Riepilogo AI
Introduzione
Volete nascondere i risultati vuoti dei sondaggi generati tramite l'addon WPForms Surveys and Polls? Per impostazione predefinita, quando si attiva la segnalazione dopo l'invio del modulo, tutte le opzioni vengono visualizzate, anche se non hanno ricevuto alcun voto. Fortunatamente, con una semplice modifica JavaScript, è possibile personalizzare questo comportamento. Questo tutorial vi guiderà attraverso i passaggi per nascondere i risultati vuoti, fornendo una visione più mirata delle preferenze del vostro pubblico.
Creazione del modulo
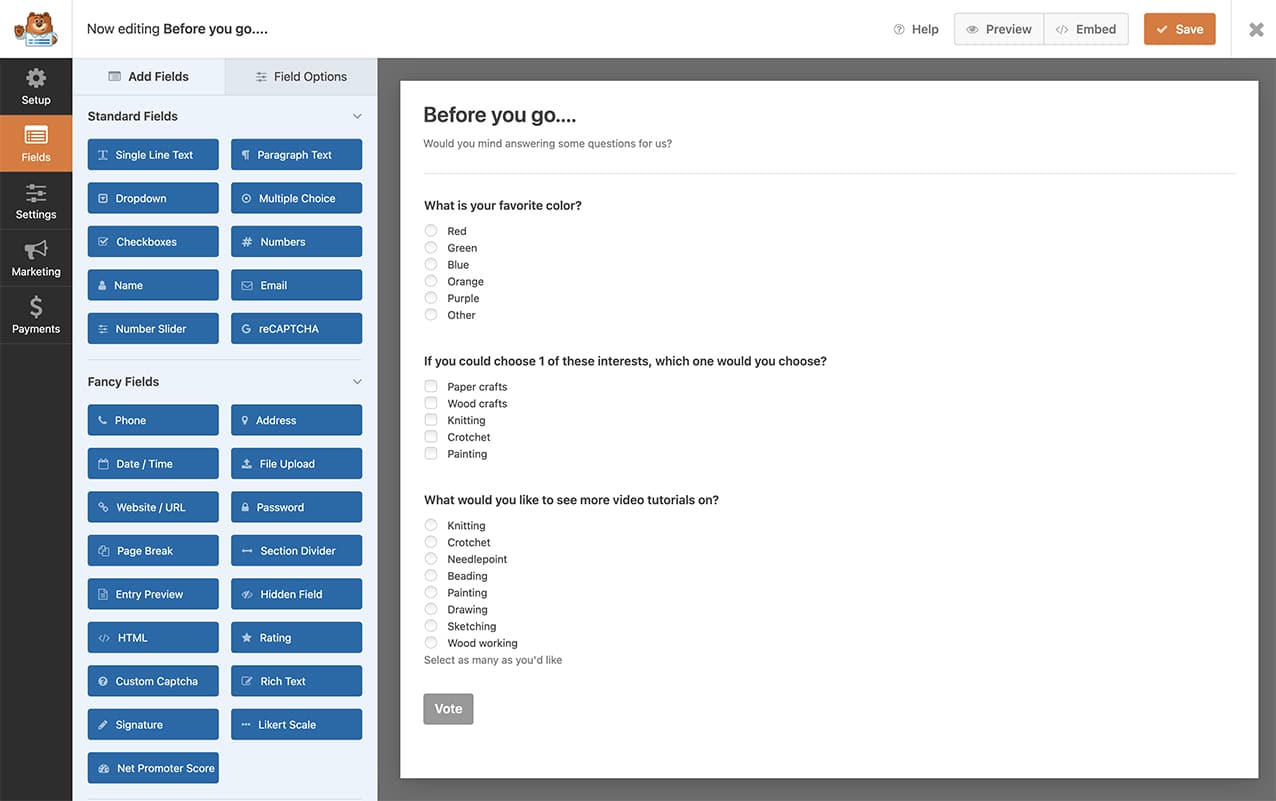
Per prima cosa, è necessario creare il modulo e aggiungere le domande del sondaggio. Se avete bisogno di aiuto per creare questo tipo di modulo, consultate questa documentazione.

