Riepilogo AI
Panoramica
Volete disabilitare l'effetto opacità durante l'invio di un modulo? Con un breve snippet CSS, potete disabilitare rapidamente l'opacità che si manifesta quando il modulo viene inviato.
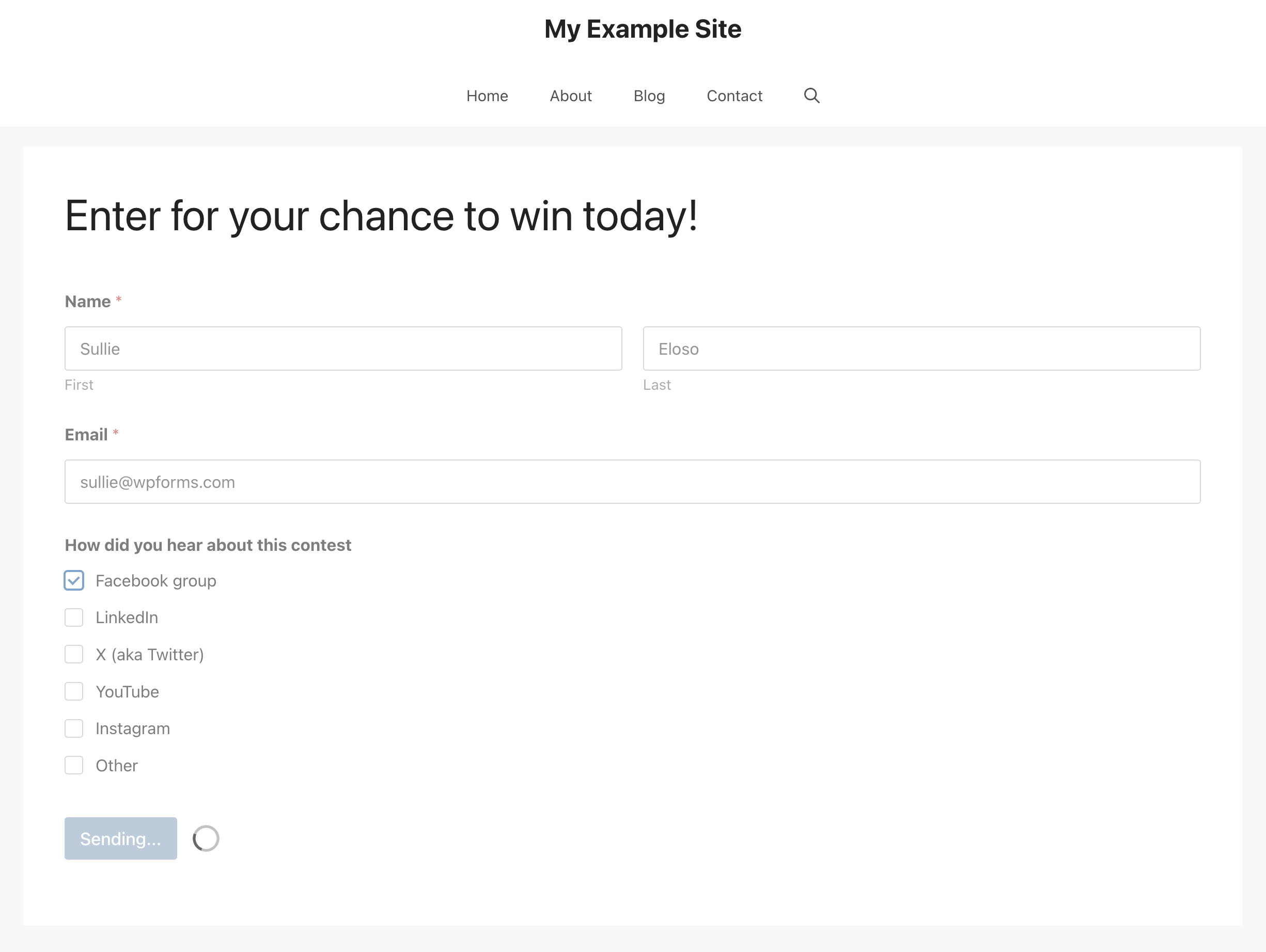
Per impostazione predefinita, quando si invia un modulo, il modulo e il pulsante Invia avranno una leggera opacità.

Questa esercitazione vi guiderà attraverso il processo, rendendo semplice l'eliminazione dell'opacità e migliorando l'esperienza dell'utente. Procediamo e rendiamo i vostri moduli visivamente più omogenei!
