Riepilogo AI
Volete arricchire le etichette dei vostri moduli con tooltip interattivi o contenuti dinamici utilizzando degli shortcode? Sebbene WPForms non supporti di default gli shortcode nelle etichette, è possibile aggiungere facilmente questa funzionalità utilizzando PHP.
Questa guida vi mostrerà come visualizzare qualsiasi shortcode all'interno delle etichette dei campi dei moduli.
Installazione del plugin Shortcodes Ultimate (opzionale)
Se non avete già un plugin per gli shortcodes, potete installare Shortcodes Ultimate dal repository dei plugin di WordPress. Questo passaggio è facoltativo se si dispone già di un altro plugin per gli shortcodes o se si utilizzano gli shortcodes integrati nel tema.
Per un aiuto nell'installazione dei plugin, potete consultare la guida di WPBeginner su come installare un plugin.
Creazione del modulo
È possibile creare un nuovo modulo o modificare un modulo esistente. Per qualsiasi aiuto su come creare un modulo, consultare questa documentazione.
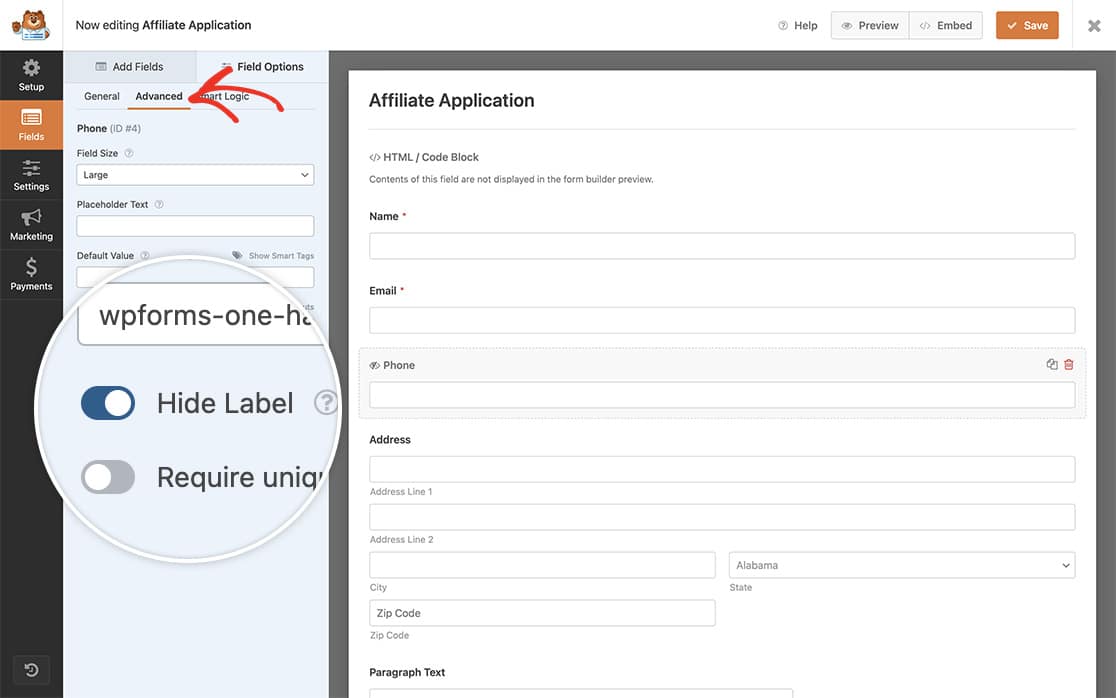
Non avremo bisogno dell'etichetta per il campo del modulo Telefono, poiché useremo il testo della tooltip come etichetta, quindi nella scheda Avanzate del campo del modulo selezioniamo l'opzione Nascondi etichetta e poi facciamo clic su Salva nel modulo.

Aggiunta del codice
Per visualizzare i codici brevi nelle etichette dei moduli, è necessario aggiungere uno snippet di codice al sito. Se non sapete come aggiungere un codice personalizzato, consultate la nostra guida sull'aggiunta di snippet di codice.
Nel frammento di codice sopra riportato, è necessario modificare tre valori chiave:
- Alla riga 10: sostituire 1055 con l'ID del modulo.
- Alla riga 10: sostituire 4 con l'ID del campo.
