Riepilogo AI
Volete limitare l'intervallo consentito nel campo Numeri con WPForms? Esistono diversi modi per impostare i valori minimi e massimi per l'input numerico.
Questa esercitazione vi mostrerà i metodi disponibili per implementare i limiti di intervallo nei vostri moduli.
Impostazione del modulo
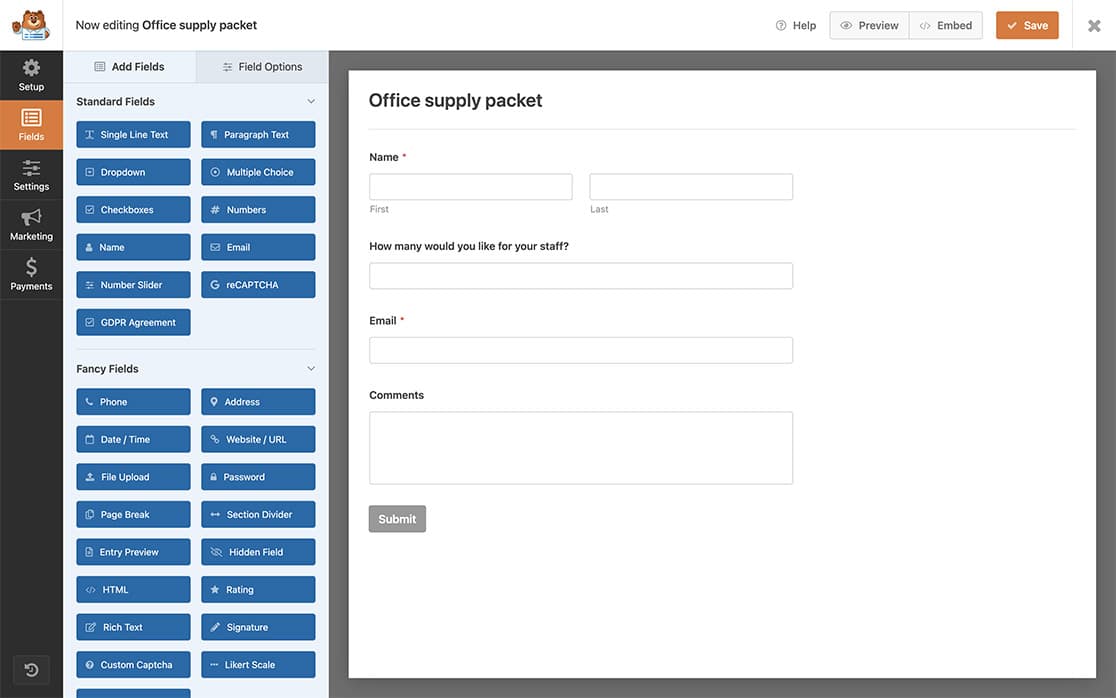
Iniziamo creando il nostro modulo e incorporandovi il campo Numeri. Se avete bisogno di una guida per la creazione del modulo, consultate questa documentazione per le istruzioni passo-passo.

Impostazione dei limiti di base dell'intervallo
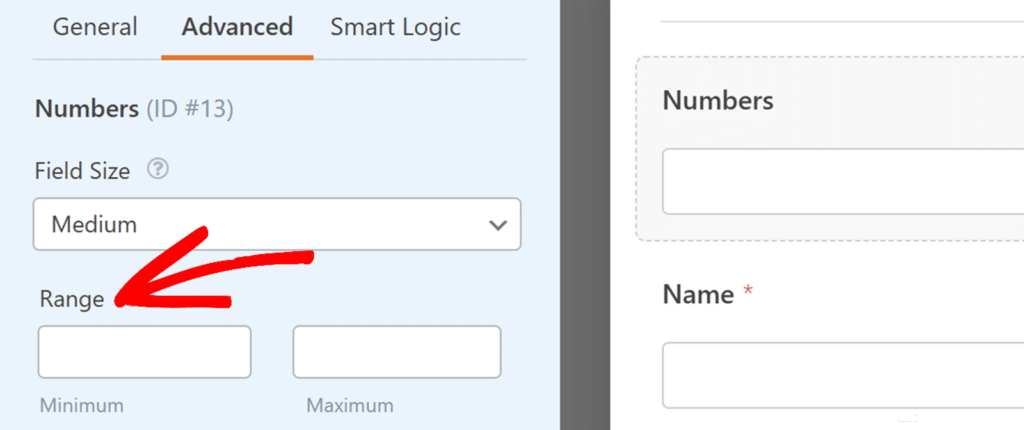
Il campo Numeri include controlli di intervallo nel pannello Opzioni campo. È sufficiente inserire i valori minimo e massimo nei campi Intervallo per limitare l'input dell'utente.

