Riepilogo AI
Siete interessati a visualizzare dinamicamente gli anni nel vostro modulo? Sfruttando le funzionalità di JavaScript, potete automatizzare senza sforzo la progressione degli anni.
In questo tutorial completo, vi guideremo attraverso il processo di creazione di un modulo di iscrizione alla scuola, utilizzando JavaScript per aggiornare dinamicamente gli anni visualizzati.
Creazione del modulo
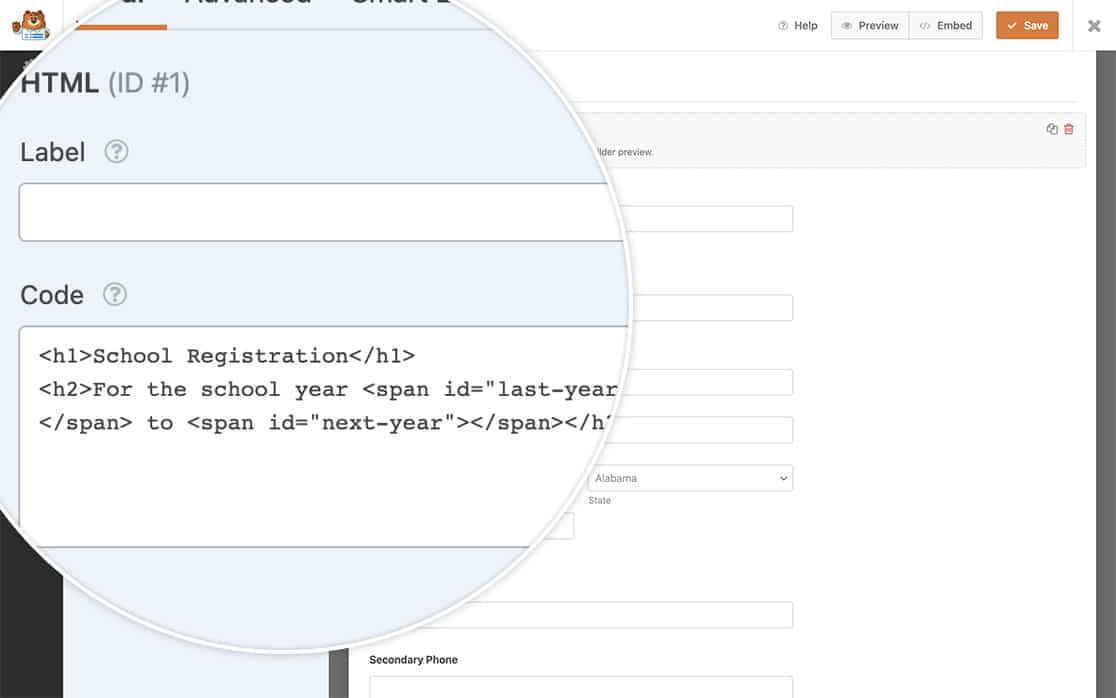
Per iniziare, creiamo un nuovo modulo. All'inizio del modulo, inseriremo un campo HTML. Questo campo comprenderà una miscela di testo e marcatori HTML, consentendoci di mostrare dinamicamente il titolo del modulo, che includerà l'anno scolastico corrente.
Dopo aver aggiunto il campo HTML al proprio modulo, navigare nella sezione Codice all'interno dell'interfaccia del costruttore di moduli. È sufficiente copiare e incollare il seguente frammento di codice HTML in questa sezione:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
Selezionate e copiate lo snippet di codice fornito per inserirlo facilmente nel vostro modulo.
