Riepilogo AI
Introduzione
Volete collegare il logo di Form Pages dal vostro modulo alla vostra homepage? In questo tutorial, creeremo un modulo utilizzando l'addon WPForms Form Pages, caricheremo un logo per il nostro modulo e poi aggiungeremo uno snippet che collegherà il logo alla nostra homepage utilizzando un piccolo snippet di codice.
Creazione del modulo
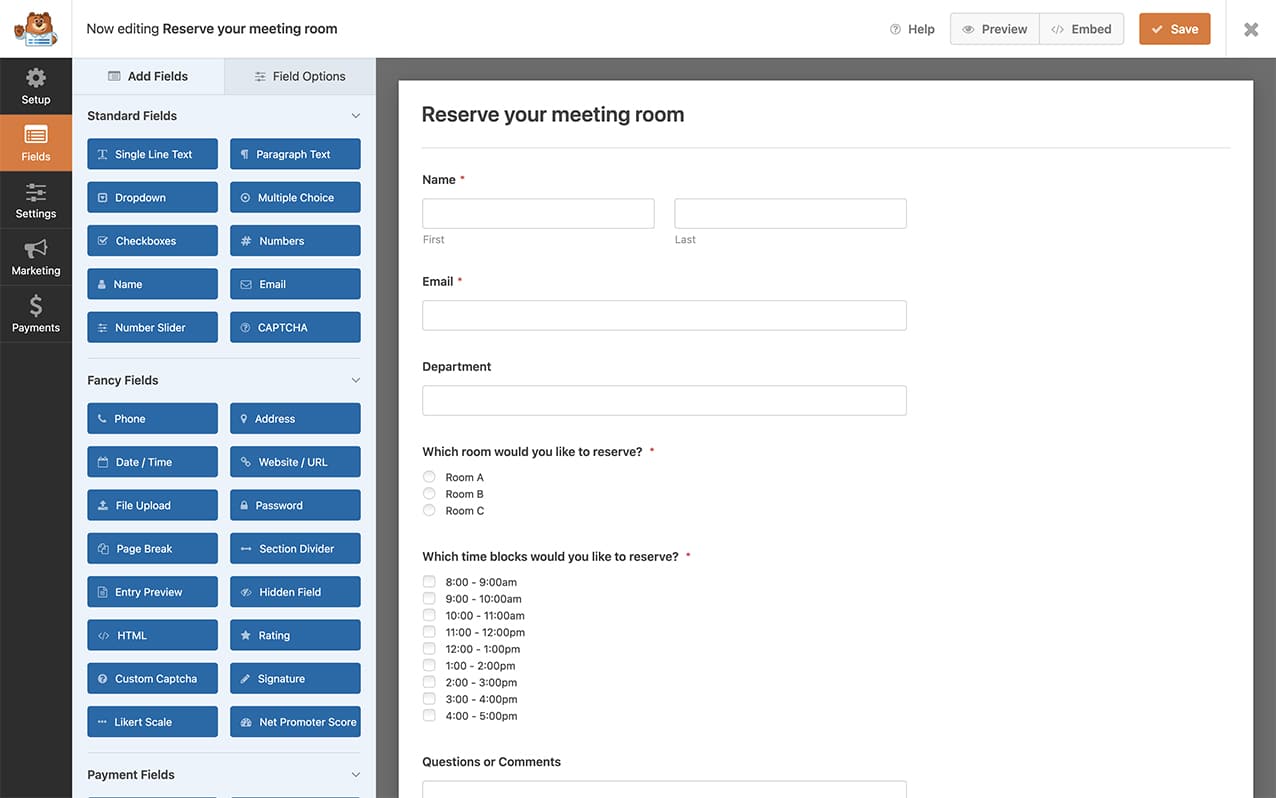
Per prima cosa, dovremo creare un nuovo modulo e aggiungere i nostri campi a questo modulo. Per lo scopo di questa esercitazione, ci limiteremo a creare un modulo di prenotazione con alcuni campi di base.

Abilitazione delle pagine dei moduli
Successivamente, è necessario abilitare il modulo all'uso di Form Pages. Per qualsiasi assistenza al riguardo, consultare questa documentazione.
