Riepilogo AI
Si desidera personalizzare gli intervalli di tempo disponibili nel selezionatore orario del campo Data/Ora? Per impostazione predefinita, il selezionatore orario offre intervalli di 15 minuti, 30 minuti e 1 ora.

Tuttavia, se avete bisogno di incrementi di tempo più specifici, potete facilmente creare intervalli aggiuntivi per soddisfare le vostre esigenze. In questa esercitazione vi mostreremo come fare!
Aggiunta di ulteriori intervalli di tempo
Inizieremo aggiungendo lo snippet di codice che creerà intervalli di tempo aggiuntivi nel nostro costruttore di moduli. Per farlo, è necessario copiare e incollare questo snippet di codice sul proprio sito.
Se avete bisogno di aiuto per aggiungere gli snippet di codice al vostro sito, consultate questo tutorial.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
La variabile $intervals[ '5' ] conterrà i minuti. Se si volesse creare un blocco di 4 ore, ad esempio, si modificherebbe il parametro 5 a 240.
Creazione del modulo
Successivamente, è necessario creare un nuovo modulo e aggiungere un campo Data/Ora a questo modulo. Per lo scopo di questa esercitazione, separeremo la data da un campo e l'ora da un campo separato.
Se avete bisogno di aiuto per creare il vostro modulo, consultate questa documentazione.
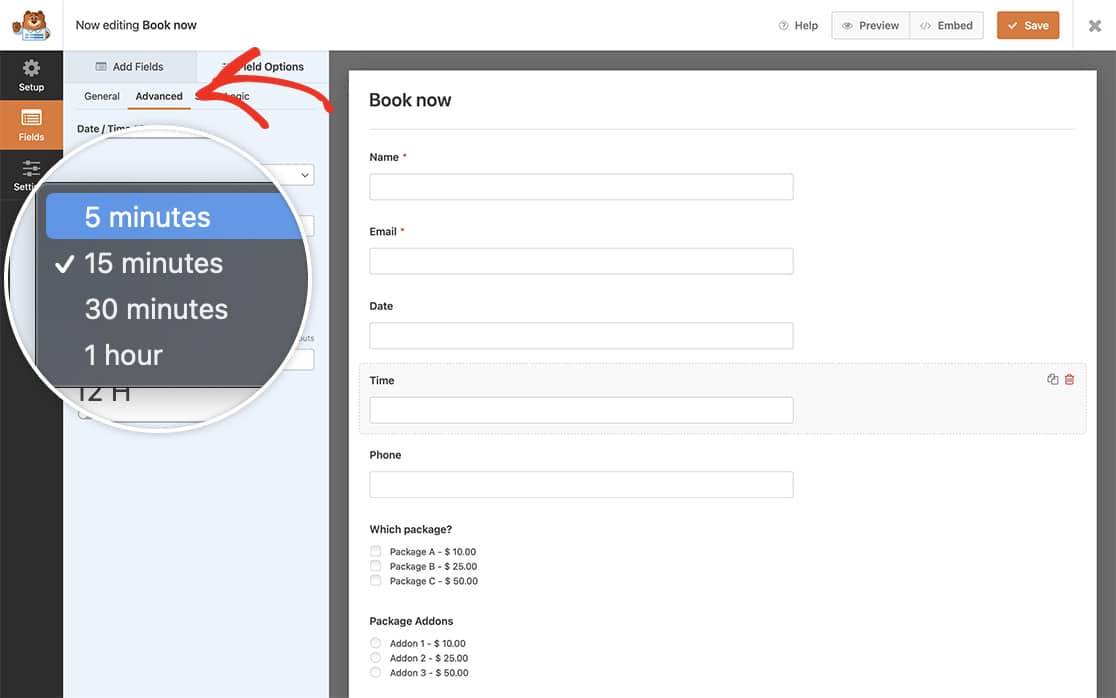
Poiché abbiamo aggiunto per primo il nostro snippet, una volta aggiunto il campo Tempo al nostro modulo e aperte le Opzioni avanzate, vedremo all'interno del menu a tendina Intervalli il nuovo intervallo appena aggiunto.
Selezionare la nuova opzione e salvare il modulo.