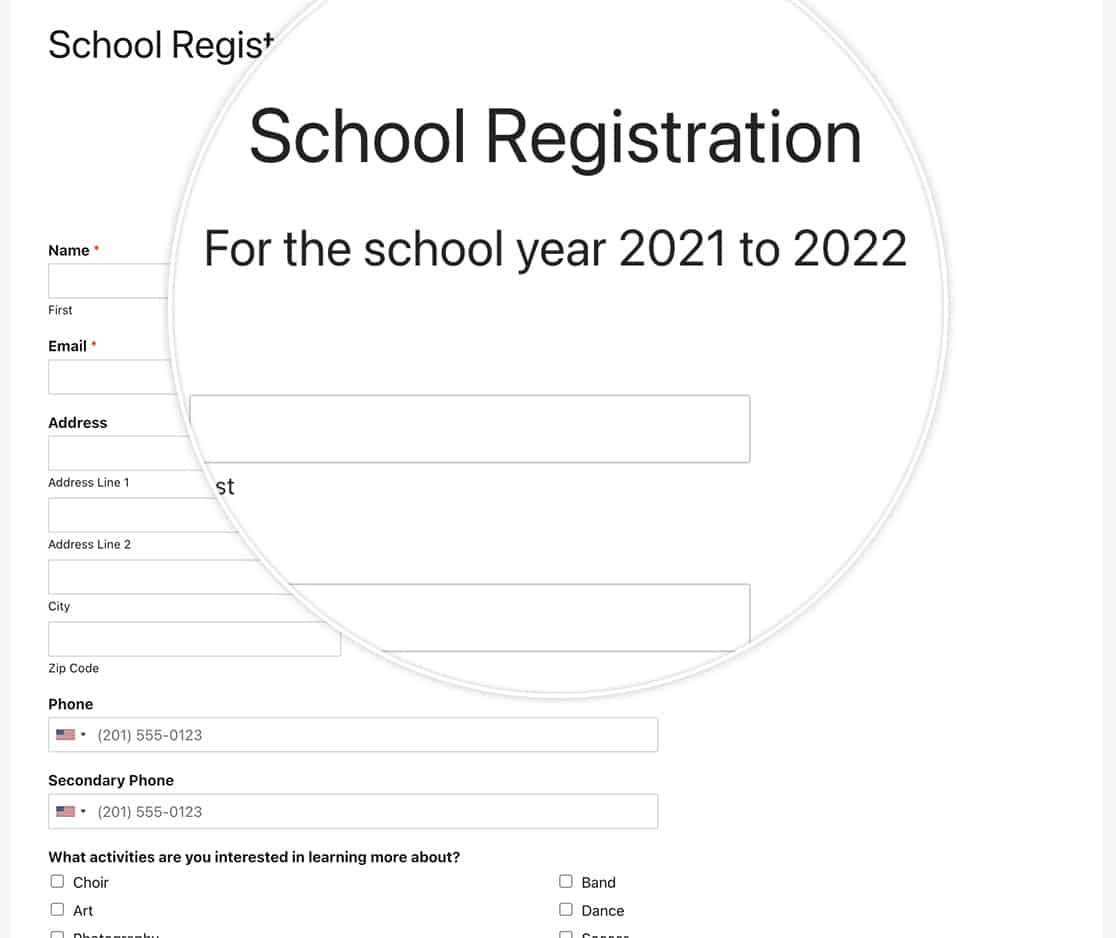
In questo codice HTML, abbiamo utilizzato due elementi span con ID univoci: last-year e next-year. Questi elementi servono come segnaposto in cui inserire i valori dinamici dell'anno. Ad esempio, last-year visualizzerà l'inizio dell'anno scolastico, mentre next-year indicherà l'anno scolastico in corso.

Se avete bisogno di aiuto per creare il vostro modulo, consultate questa documentazione.
Visualizzazione dinamica degli anni
Ora, incorporiamo lo snippet JavaScript responsabile del popolamento automatico di questi anni.
Se non siete sicuri di come o dove integrare snippet come questo, vi consigliamo di consultare il nostro tutorial sull'aggiunta di PHP o JavaScript personalizzati per WPForms.
Con questo snippet, recuperiamo dinamicamente l'anno corrente da visualizzare per l'oggetto next-year elemento span. Per l'elemento last-year per rappresentare l'anno scolastico precedente. Questo assicura che gli anni visualizzati riflettano accuratamente il periodo di iscrizione alla scuola.

In conclusione, incorporando questo snippet JavaScript nel modulo di iscrizione alla scuola, è possibile visualizzare senza problemi l'anno scolastico in corso e quello precedente. Questa funzione dinamica migliora l'esperienza dell'utente e assicura che il processo di registrazione sia in linea con il calendario accademico.
Volete anche fornire un conteggio delle parole in tempo reale sotto il vostro campo di testo? Date un'occhiata al nostro tutorial su Come visualizzare il conteggio totale delle parole sotto il campo del modulo.