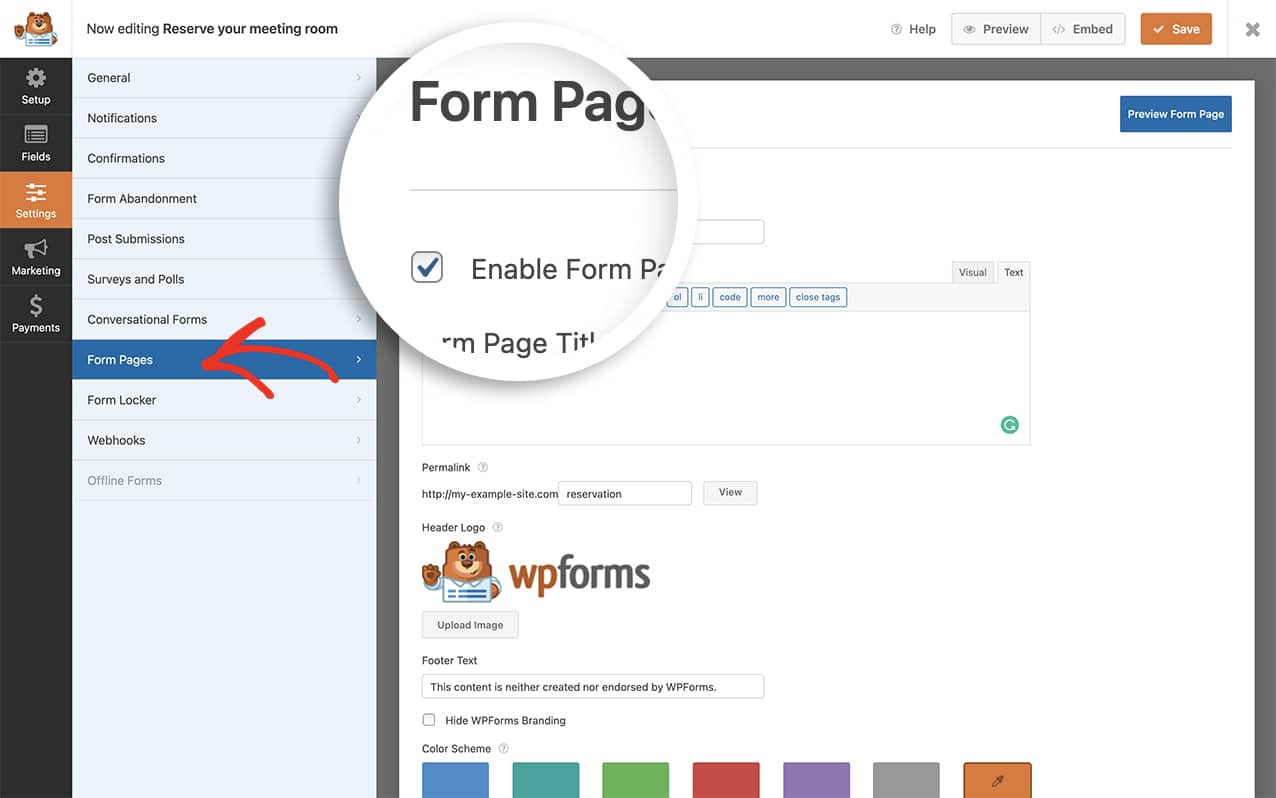
Nel costruttore di moduli, basta fare clic su Impostazioni e poi su Pagine di moduli per abilitare questa funzione per il vostro modulo.