Per maggiori dettagli sulle caratteristiche del campo Numeri, consultare la nostra guida all'uso del campo Numeri.
Implementazione dei controlli avanzati dell'intervallo
Per esigenze particolari, come l'imposizione di numeri pari o di messaggi di convalida personalizzati, è possibile utilizzare JavaScript per implementare controlli di intervallo personalizzati. Se avete bisogno di indicazioni sull'aggiunta di snippet di codice, consultate questa guida sull'aggiunta di codice personalizzato in WordPress.
Aggiunta della classe CSS
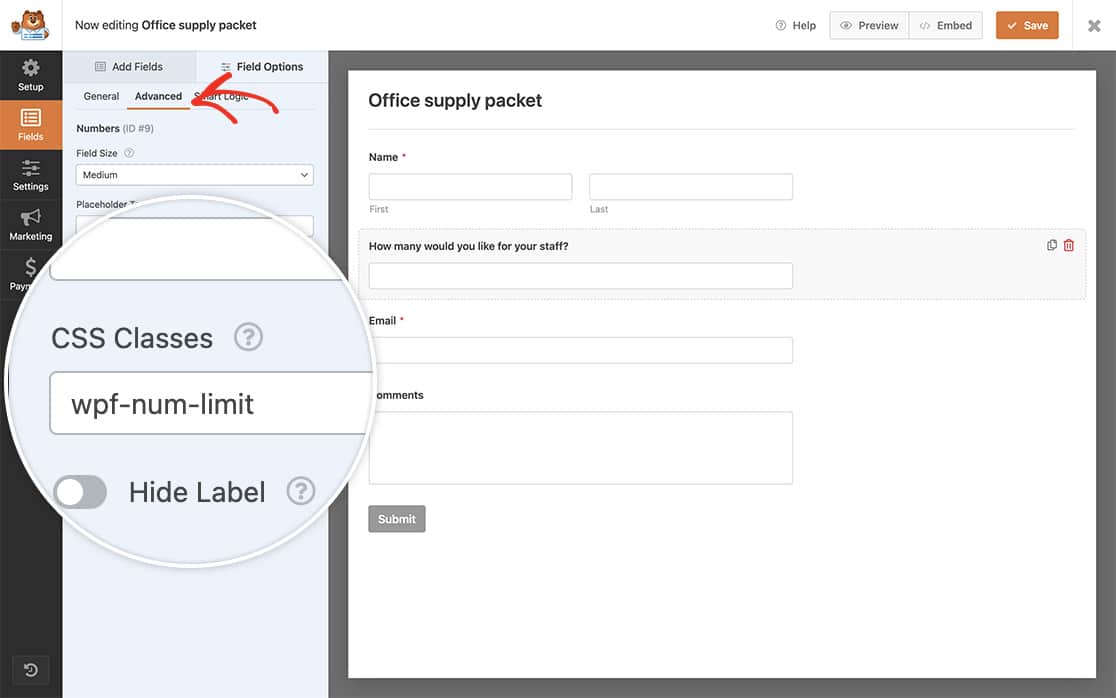
Per prima cosa, aggiungeremo una classe CSS al campo, per assicurarci che ogni volta che c'è un elemento Numeri con questa particolare classe, questo snippet entrerà in azione. Per aggiungere una classe CSS a un campo, aprire il costruttore di moduli, fare clic sul pulsante Numeri per aprire il Opzioni di campo pannello. Quindi fare clic su Avanzato e nel Classi CSS, aggiungere wpf-num-limit .

Aggiunta dello snippet di codice
Ora, integriamo lo snippet.
