Riepilogo AI
Si desidera visualizzare i codici brevi all'interno del campo del modulo HTML? Per impostazione predefinita, i campi dei moduli non accettano shortcode. In questa guida, vi mostreremo come utilizzare PHP per consentire l'aggiunta di uno shortcode al campo del modulo HTML.
Installazione del plugin Shortcodes Ultimate
In questo esempio, aggiungeremo uno shortcode fisarmonica a un campo di un modulo HTML utilizzando un plugin gratuito. Questo passaggio è ovviamente facoltativo, in quanto potreste già avere un plugin di shortcode installato o shortcode integrati a disposizione. Sentitevi liberi di usare quello che vi serve, ma ricordate che il CSS opzionale qui sotto è specifico per questo plugin.
Se scegliete di utilizzare il plugin suggerito in questa guida, scaricatelo e installatelo sul vostro sito WordPress.
Per assistenza su come aggiungere un plugin al vostro sito, potete consultare la guida di WPBeginner su come installare un plugin.
Creazione dello shortcode
Per creare lo shortcode della fisarmonica da inserire nel campo HTML, è necessario seguire la documentazione relativa alla creazione dello shortcode della fisarmonica.
Creeremo una spiegazione della tabella delle taglie per la nostra fisarmonica utilizzando lo stile Simple. Il nostro shortcode si presenta così.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Visualizzazione del codice breve all'interno del campo HTML
Prima di creare il nostro modulo, aggiungiamo lo snippet al nostro sito.
Per sapere come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
Questo snippet consente di utilizzare qualsiasi campo HTML in tutti i WPForm e di utilizzare gli shortcode.
Creazione del modulo
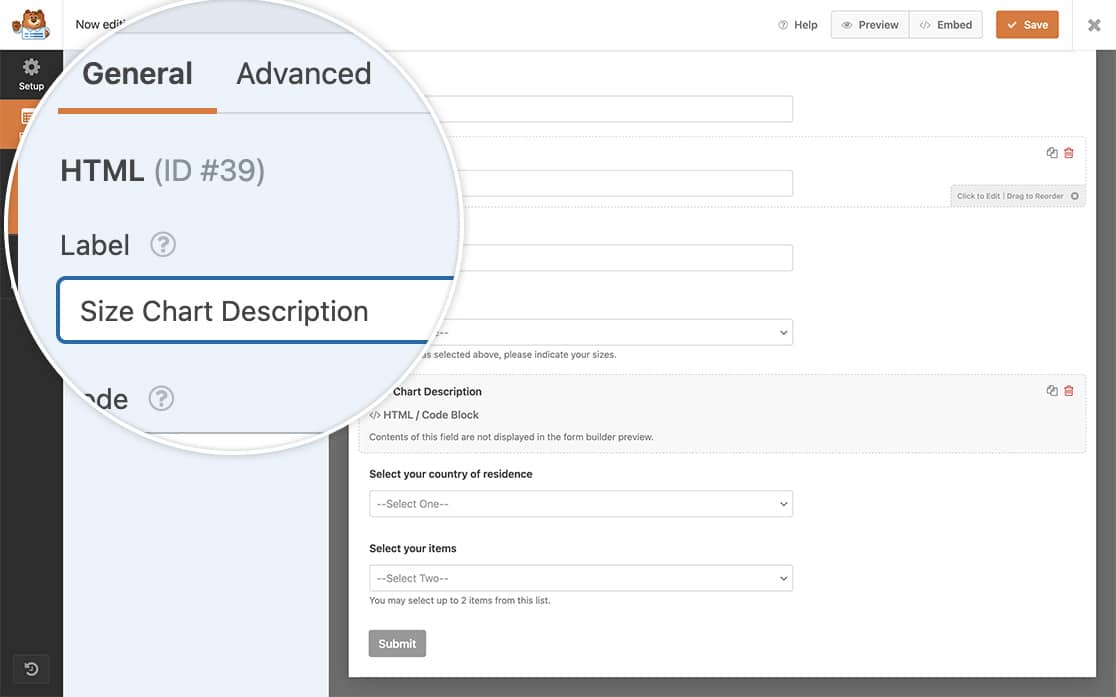
Ora è il momento di creare il nostro modulo e aggiungere un campo HTML.
Se avete bisogno di aiuto per creare un modulo con WPForms, consultate la nostra documentazione.

