Riepilogo AI
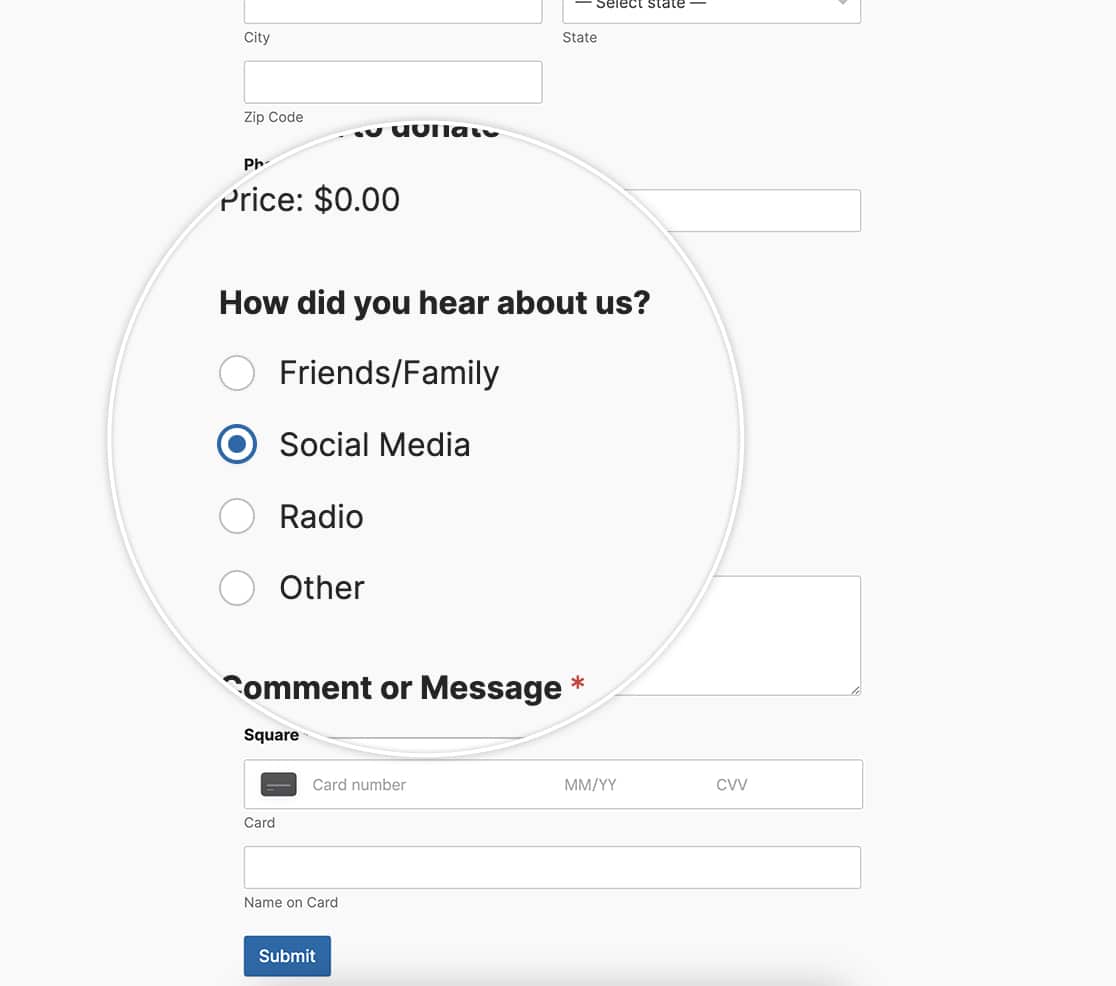
Si desidera personalizzare il colore del campo Scelta multipla? Per impostazione predefinita, questo campo utilizza lo stile web standard per visualizzare il campo nel modulo. In questo articolo, vi spiegheremo come è facile farlo con la potenza dei CSS!