Abilitazione di AJAX
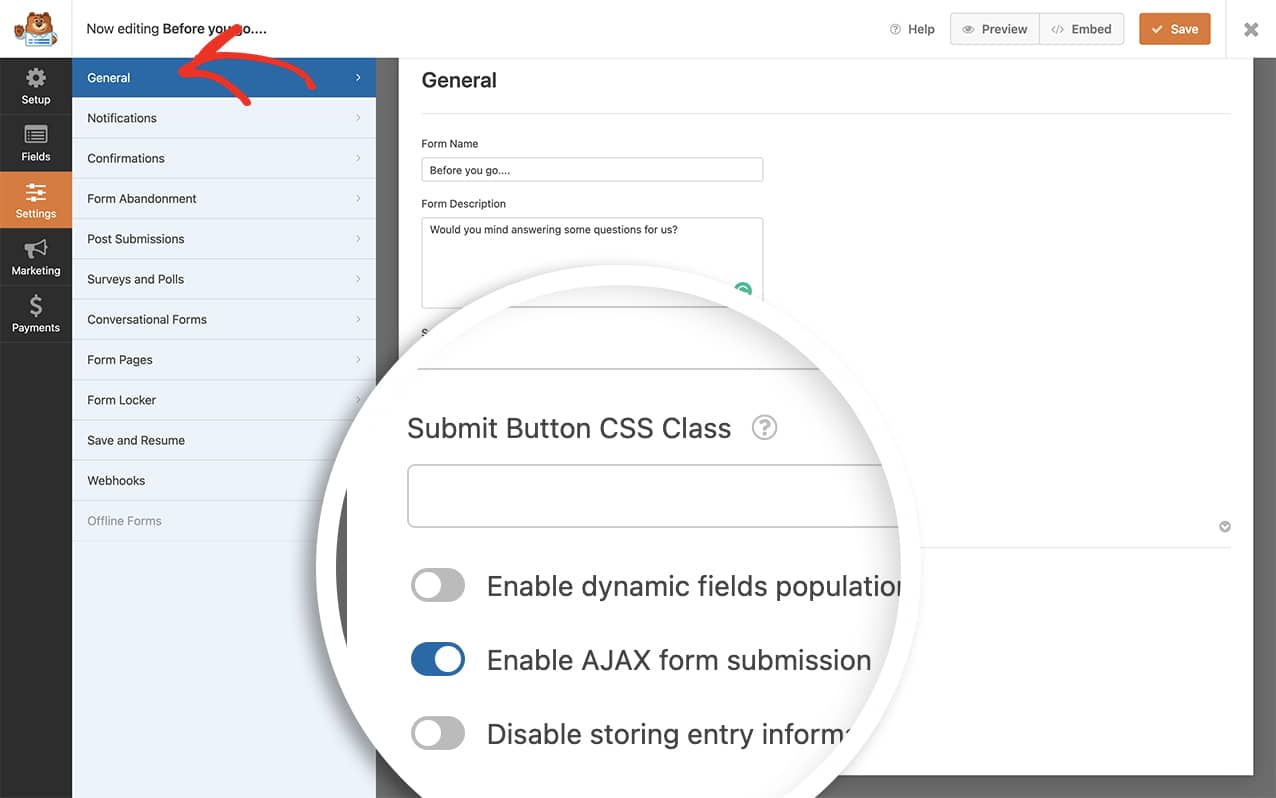
Quindi, andare su Impostazioni dall'interno del costruttore di moduli. Nella scheda Generale, fare clic sulla freccia per aprire la sezione Avanzate. Una volta lì, attivare l'opzione Abilita invio modulo AJAX in modo che sia abilitata.

È importante assicurarsi che questo passaggio sia seguito, altrimenti lo snippet non verrà eseguito. Lo snippet verrà eseguito solo sui moduli che hanno l'AJAX abilitato all'invio del modulo.
