Riepilogo AI
Volete personalizzare il modo in cui le date appaiono nei vostri moduli usando gli Smart Tag? WPForms include uno Smart Tag integrato per visualizzare la data corrente, ma è possibile personalizzarne il formato in base alle proprie esigenze.
Questa guida mostra come utilizzare gli Smart Tag nelle etichette dei campi e come personalizzare il formato degli Smart Tag Data.
Capire i tag intelligenti
Prima di iniziare, si consiglia di consultare la nostra guida completa sugli Smart Tag per conoscere tutte le opzioni predefinite disponibili. Per questa esercitazione, ci concentreremo sulla creazione di un modulo con un campo checkbox che include la data corrente nella sua etichetta.
Creazione del modulo
Creiamo un modulo per il caricamento di un libro digitale con una casella di controllo obbligatoria per i termini e le condizioni. Questa casella di controllo includerà la data corrente nella sua etichetta.
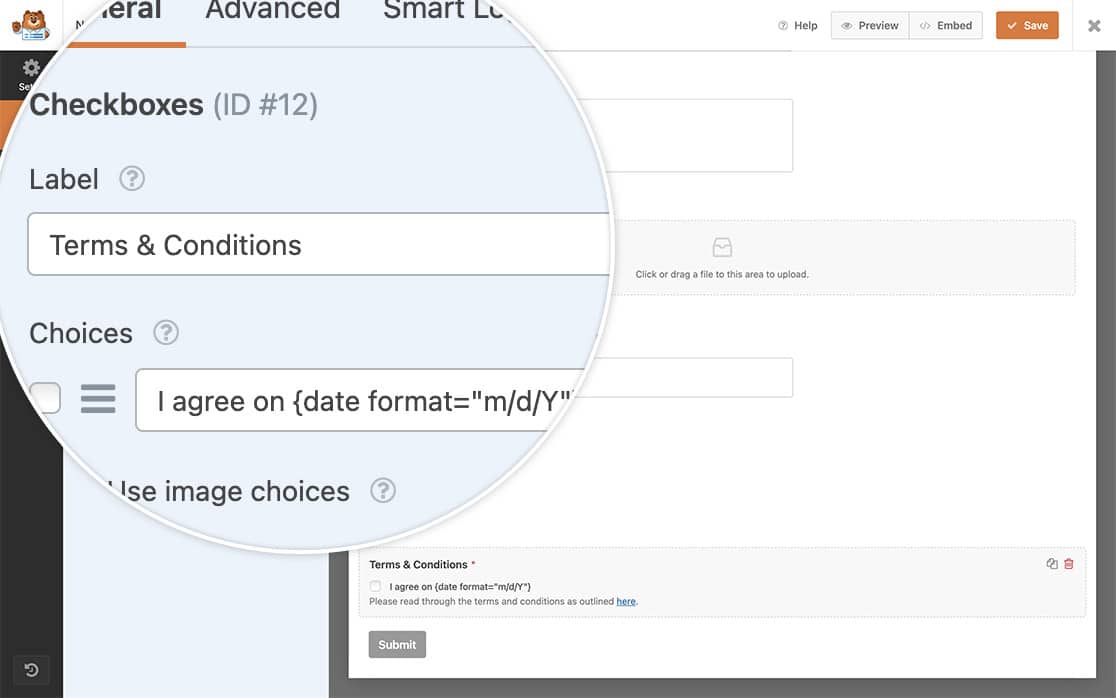
Una volta creato il modulo e aggiunto il campo Checkbox, aggiungere questo smart tag all'interno dell'etichetta del campo:
{Formato data="m/d/Y".}

Abilitazione degli smart tag nelle etichette di campo
Per prima cosa, dobbiamo aggiungere uno snippet di codice che consenta di inserire gli Smart Tag nelle etichette dei campi delle caselle di controllo. Se non sapete come aggiungere codice personalizzato al vostro sito, consultate la nostra guida sull'aggiunta di snippet di codice.
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Questo codice consente l'uso di Smart Tag in qualsiasi etichetta di campo di casella di controllo in tutti i moduli.
