Riepilogo AI
Volete personalizzare gli stili del modello per le vostre notifiche via e-mail? Dalla versione 1.8.5, WPForms ha molti stili di template diversi tra cui scegliere per le notifiche via e-mail. Per saperne di più su questi modelli, consultate questo post di annuncio.
Tuttavia, se desiderate estendere lo stile di questi modelli, questo tutorial vi illustrerà il modo migliore per farlo.
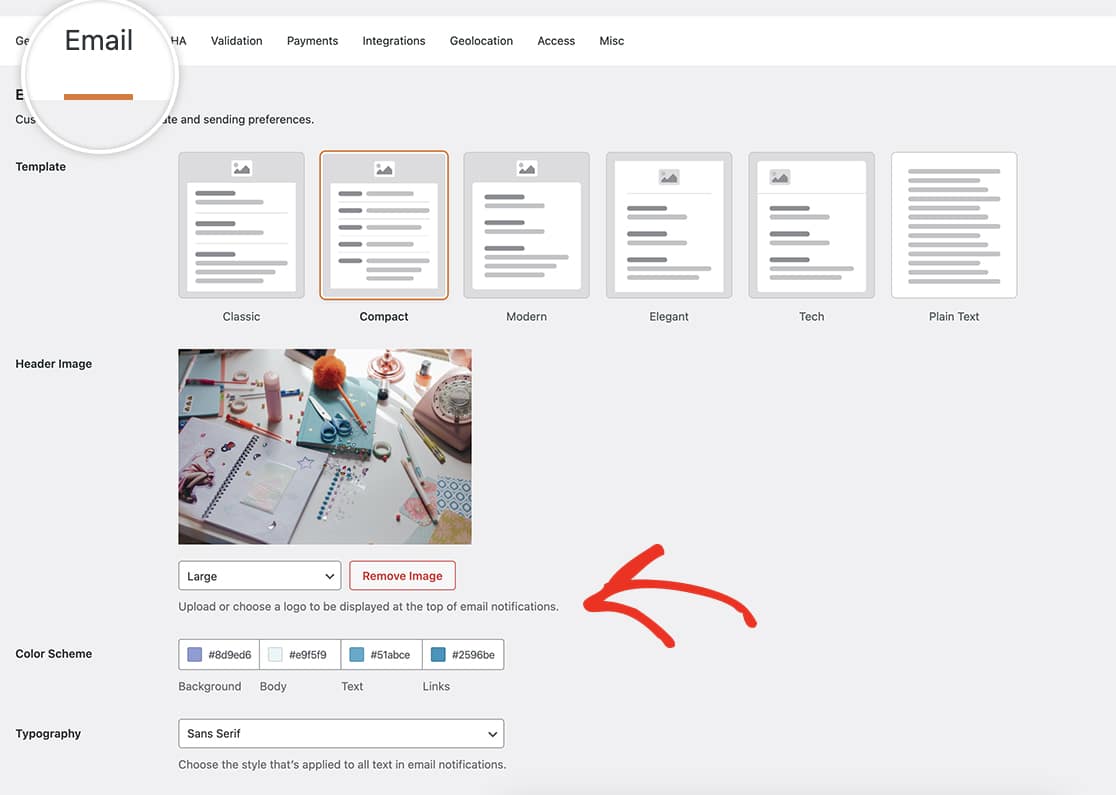
Per impostazione predefinita, WPForms offre già la possibilità di modificare la combinazione di colori di ciascun template e di aggiungere un'immagine di intestazione. Per maggiori dettagli su come farlo, consultate questa documentazione.
Ogni modello, ad eccezione di Plain Text, vi darà la possibilità di impostare la vostra combinazione di colori e di caricare un logo di intestazione. È sufficiente navigare nella dashboard di WordPress " WPForms " Impostazioni " E-mail per impostare le vostre preferenze su quale modello e personalizzare il design del modello.