Caricamento del logo
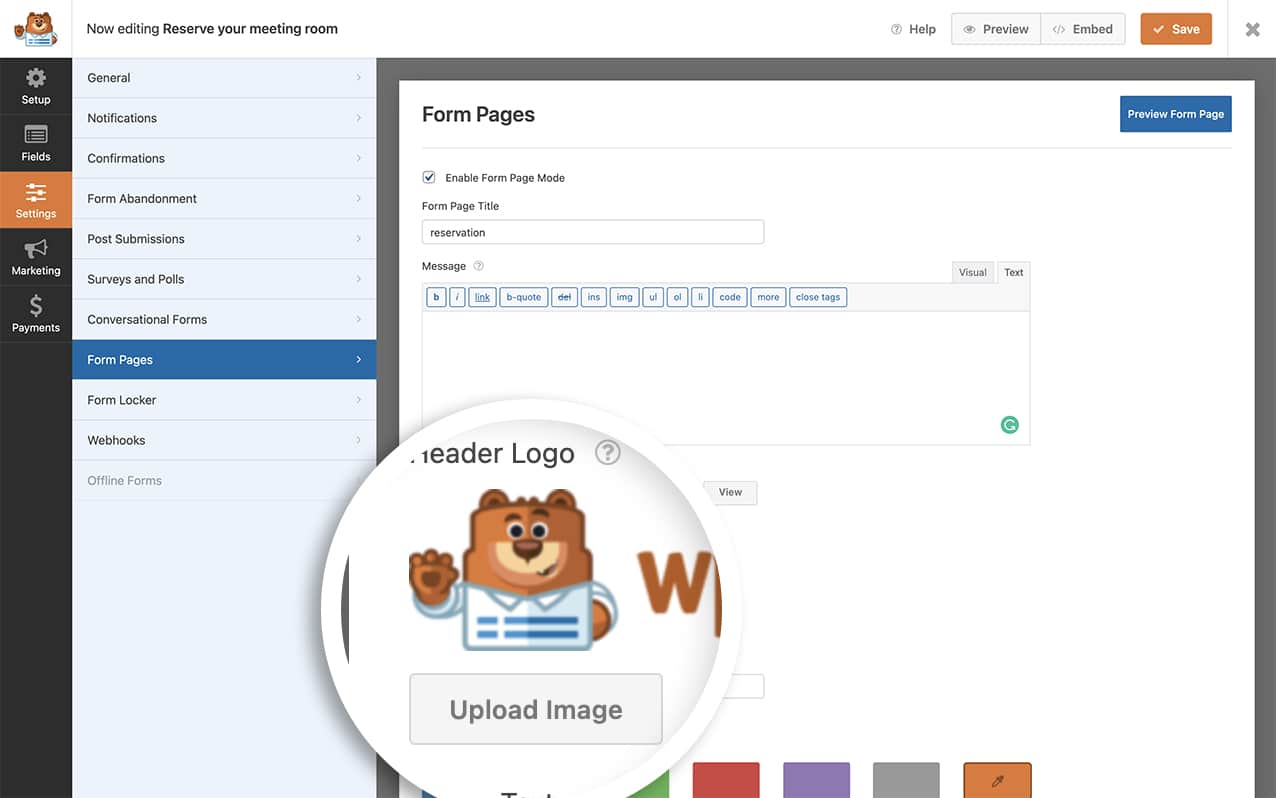
Nella scheda Pagine del modulo, fare clic su Carica immagine e caricare il logo. Una volta completato, fare clic su Salva per salvare le modifiche.

Per impostazione predefinita, questa immagine non rimanda a nulla. Nel prossimo passo, aggiungeremo uno snippet di codice che collegherà l'immagine alla homepage.
Aggiunta dello snippet per collegare il logo del modulo
Ora è il momento di aggiungere uno snippet al sito che trasformerà l'immagine del logo in un link. Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
Nello snippet qui sopra, la var formID = 375 è il numero ID del modulo. È necessario modificarlo per farlo corrispondere all'ID del proprio modulo. Se si ha bisogno di aiuto per individuare l'ID del modulo, consultare questo tutorial.
Naturalmente non è necessario collegare l'immagine alla propria homepage, si può collegare l'immagine a qualsiasi URL si desideri. Per cambiare il link, basta sostituire questa riga di codice href: '/' // "/" può essere cambiato in qualsiasi link. a questo href: 'http://google.com' // "/" può essere cambiato in qualsiasi link.
