Riepilogo AI
Volete personalizzare il modo in cui le date appaiono nei vostri moduli? Sebbene WPForms fornisca tre formati di data predefiniti nel selezionatore di date del campo Data/Ora, è possibile aggiungere facilmente altri formati per soddisfare le proprie esigenze.
Questa guida mostra come creare formati di data personalizzati utilizzando PHP.
Per impostazione predefinita, il selezionatore di date del campo Data/Ora offre tre diversi formati di data tra cui scegliere.

Impostazione di formati di data personalizzati
Per aggiungere nuovi formati di data, è necessario aggiungere uno snippet di codice al sito. Se non sapete come aggiungere codice personalizzato, consultate la nostra guida su come aggiungere snippet di codice.
/**
* Add additional formats for the Date field Date Picker
*
* @link https://wpforms.com/developers/how-to-create-additional-formats-for-the-date-field/
*/
function wpf_dev_date_field_formats( $formats ) {
// Item key is JS date character - see https://flatpickr.js.org/formatting/
// Item value is in PHP format - see http://php.net/manual/en/function.date.php
// Adds new format Monday, 20th December 2021
$formats[ 'l, J F Y' ] = 'l, jS F Y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
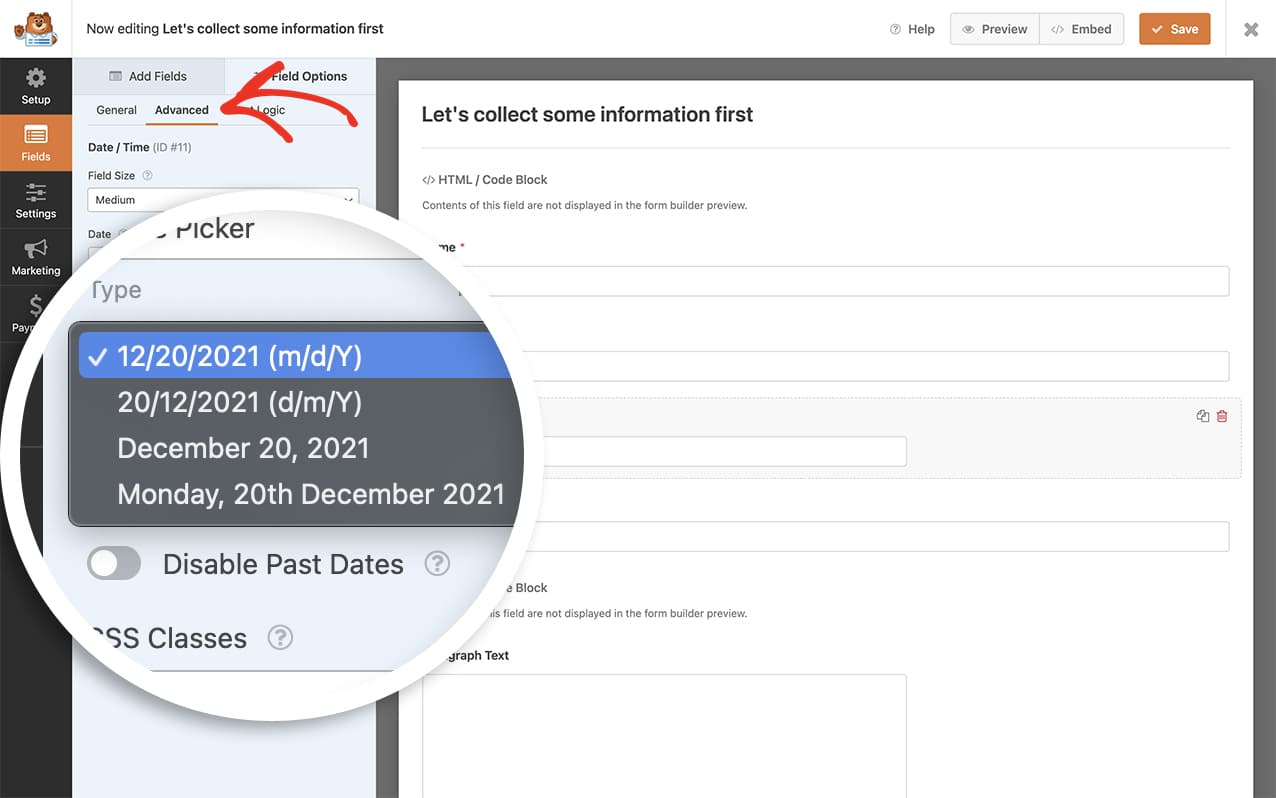
Questo formato di data ci permetterà di inserire la data completa in un formato più lungo lunedì 20 dicembre 2021. Per trovare altri formati come questo, consultare la documentazione ufficiale sui formati di PHP.
Utilizzo di separatori personalizzati
Per modificare il separatore di data (ad esempio, da / a -), utilizzare questo codice:
/**
* Change date separator format
*/
function wpf_dev_date_field_formats( $formats ) {
// Adds new format 24-07-2021
$formats[ 'j-m-y' ] = 'j-m-y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
Aggiunta di parole ai formati di data
Per includere parole nel formato della data (come "Lunedì 20 dicembre 2021"), utilizzare questo codice:
/**
* Add words to date format
*/
function wpf_dev_date_field_formats( $formats ) {
// Adds new format Monday, 20th of December 2021
$formats[ 'l, J \of F Y' ] = 'l, jS \of F Y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
Creazione del modulo
Quindi, creeremo il nostro modulo e aggiungeremo i nostri campi. Questo includerà un campo del modulo Data/Ora.
Se avete bisogno di assistenza per creare un modulo, consultate questa documentazione.
Una volta aggiunto il campo del modulo Data/ora, fare clic sulla scheda Opzioni campo e selezionare Avanzate per selezionare il Formato e scegliere il nuovo formato.

Questo è tutto ciò che serve per creare ulteriori formati di data per il vostro Data Picker del campo Data. Si desidera personalizzare anche il selezionatore dell'ora? Leggete il nostro tutorial su Come personalizzare il selezionatore orario del campo Data.
Filtro di riferimento
Filtro di riferimento: wpforms_datetime_date_formats