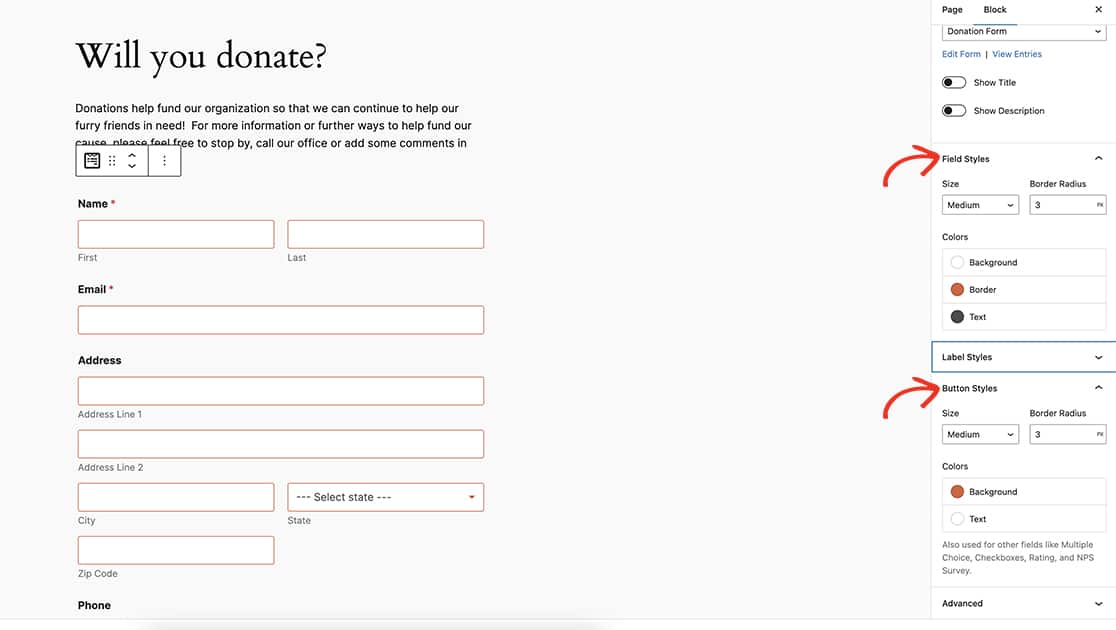
Tuttavia, se si utilizza l'editor di blocchi di WPForms, è possibile regolare facilmente questi stili senza dover ricorrere a CSS personalizzati. Per saperne di più, date un'occhiata a questa utile guida. Quando si modificano gli stili dei campi e dei pulsanti, si può ottenere nell'editor di blocchi esattamente lo stesso risultato che si può ottenere con i CSS personalizzati in questo articolo.

L'uso dell'editor di blocchi Stili pulsanti non solo modifica il pulsante Invia e il campo a scelta multipla, ma cambia anche i colori del campo Checkbox.
In questo articolo, vedremo di utilizzare la magia dei CSS personalizzati per apportare queste modifiche.
Creazione del modulo
Per iniziare, si creerà il modulo e si aggiungeranno i campi necessari, tra cui almeno uno a scelta multipla.
Se avete bisogno di assistenza per la creazione del modulo, potete consultare questa utile guida.
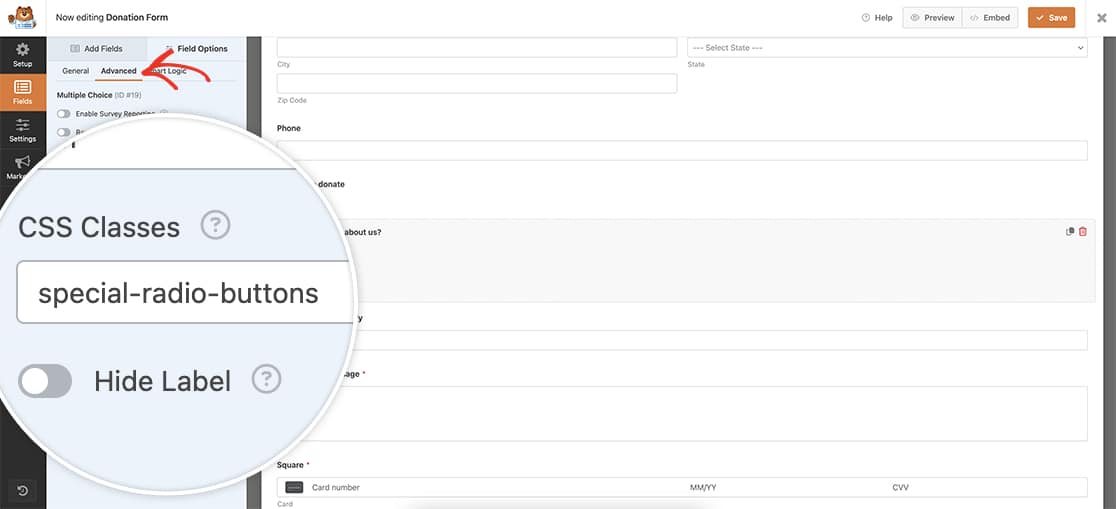
Una volta aggiunto il file Scelta multipla fare clic sul campo Avanzato e all'interno della scheda Classi CSS aggiungere special-radio-buttons. Lo utilizzeremo come trigger per richiamare il nostro CSS personalizzato.