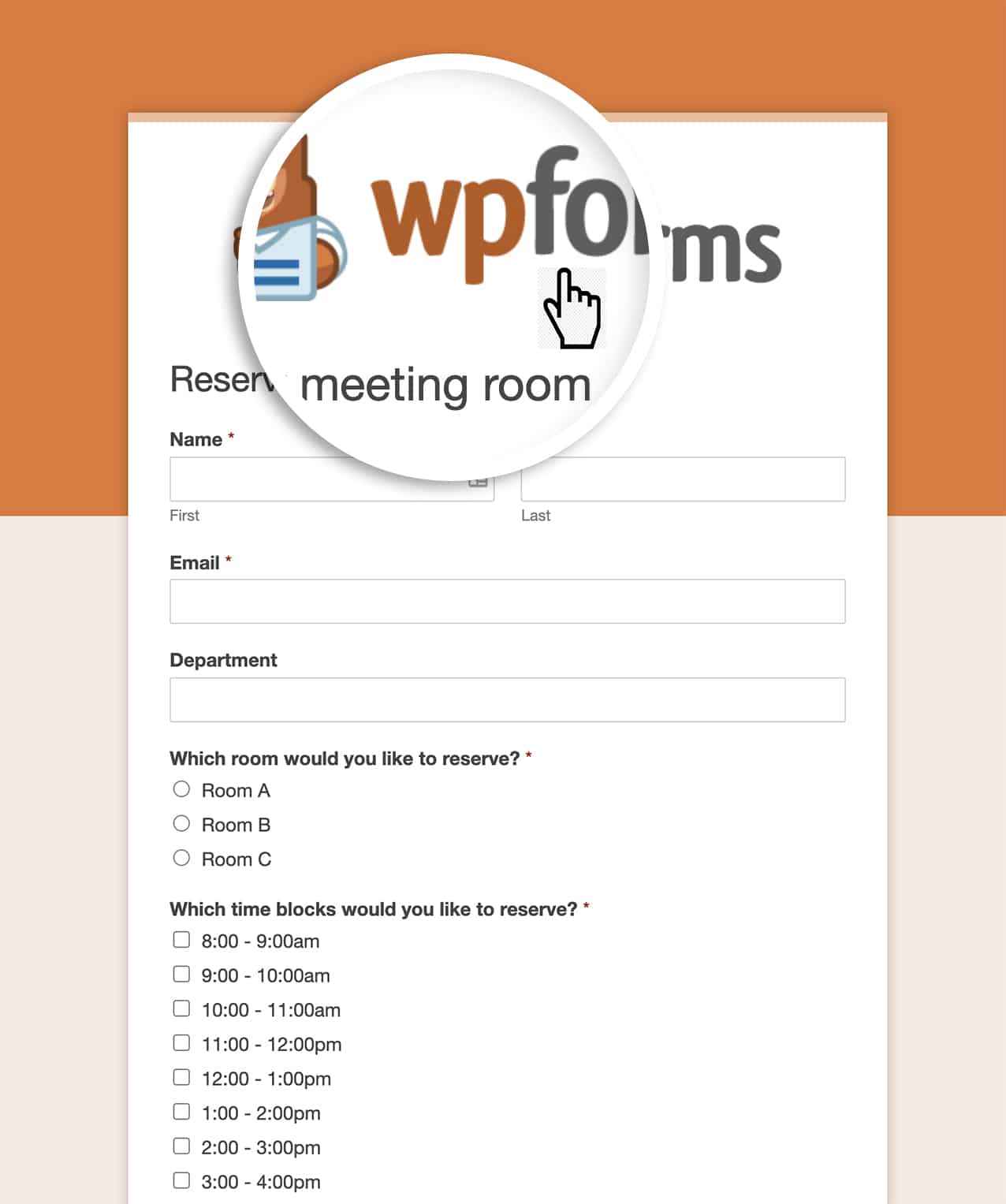
Ora, quando si visualizza il modulo e si passa sopra l'immagine del logo, si vedrà il puntatore per fare clic sull'immagine.

E questo è tutto ciò che serve per collegare il logo del modulo alle pagine del modulo. Volete fare lo stesso anche per l'addon Conversational Forms? Date un'occhiata al nostro tutorial su Come collegare il logo del modulo conversazionale.
Correlato
Riferimento azione: wpforms_wp_footer_end