Creazione del modulo
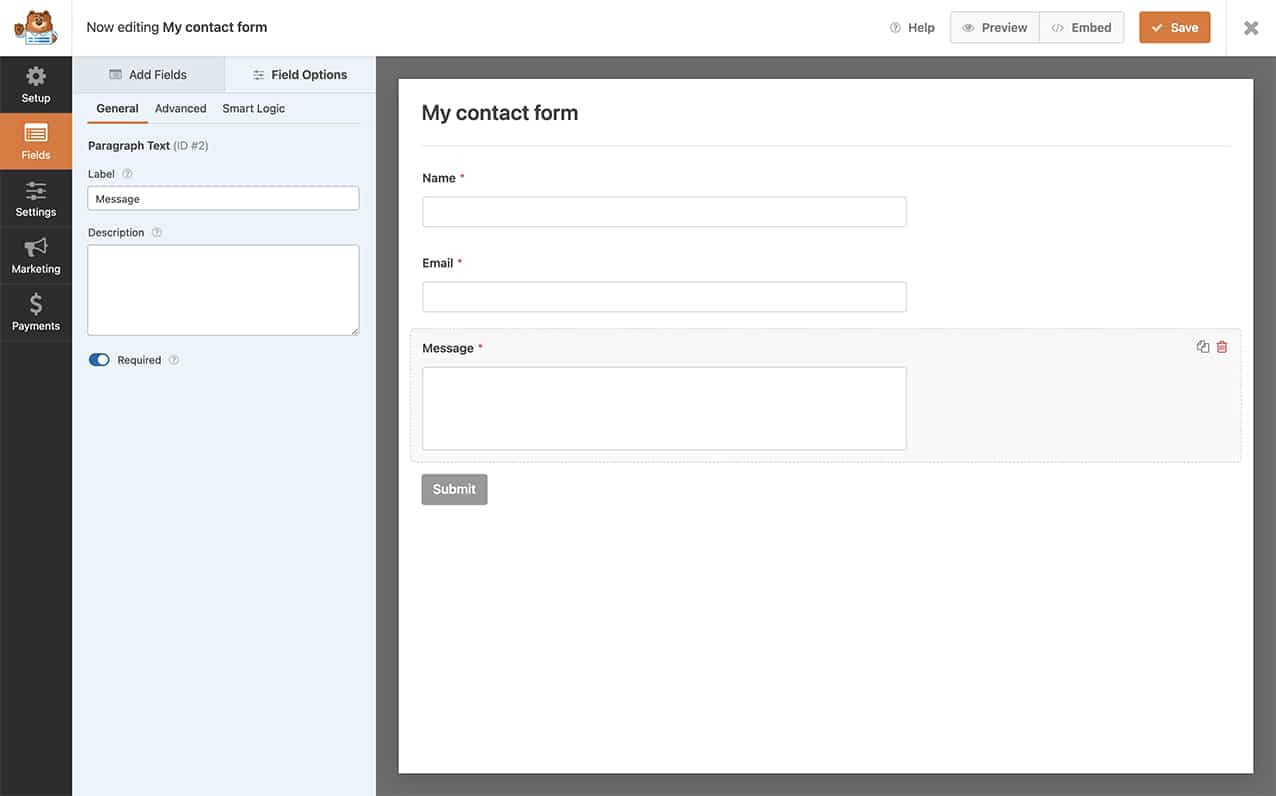
Per iniziare, è necessario creare il modulo e aggiungere i campi. Se avete bisogno di aiuto per la creazione del modulo, consultate questa documentazione.

State cercando il template Legacy? Questo modello è stato ritirato con la versione 1.8.5, tuttavia è ancora possibile abilitarlo. Se state cercando questo modello di e-mail, consultate questo tutorial.