Personalizzazione del formato della data
Per impostazione predefinita, lo smart tag Data utilizza il formato m/d/Y . Ecco il significato di ciascuna parte:
- m/ : Mese con zeri iniziali (01-12)
- d/ : Giorno con zeri iniziali (01-31)
- Y : Anno intero a quattro cifre (ad es., 2024)
Per personalizzare il formato della data, modificare il parametro Formato Smart Tag. Ad esempio:
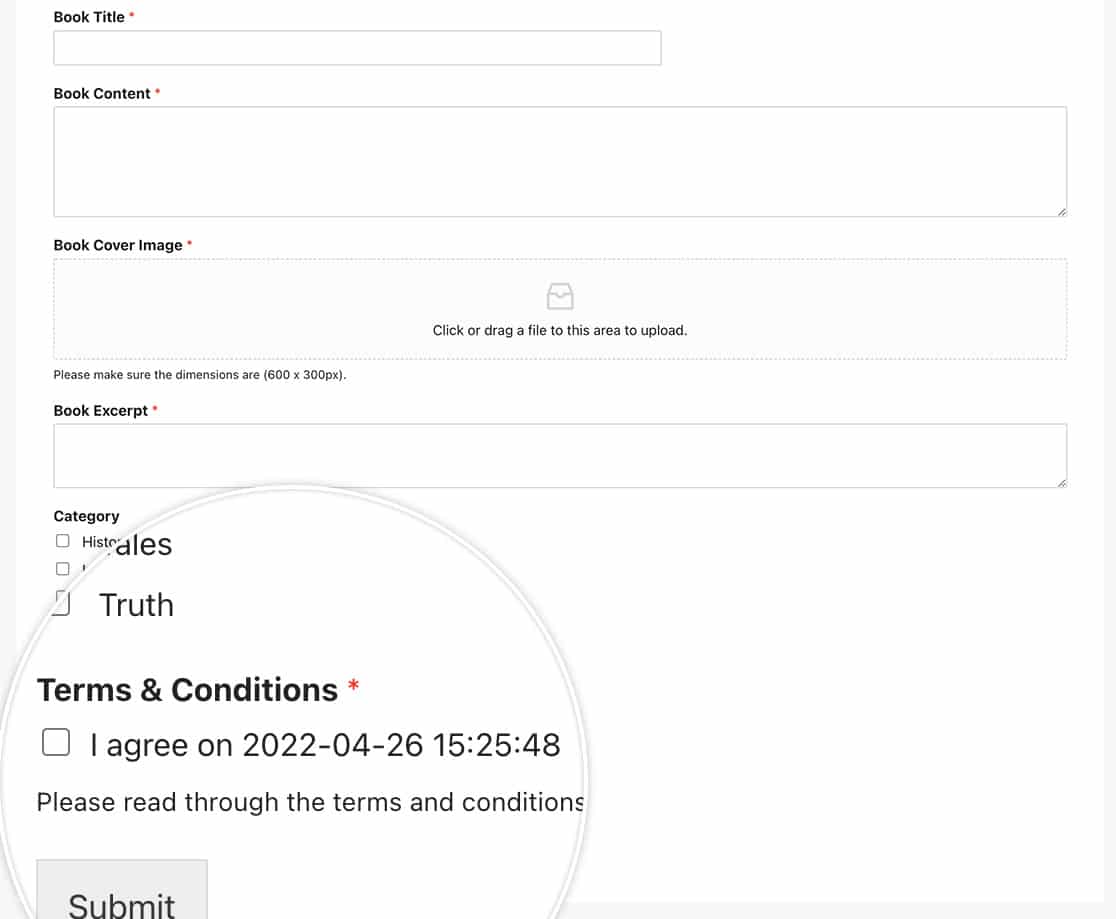
{date format="Y-m-d H:i:s"}
Questo formato verrà visualizzato:
- Anno primo (Y)
- Seguito dal mese (m)
- Poi giorno (d)
- Più il tempo in ore (H), minuti (i) e secondi (s)

Personalizzazione avanzata della data
Volete aggiungere giorni alla vostra data? Ecco uno snippet che aggiunge due giorni alla data corrente:
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
Ecco fatto! Ora sapete come personalizzare il tag smart date. Poi, volete migliorare ulteriormente i vostri moduli? Consultate la nostra guida sulla creazione di un ID univoco per ogni voce del modulo per maggiori dettagli.
