Riepilogo AI
Introduzione
Volete creare un modulo animato? È molto semplice e facile da realizzare utilizzando solo un po' di CSS. In questo tutorial vi spiegheremo esattamente come farlo utilizzando il modello di modulo di iscrizione per i clienti della preparazione fiscale.
Creazione del modulo
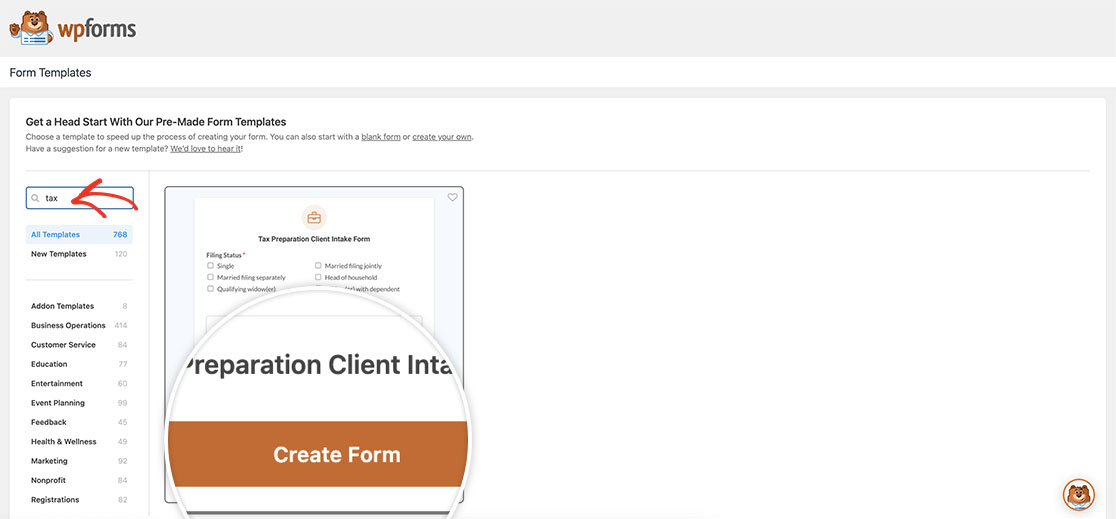
Per prima cosa, inizieremo a creare un nuovo modulo basato sul modello Tax Preparation Client Intake Form Template. A tale scopo, dall'amministrazione di WordPress, navigare su WPForms " Modelli di modulo e nel campo Cerca modelli inserire tax e il modello verrà visualizzato. Quando si passa il mouse su questo modello, fare clic su Crea modulo.

Questo modello è già impostato con una logica condizionale per mostrare e nascondere le sezioni del modulo quando si clicca su ciascuna delle principali caselle di controllo. A queste applicheremo un'animazione, in modo da rendere più fluida la transizione quando viene attivata la logica condizionale.
Aggiunta del CSS
Ora è il momento di aggiungere alcuni CSS che applicheranno una transizione. Se avete bisogno di aiuto su come e dove aggiungere i CSS personalizzati, consultate questo tutorial.
#wpforms-form-3342 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-3342 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Nel CSS, abbiamo come target l'ID 3342 del modulo. È necessario aggiornare questo ID per farlo corrispondere all'ID del proprio modulo. Se avete bisogno di aiuto per trovare l'ID del vostro modulo, consultate questa utile guida.
E il gioco è fatto! Ora avete creato un modulo animato a levetta utilizzando il modello di modulo di richiesta di assistenza fiscale. Volete anche aggiungere un'animazione con coriandoli quando il modulo viene inviato? Date un'occhiata al nostro tutorial su Come aggiungere un'animazione di coriandoli al messaggio di conferma.