Modificare i messaggi di posta elettronica utilizzando l'HTML
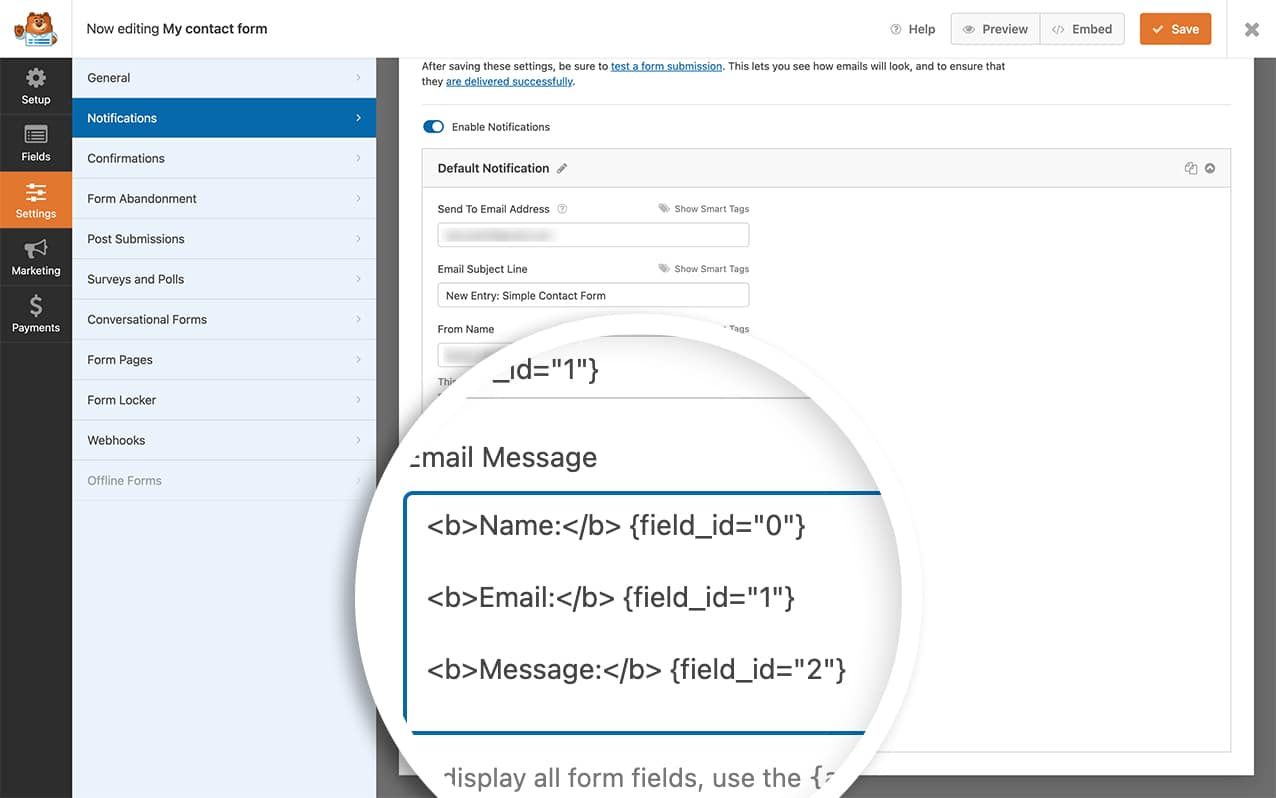
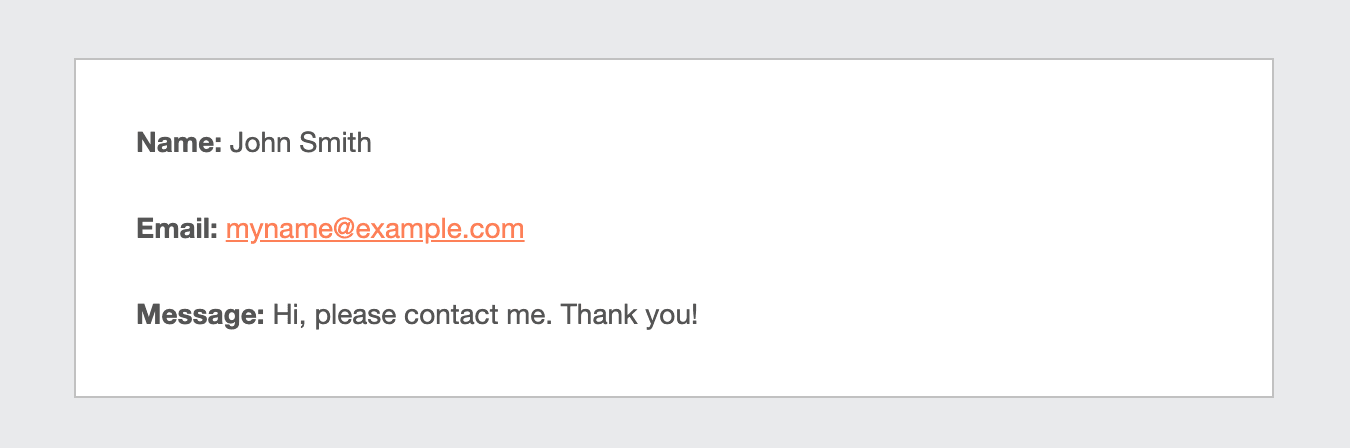
Se si desidera aggiungere un'ulteriore personalizzazione alle notifiche via e-mail, mettendo in grassetto le etichette nel testo dell'e-mail, è possibile farlo facilmente modificando il modulo e selezionando la voce Impostazioni " Notifiche all'interno del costruttore di moduli, modificare la scheda Messaggio campo. È possibile sostituire il campo {all_fields} nel vostro Messaggio campo a:
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

Per costruire questa risposta, utilizziamo gli Smart Tag nel campo Messaggio. Per ulteriori informazioni sull'uso dei campi del modulo compilati come Smart Tag, consultare questo tutorial.

Personalizzazione del modello di e-mail
Se volete cambiare l'aspetto dei vostri modelli di email WPForms ma trovate che la codifica sia un po' intimidatoria, non preoccupatevi! C'è un modo semplice per farlo senza addentrarsi troppo nei dettagli tecnici.
Immaginate i vostri modelli di e-mail come gli abiti che i vostri moduli indossano quando inviano i messaggi. Possiamo modificare questi abiti regolando i file dei template nel tema figlio. Per ulteriori informazioni su come creare un tema figlio, consultare questa utile guida!
Supponiamo di voler dare un colore di sfondo diverso al modello Classic. Ecco cosa fare:
Andare al guardaroba: Cercare il classic-style.php in wp-content/plugins/wpforms/templates/emails/.