Aggiungere lo shortcode al campo HTML
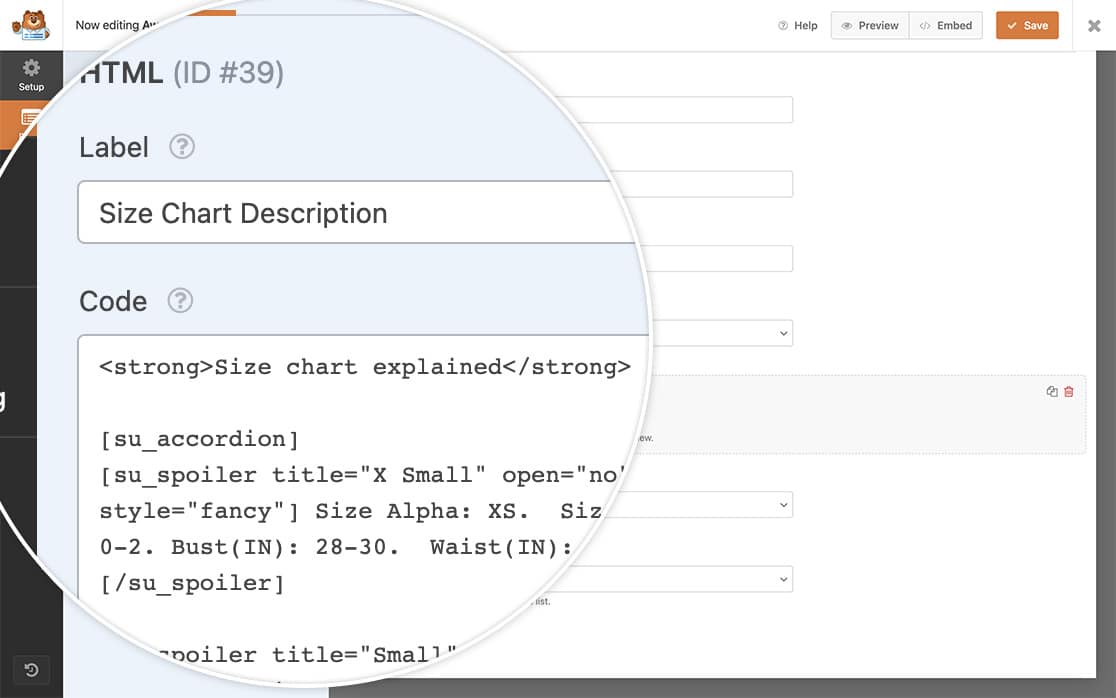
Ora copiamo e incolliamo lo shortcode del passo precedente nel campo HTML.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
L'aspetto del codice breve può essere alterato dagli stili del modulo. Assicurarsi di verificare lo stile del codice breve utilizzato.

Aggiunta del CSS (opzionale)
Come abbiamo detto sopra, alcuni stili per gli shortcode possono essere diversi da quelli che ci si aspetterebbe a causa dello stile predefinito di WPForms. Per questo particolare esempio, aggiungeremo del CSS aggiuntivo per stilizzare e posizionare l'icona di apertura della fisarmonica.
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
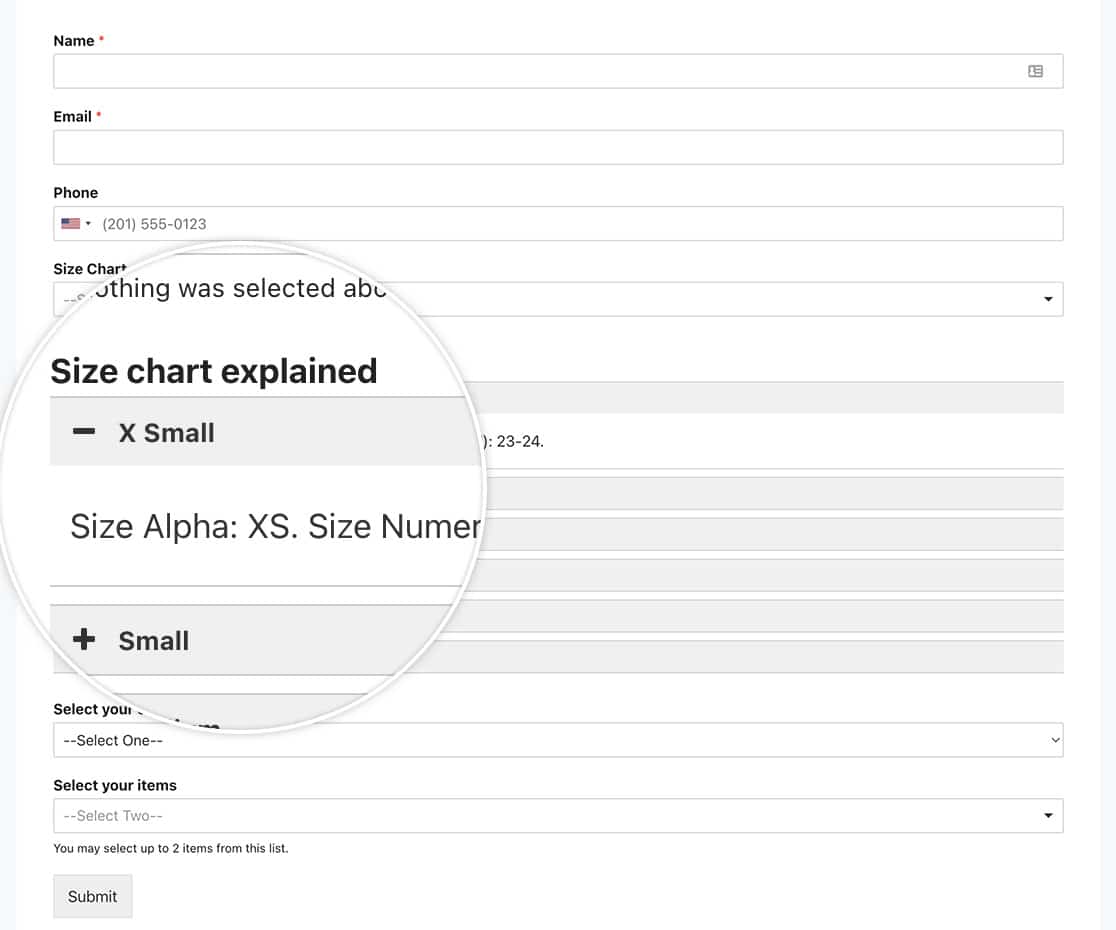
Quando i visitatori visualizzeranno il modulo, vedranno ora una fisarmonica con le caratteristiche del prodotto all'interno del campo HTML del modulo.

È tutto ciò che serve per visualizzare qualsiasi shortcode all'interno di un campo modulo HTML. Volete visualizzare gli Smart Tag nel campo HTML? Date un'occhiata al nostro articolo su Come elaborare gli Smart Tag nei campi HTML.