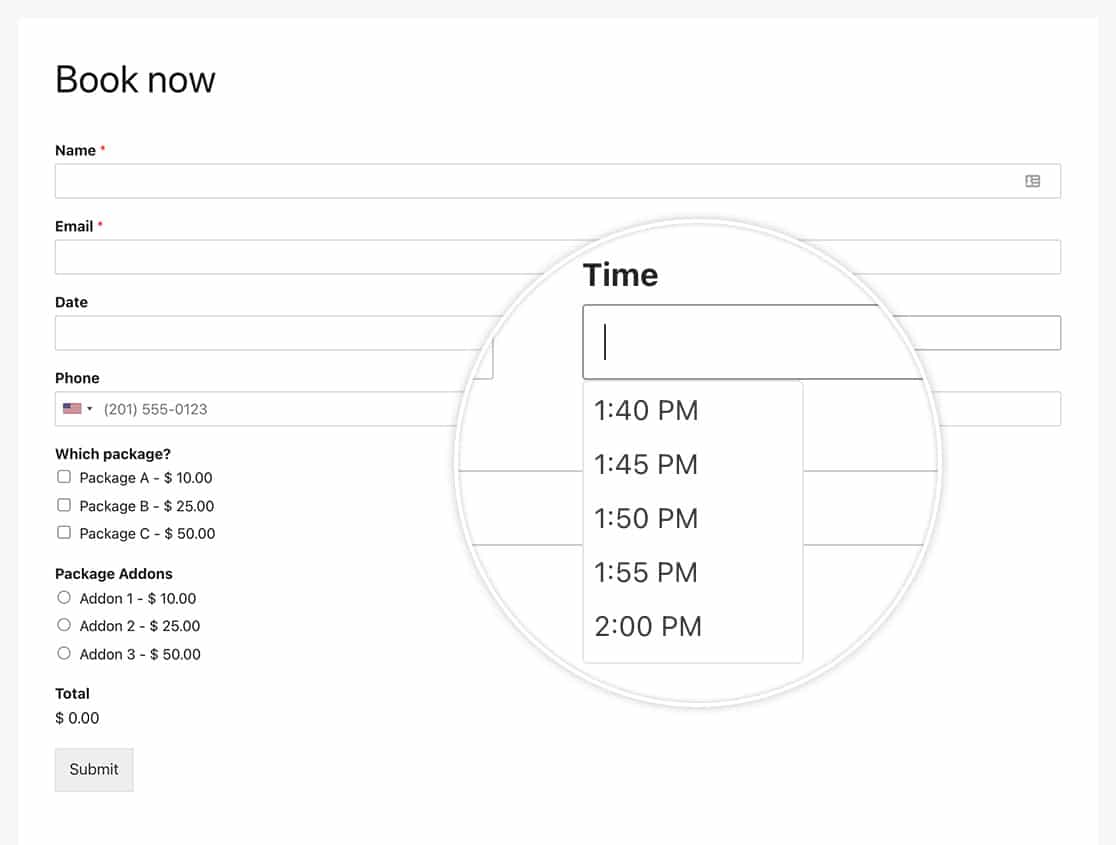
Ora, quando i visitatori completano il modulo, vedranno che il selezionatore di tempo mostra blocchi ogni 5 minuti.

Volete creare formati aggiuntivi anche per il campo Ora? Date un'occhiata al nostro articolo su Come creare formati aggiuntivi per il selezionatore temporale del campo Data e ora.
Filtro di riferimento
Filtro di riferimento: wpforms_datetime_time_intervals
FAQ
D: Posso aggiungere più di un intervallo di tempo alla volta?
R: Assolutamente! Potete crearne quanti ne volete utilizzando questo formato per il vostro snippet.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
// Add time interval of 2 hours
$intervals[ '120' ] = esc_html__( '2 hours', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