Abilitazione dei risultati dei sondaggi
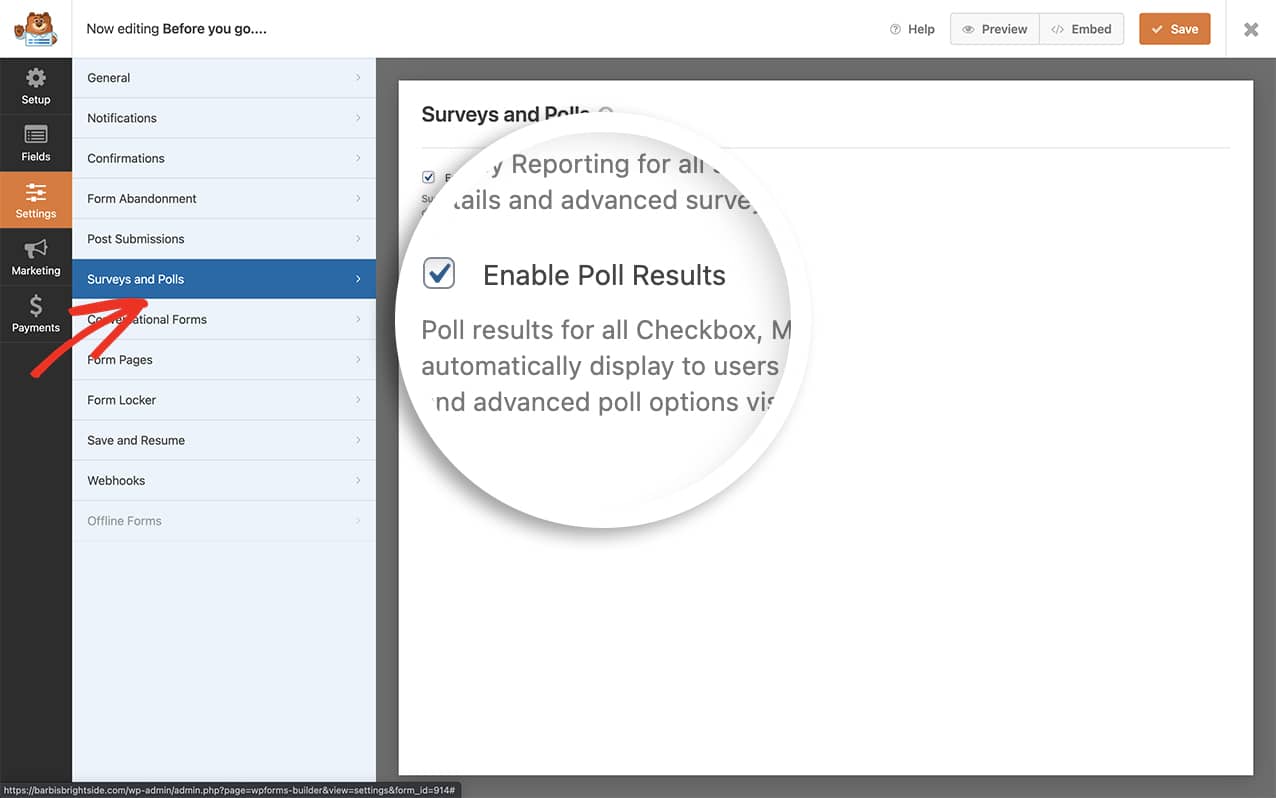
Una volta abilitato AJAX per l'invio del modulo, fare clic sulla scheda Sondaggi e indagini e assicurarsi che sia selezionata la voce Abilita i risultati dei sondaggi e fare clic su Salva per salvare il modulo.

