Riepilogo AI
Volete personalizzare l'aspetto delle vostre voci quando le stampate? WPForms include uno stile di base per l'anteprima delle voci dei moduli. Tuttavia, con un piccolo snippet PHP e alcune regole CSS, è possibile aggiungere facilmente il proprio stile prima della stampa.
In questo tutorial vi spiegheremo come personalizzare l'anteprima del PDF di ingresso di WPForms.
Creazione del modulo
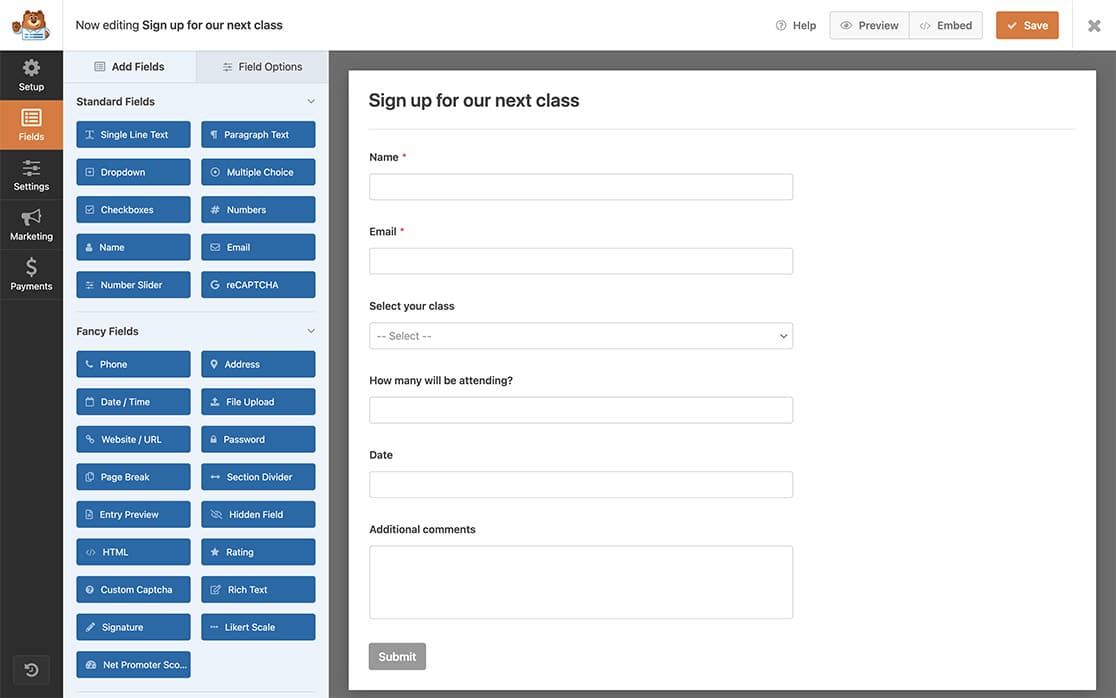
Per prima cosa, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Nel costruttore di moduli, procedere con l'aggiunta dei campi necessari al modulo.
Il nostro modulo è un modulo di iscrizione a un corso che accetta richieste di iscrizione a particolari corsi, quindi abbiamo i campi Nome, E-mail, Discesa (per selezionare il corso), Numeri (per il numero di persone che si iscrivono al corso), Data/Ora (per selezionare la data richiesta per il corso) e Testo del paragrafo.

Creazione e caricamento del foglio di stile
Successivamente, creeremo un foglio di stile dedicato e aggiungeremo i nostri stili personalizzati a questo file .css.
Una volta create le regole CSS, è il momento di caricarle tramite FTP o un plugin di tipo FTP nella directory del tema del sito.
Nota: se avete bisogno di ulteriore aiuto per caricare i file via FTP, consultate il tutorial di WPBeginner.
Utilizzeremo alcuni CSS per modificare le etichette, ciò che l'utente ha inserito nel campo, il titolo, il bordo della voce e il colore di sfondo del corpo.
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
Una volta caricato il file CSS, è necessario copiare l'URL di questo file, che ci servirà per il passaggio successivo.
Nota: se non siete sicuri di come trovare l'URL, rivolgetevi alla vostra società di hosting, che potrà aiutarvi.
Aggiunta del codice per personalizzare la stampa di una voce
Ora, il passo finale è aggiungere lo snippet di codice che punterà al nostro foglio di stile. Se avete bisogno di aiuto per aggiungere gli snippet di codice, consultate questo tutorial.