Questo particolare snippet impone un valore minimo di 5 e un valore massimo di 20 per qualsiasi Numeri con una classe CSS denominata wpf-num-limit.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter 5 minimum (5) and maximum (20) amount for the number field
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
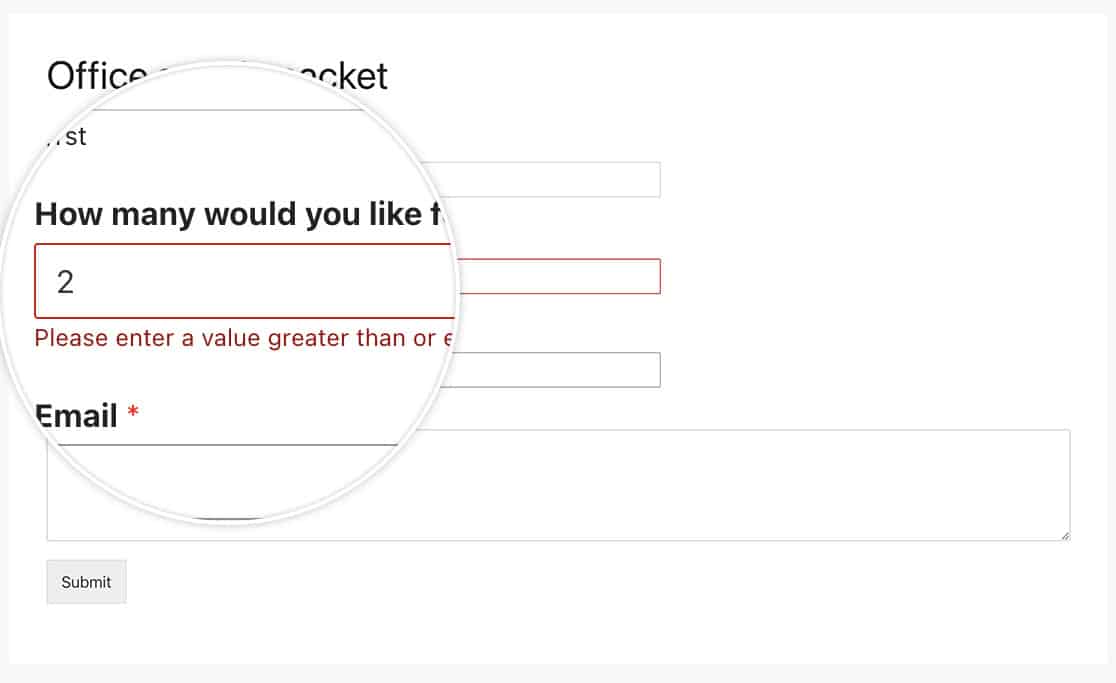
Dopo aver salvato il modulo, gli utenti incontreranno un errore di convalida se tentano di inserire un numero che non rientra nell'intervallo definito nel codice.

Limitare solo i numeri pari
Per aggiungere un valore di passo per imporre la selezione dei soli numeri pari, utilizzare il seguente frammento di codice:
/**
* Limit number range in multiples of 2
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum accepted number is 20
// Maximum accepted number is 40
// Only accept multiples of 2
jQuery( '.wpf-num-limit input' ).attr( { 'min':20, 'max':40, 'step': 2 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Lavorare con più moduli
Utilizzare il seguente snippet quando si utilizzano classi CSS diverse per impostare intervalli unici per moduli diversi:
In questo esempio, utilizziamo i parametri wpf-num-limit-max-under-twenty e wpf-num-limit-max-under-fifty.
/**
* Two different CSS classes in the same function
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum set to 0, maximum set to 20
jQuery( '.wpf-num-limit-max-under-twenty input' ).attr({ 'min':0, 'max':20 });
// Minimum set to 21, maximum set to 50
jQuery( '.wpf-num-limit-max-under-fifty input' ).attr({ 'min':21, 'max':50 });
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Personalizzazione del messaggio di errore
Utilizzare il seguente frammento di codice per modificare il messaggio di errore predefinito che appare quando gli utenti inseriscono numeri non validi.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum 5, maximum 20
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } ); // Define number limits
});
// Message to be displayed if the min and or max is not met
jQuery.extend(jQuery.validator.messages, {
max: jQuery.validator.format( "We apologize, there can only be a max allowance of {0}." ),
min: jQuery.validator.format( "We apologize, there needs to be a minimum allowance of {0}." )
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Questo conclude il processo! Si è riusciti a impostare il valore minimo e massimo consentito per il campo Numeri. Se si desidera personalizzare l'indicatore del campo obbligatorio, si può consultare il nostro articolo su Come modificare l'indicatore del campo obbligatorio per ulteriori dettagli.