Copia e incolla: Prendete questo file e mettetelo nella cartella del tema figlio wpforms/emails/ cartella. È come creare un armadio personalizzato per i moduli. È necessario creare questa cartella nel tema figlio.
Stile: Aprire il file appena incollato e aggiungere tutti gli stili desiderati. Pensate a questo come alla scelta degli accessori per l'e-mail del vostro modulo.
Perché è così bello? Tutti gli stili aggiunti saranno magicamente trasformati in CSS inline per ogni elemento dell'email. Questo assicura che gli stili siano perfetti su diverse piattaforme e dispositivi di posta elettronica.
Ma ecco un consiglio: evitate di usare i tag di stile nell'elemento head; potrebbero non funzionare bene ovunque. Per maggiori informazioni, potete consultare questa risorsa.
Ricordate che questo metodo potrebbe non funzionare perfettamente con alcuni client di posta elettronica come Outlook e Windows Mail. Possono essere un po' esigenti nel riconoscere alcuni stili.
Se si ha voglia di modificare altri modelli, ognuno di essi ha un proprio file nella cartella wpforms/emails/ directory. Basta copiare, incollare e creare uno stile! I modelli della versione pro si trovano in wp-content/plugins/wpforms/pro/templates/emails/ e portarli nella cartella e-mail del tema figlio.
Ecco fatto! Ora i vostri moduli sono vestiti con stili che corrispondono ai vostri gusti, senza bisogno di una laurea in codifica. 🌟
Si desidera anche cambiare o rimuovere completamente il testo del piè di pagina? Esiste un modo semplice per farlo con un piccolo snippet PHP. Consultate lo snippet su Come rimuovere o modificare il testo di piè di pagina delle notifiche e-mail.