Personalizzazione dello stile del campo a scelta multipla
Una volta salvato il modulo, è possibile aggiungere il CSS. Se non siete sicuri di dove o come aggiungere i CSS personalizzati al vostro sito, consultate questo tutorial.
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
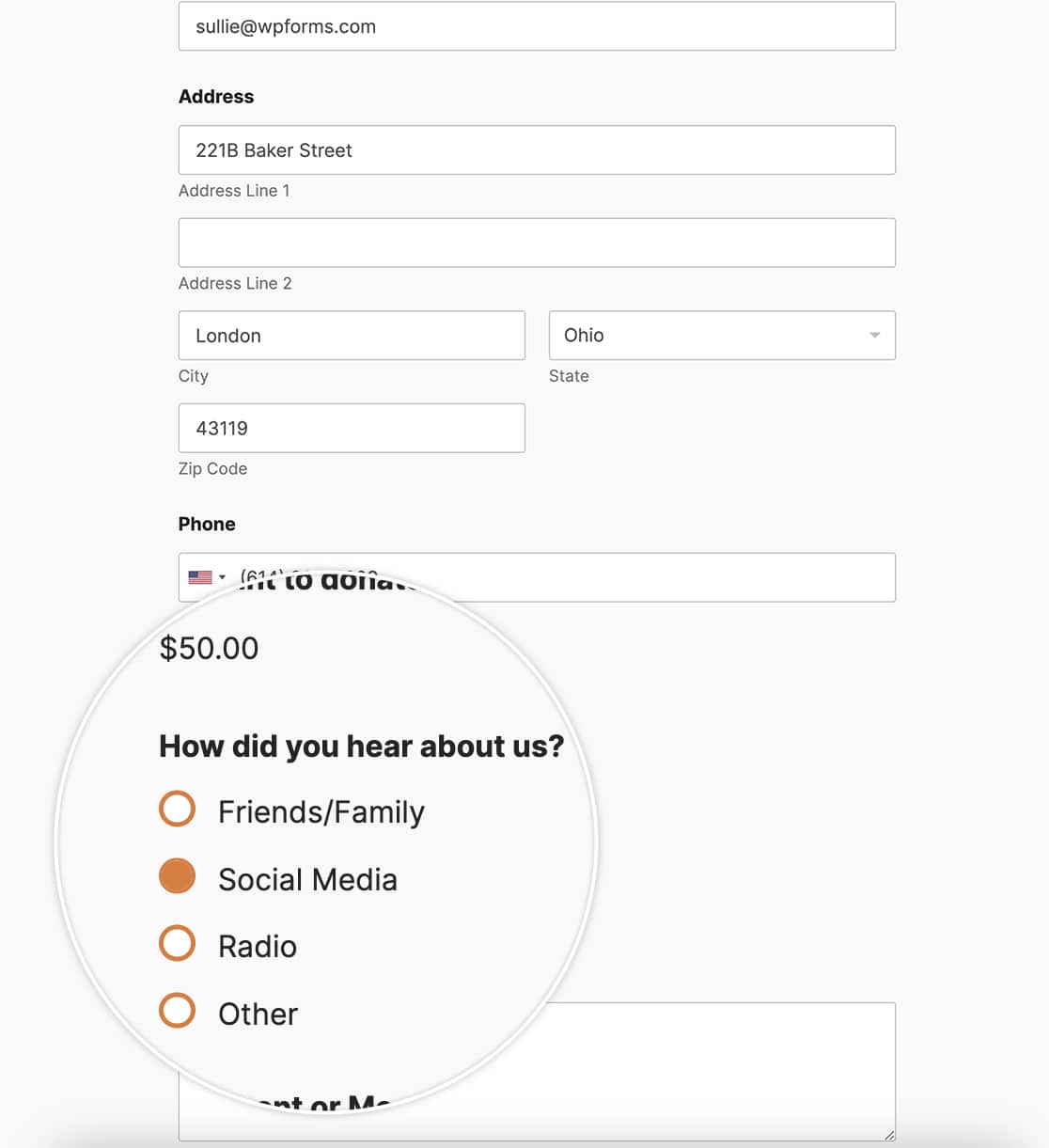
Questo CSS cambierà il colore del bordo e della selezione in #e27730 ma aggiungerà anche una piccola animazione quando vengono effettuate le selezioni.

Sia che si utilizzi lo stile dell'editor di blocchi o il CSS personalizzato, è possibile personalizzare facilmente i colori dei campi a scelta multipla. Sapevate che potete anche trasformare le opzioni dei campi a scelta multipla in pulsanti? Date un'occhiata al nostro tutorial su Come personalizzare le caselle di controllo e i campi radio per farli sembrare pulsanti.