- Alla riga 12: sostituire lo shortcode con lo shortcode desiderato
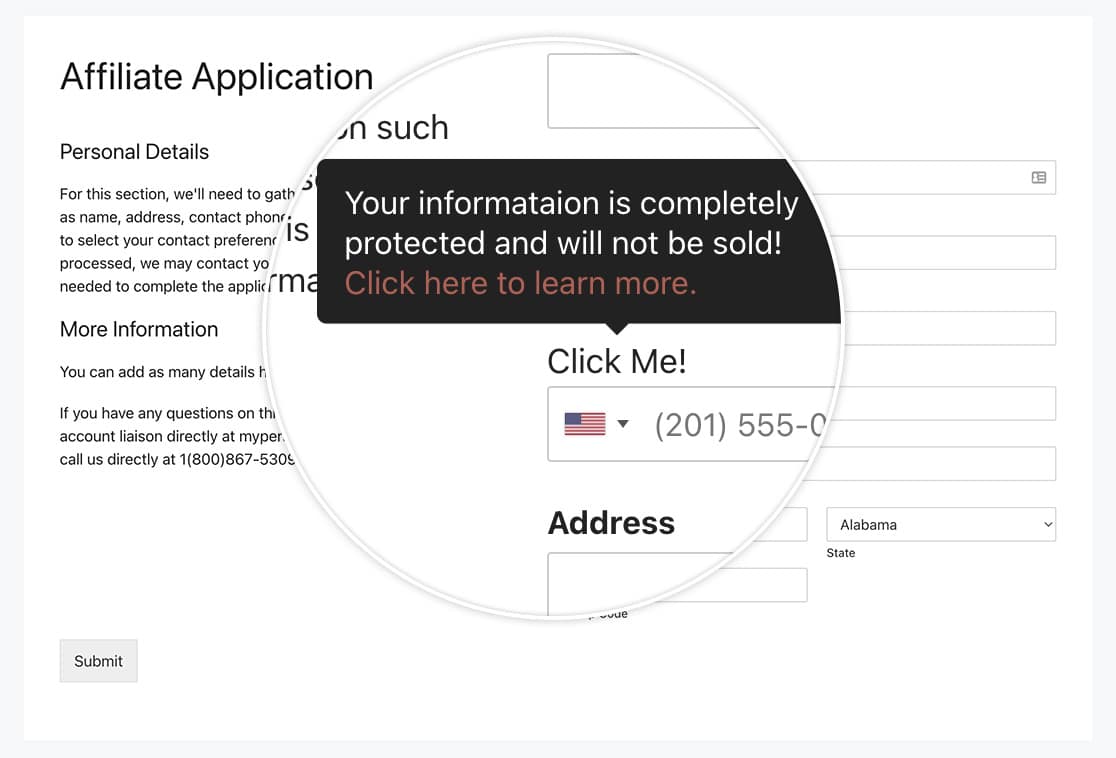
Quando i visitatori vedranno il modulo e faranno clic sul tooltip, vedranno il vostro messaggio.

FAQ
D: Come posso aggiungere diversi shortcode per diversi moduli ed etichette?
R: Se si desidera riutilizzare questo snippet per altri moduli utilizzando shortcode diversi, è possibile farlo.
/**
* Run shortcodes on the form label field.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-label-of-the-form-field/
*/
function add_shortcode_to_label( $field, $form_data ) {
// Check that the form ID is 1055 and the field id is 4 for the Phone field
if ( 1055 === absint( $form_data[ 'id' ] ) && 4 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="Your information is completely protected and will not be sold!<br><a href=“https://myexamplesite.com/privacy/“>Click here to learn more.</a>" behavior="click" hide_delay="500"]Click Me![/su_tooltip] ' );
}
// Check that the form ID is 1055 and the field id is 2 for the Name field
if ( 1055 === absint( $form_data[ 'id' ] ) && 2 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on the same form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
// Check that the form ID is 1072 and the field id is 6 for the Comments field
if ( 1072 === absint( $form_data[ 'id' ] ) && 6 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on a completely different form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
}
add_action( 'wpforms_display_field_before', 'add_shortcode_to_label', 16, 2 );
È tutto ciò che serve per visualizzare qualsiasi shortcode all'interno di un campo del modulo Label. Volete visualizzare gli shortcode all'interno del campo HTML? Date un'occhiata al nostro articolo su Come visualizzare gli shortcode all'interno del campo HTML.