Aggiunta dello snippet
Ora è il momento di aggiungere lo snippet al vostro sito. Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
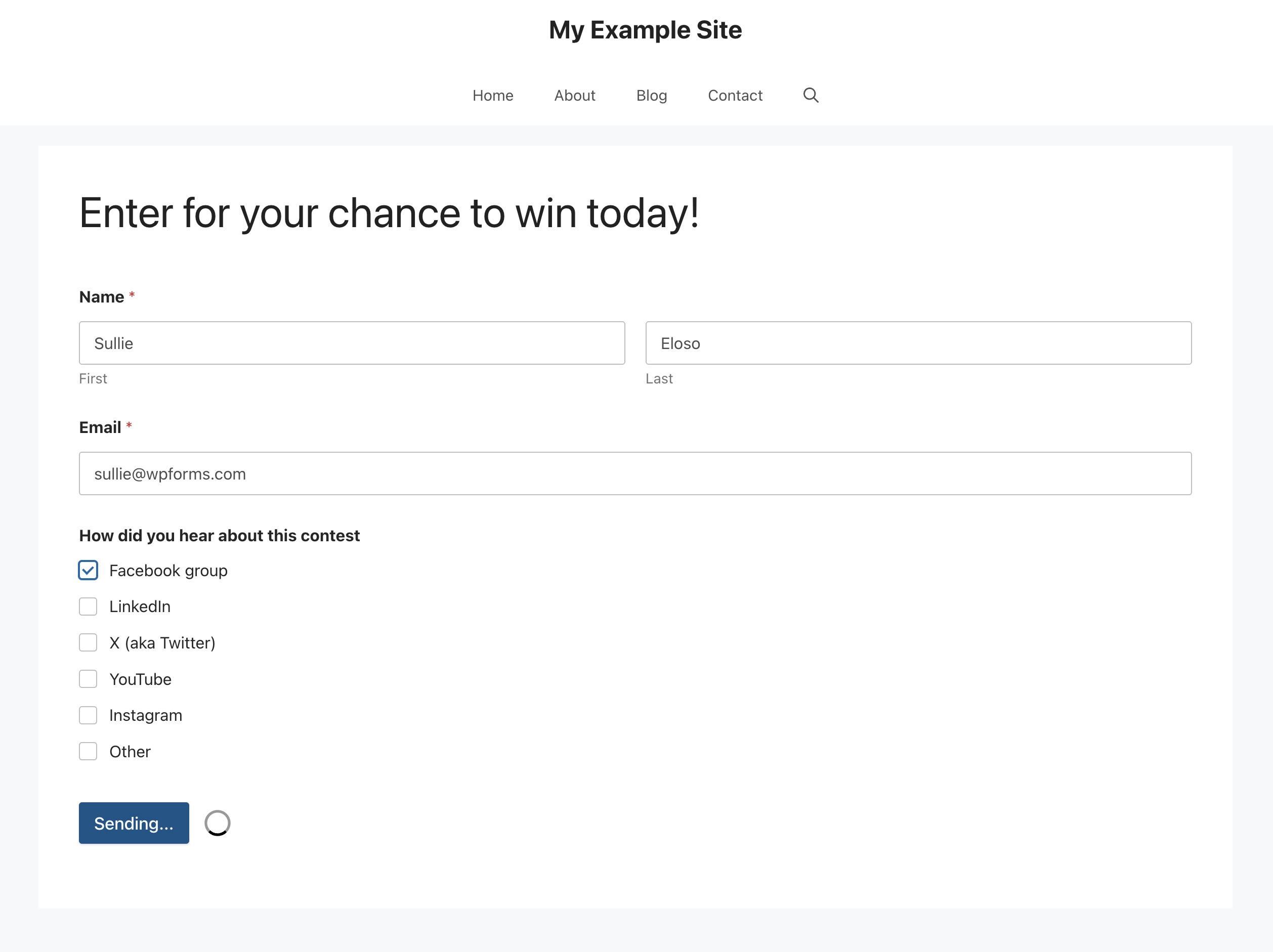
Ora, quando il modulo viene inviato, i visitatori vedranno che l'opacità è stata disabilitata.

È tutto ciò che serve per disabilitare l'opacità. Volete aggiungere degli effetti di animazione alle interruzioni di pagina all'interno dei vostri moduli? Date un'occhiata al nostro tutorial su Come aggiungere effetti di animazione alle transizioni di interruzione di pagina.