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
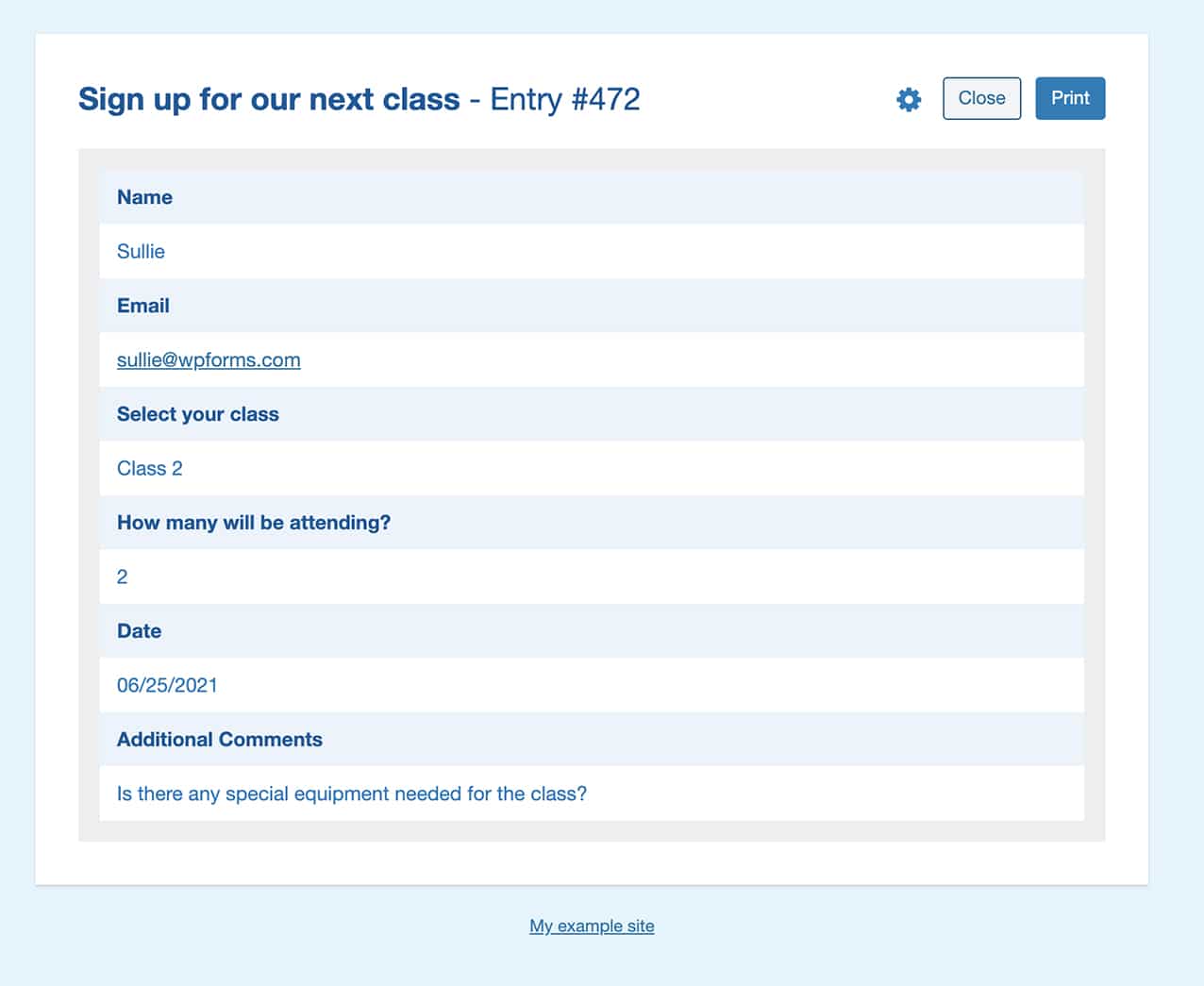
Ora, quando si va a stampare le voci, si vedrà il nuovo stile personalizzato.

Domande frequenti
Di seguito, abbiamo risposto ad alcune delle domande più frequenti sulla personalizzazione dell'anteprima di stampa delle voci di WPForms.
Come posso fornire una maggiore spaziatura nella vista di stampa?
È possibile aggiungere padding, margini e larghezze a qualsiasi cosa nella vista di stampa utilizzando questo snippet.
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
Ecco fatto! Ora sapete come personalizzare l'anteprima di stampa di WPForms prima di stampare le voci.
Volete anchepersonalizzare gli stili dell'addon Conversational Forms? Date un'occhiata al nostro tutorial su come inserire un foglio di stile per Conversational Forms.