Aggiunta dello snippet
Infine, è il momento di aggiungere lo snippet che nasconderà i risultati del sondaggio.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Hide the poll results if empty
*
* @link https://wpforms.com/developers/how-to-hide-empty-poll-results/
*/
function wpf_dev_hide_empty_poll_results() {
?>
<script>
jQuery(function($){
$( '.wpforms-container' ).on( 'wpformsAjaxSubmitSuccessConfirmation', function(e) {
$( '.wpforms-poll-answer' ).each( function() {
if ( $(this).find('.wpforms-poll-answer-percent span').text() === "0%" ) {
$(this).hide();
}
})
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_hide_empty_poll_results', 10 );
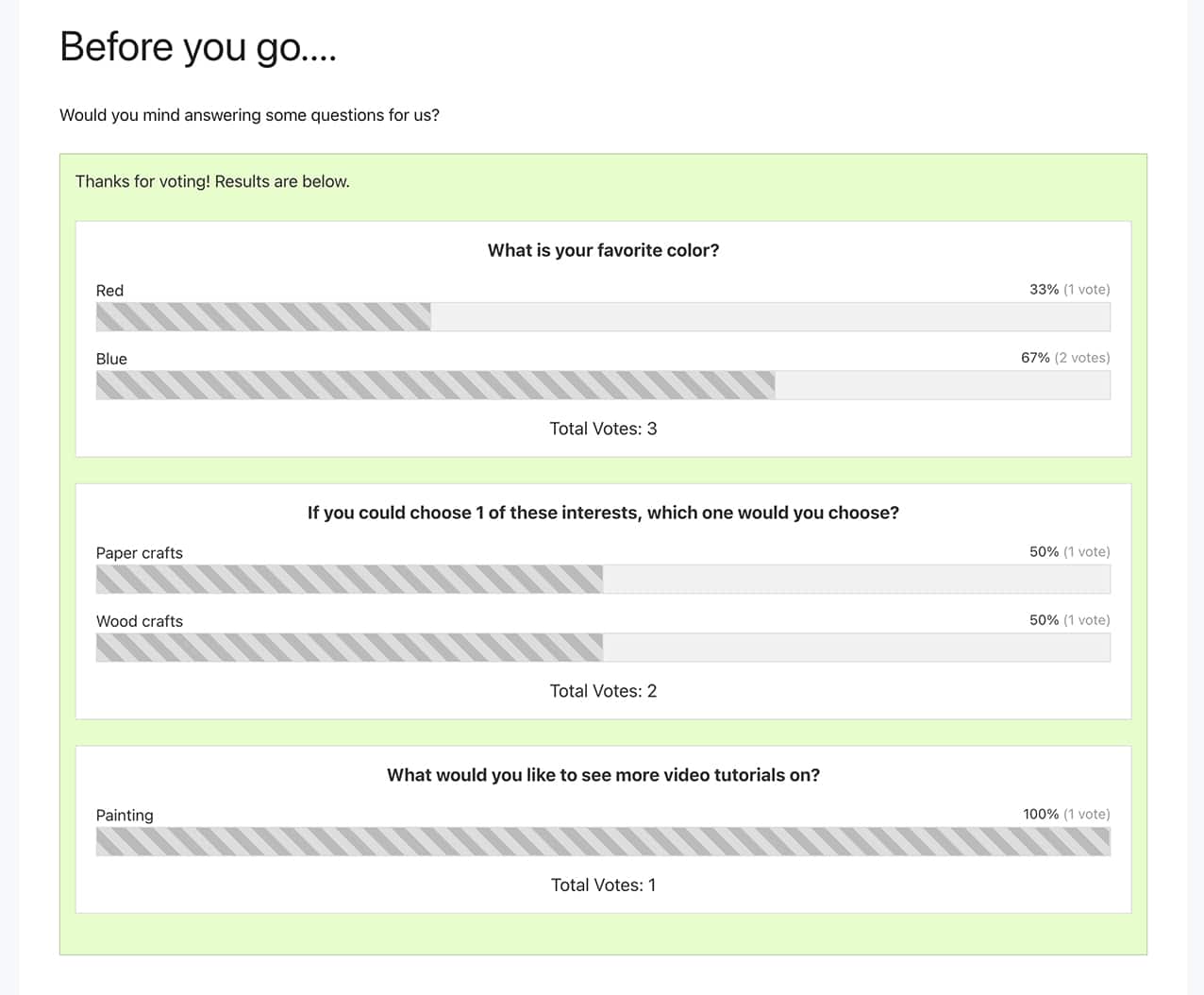
Qualsiasi opzione per qualsiasi domanda del modulo che sia pari a 0% non verrà visualizzata nei risultati del sondaggio. Quando il modulo viene inviato, gli utenti vedranno solo i risultati che hanno ricevuto voti.

E questo è tutto ciò di cui avete bisogno! Desiderate creare uno stile anche per la pagina dei risultati del sondaggio? Date un'occhiata al nostro articolo su Come abbellire la schermata di conferma dei risultati del sondaggio.
Correlato
Riferimento azione: wpforms_wp_footer_end
