Riepilogo AI
Volete che il messaggio di conferma del vostro modulo corrisponda al look and feel del vostro marchio? Per impostazione predefinita, WPForms visualizza gli invii riusciti in un riquadro verde, ma potete facilmente modificare questo stile o rimuoverlo completamente con un semplice codice CSS.
Questa guida vi mostrerà come personalizzare lo stile del messaggio di conferma per creare un'esperienza di formulazione più coesa.
Capire lo stile predefinito
WPForms avvolge automaticamente i messaggi di invio di un modulo con successo in un riquadro verde con padding e bordi specifici. Sebbene questo funzioni bene per molti siti, è possibile che si voglia:
- Rimuovere completamente lo styling per ottenere un aspetto più pulito
- Modificate i colori per adattarli al vostro marchio
- Modificare elementi specifici come padding o bordi
- Applicare lo stile personalizzato solo a moduli specifici
Personalizzazione del messaggio di conferma
Esploriamo diversi modi per modificare lo stile del messaggio di conferma. Se avete bisogno di aiuto per aggiungere CSS personalizzati al vostro sito, consultate la nostra guida sull'aggiunta di codice personalizzato a WordPress.
Rimozione dello stile di sfondo per tutti i moduli
Per rimuovere completamente lo stile verde predefinito da tutti i messaggi di conferma dei moduli, aggiungere questo CSS:
.wpforms-confirmation-container-full {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
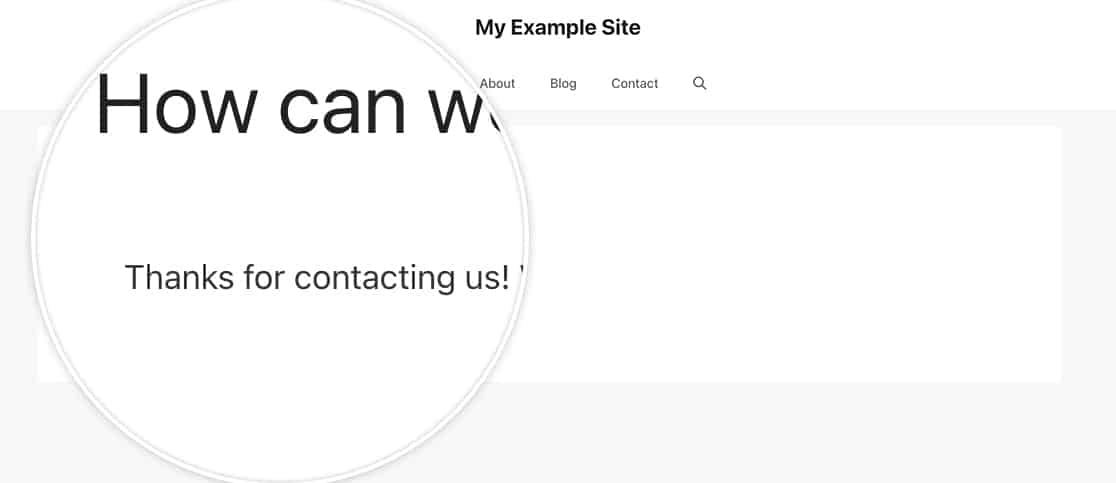
Con il CSS mostrato sopra, si rimuovono il colore di sfondo e il bordo dal messaggio di conferma.

Personalizzazione per moduli specifici
Per modificare il messaggio di conferma di un singolo modulo, utilizzare questo CSS (sostituire 1000 con l'ID del modulo):
div#wpforms-confirmation-1000 {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
Se avete bisogno di aiuto per trovare l'ID del vostro modulo, consultate il nostro tutorial su come trovare gli ID dei moduli.
Modifica dei colori di sfondo
Per modificare il colore di sfondo del messaggio di conferma per tutti i moduli:
div.wpforms-confirmation-container-full {
background: #333333 !important;
color: #ffffff !important;
border: none !important;
}
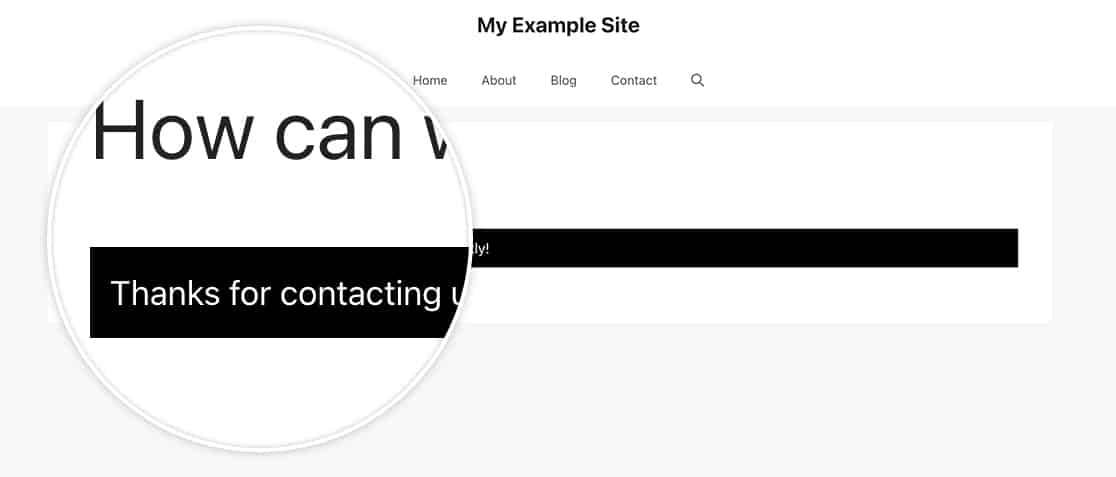
Questo esempio crea uno sfondo scuro con testo bianco. Regolare i codici colore (#333333 e #ffffff) in base ai colori desiderati.

E ora siete riusciti a modificare lo stile del messaggio di conferma! Volete poi imparare a personalizzare altri elementi del modulo? Consultate la nostra guida sulla creazione di smart tag personalizzati per aggiungere contenuti dinamici ai vostri moduli.
