ora al modulo.

Aggiunta della convalida della restrizione dell'età
Per convalidare le età e mostrare messaggi di errore sotto il campo del modulo, aggiungere questo codice al sito. Se non sapete come aggiungere codice personalizzato, consultate la nostra guida su come aggiungere snippet di codice.
/**
* Display an error message on submission of the form if the date doesn't fall within the guidelines.
*
* @link https://wpforms.com/developers/how-to-provide-an-age-restriction-on-the-datepicker-form-field/ *
*/
function wpf_dev_process( $fields, $entry, $form_data ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #1000.
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
if ( isset( $fields[25][ 'value' ] ) && !empty( $fields[25][ 'value' ] ) ) {
$timestamp = strtotime( $fields[25][ 'value' ] );
if ($timestamp === false) {
// Invalid date format
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Invalid date format', 'plugin-domain' );
} else {
$birth_year = date('Y', $timestamp);
$current_year = date('Y');
$age = $current_year - $birth_year;
if ($age < 12 || $age > 18) {
// Show an error message at the top of the form and under the specific field
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Minimum age requirement is 12 and maximum age requirement is 18', 'plugin-domain' );
}
}
} else {
// Date field is empty
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Date field is required', 'plugin-domain' );
}
return $fields;
}
add_action( 'wpforms_process', 'wpf_dev_process', 10, 3 );
Assicurarsi di aggiornare l'ID del modulo (1000) e l'ID del campo (25) in modo che corrispondano al proprio modulo. Se avete bisogno di aiuto per trovare questi ID, consultate la nostra guida per trovare gli ID dei moduli e dei campi.
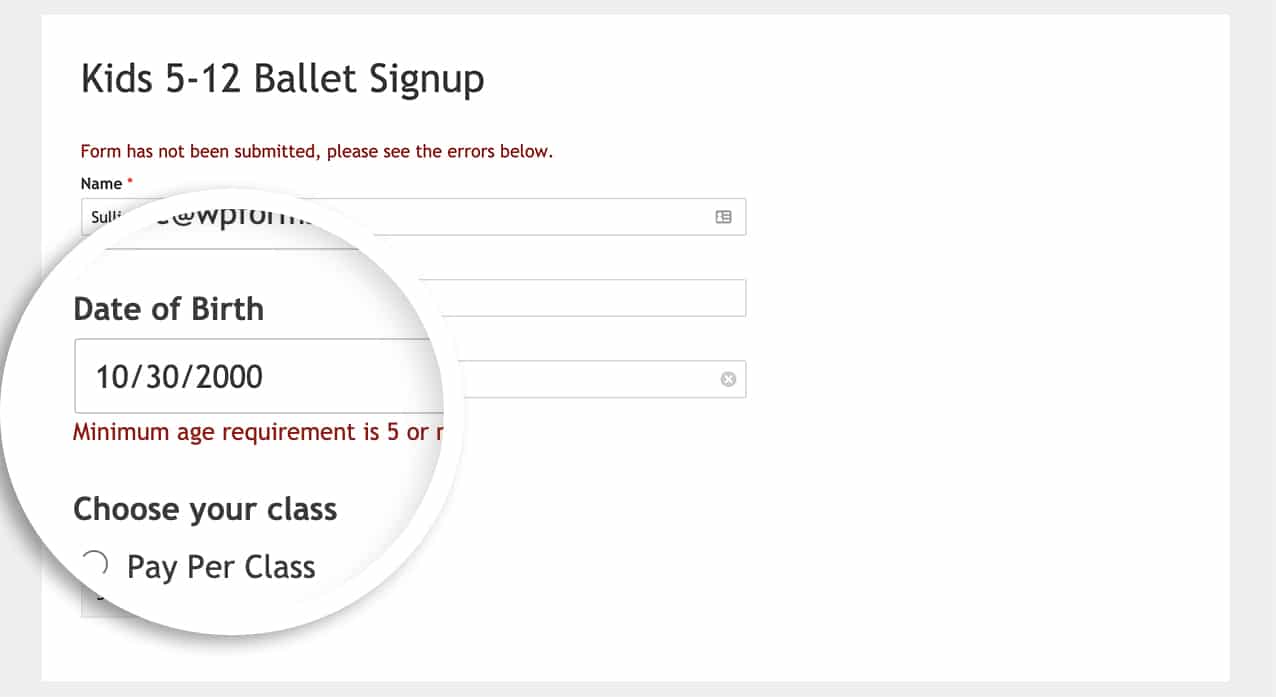
Con questo frammento di codice, se le date non rispettano la restrizione di età, quando si fa clic sul pulsante Invia viene visualizzato un messaggio sotto il campo.

Uso della limitazione dell'età con i campi ripetitori
Se il campo data si trova all'interno di un campo ripetitore, utilizzare questa versione modificata:
/**
* Age restriction validation for Repeater fields
*/
function wpf_dev_process( $fields, $entry, $form_data ) {
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
foreach ( $fields as $field_id => $field ) {
if ( preg_match( '/^25(_\d+)?$/', $field_id ) ) {
if ( isset( $field[ 'value' ] ) && !empty( $field[ 'value' ] ) ) {
$timestamp = strtotime( $field[ 'value' ] );
if ( $timestamp === false ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Invalid date format', 'plugin-domain' );
} else {
$birth_year = date('Y', $timestamp);
$current_year = date('Y');
$age = $current_year - $birth_year;
if ( $age < 12 || $age > 18 ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Minimum age requirement is 12 and maximum age requirement is 18', 'plugin-domain' );
}
}
}
}
}
return $fields;
}
add_action( 'wpforms_process', 'wpf_dev_process', 10, 3 );
Utilizzo del confronto tra date esatte
Per una verifica più precisa dell'età, ad esempio per assicurarsi che gli utenti abbiano esattamente 18 anni o più:
/**
* Check if the user is 18 years or older using exact date comparison
*/
function wpf_dev_compare_dates( $fields, $entry, $form_data ) {
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
$age = 18;
$date_1 = $fields[25][ 'unix' ];
if( is_string( $date_1 ) ) {
$date_1 = strtotime( $date_1 );
}
if( time() - $date_1 < $age * 31536000 )
wpforms()->process->errors[ $form_data[ 'id' ] ][ 'header' ] = esc_html__( 'Apologies, you need to be 18 or older to submit this form.', 'plugin-domain' );
}
add_action( 'wpforms_process', 'wpf_dev_compare_dates', 10, 3 );
Ed ecco fatto! Avete implementato con successo la restrizione dell'età nel vostro modulo per il campo di selezione della data. Ora, si desidera personalizzare il campo selezionatore di date in altri modi? Consultate il nostro tutorial sulla personalizzazione delle opzioni del campo data e ora per maggiori dettagli.
