Riepilogo AI
Introduzione
Volete contare le selezioni delle caselle di controllo all'interno del vostro modulo? Con un piccolo snippet, potete far sì che il vostro modulo visualizzi automaticamente un conteggio delle selezioni, che aumenta e diminuisce a ogni selezione effettuata. In questo tutorial vi illustreremo tutti i passaggi per ottenere questo risultato.
Creazione del modulo
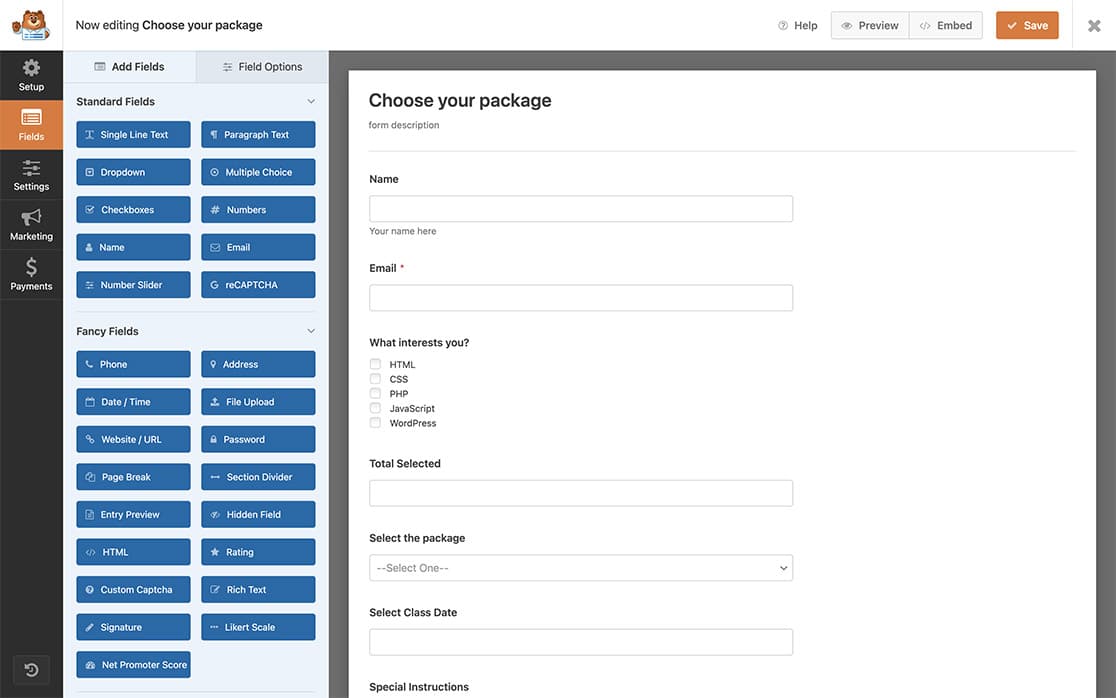
Per prima cosa, è necessario creare un nuovo modulo e aggiungere il campo Checkbox al modulo. Se avete bisogno di aiuto per creare il modulo, consultate questa documentazione.

Aggiunta di un campo per contenere il conteggio delle selezioni delle caselle di controllo
Ora aggiungeremo al modulo un campo che conterrà il conteggio delle selezioni effettuate.
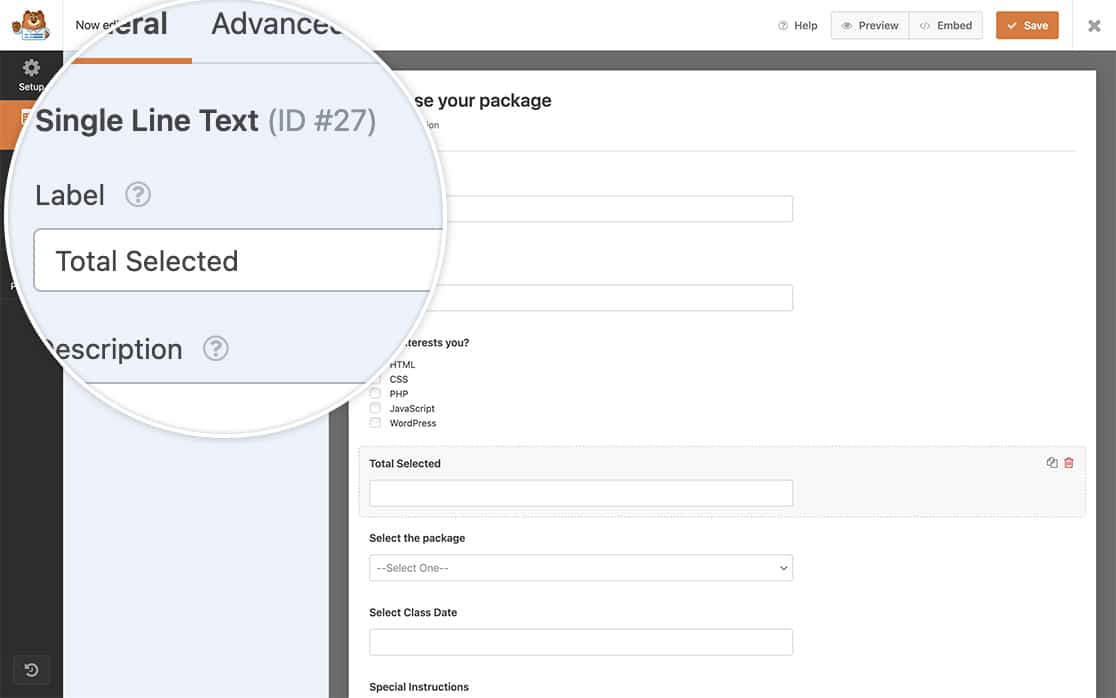
Aggiungeremo un campo di testo a riga singola che conterrà il conteggio nel modulo.

Aggiungere lo snippet al proprio sito
Ora è il momento di aggiungere al sito lo snippet che aggiornerà il conteggio man mano che le selezioni vengono selezionate e deselezionate.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, date un'occhiata a questo tutorial.
/*
* Count checkbox selections
*
* @link https://wpforms.com/developers/how-to-count-checkbox-selections-inside-your-form/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count the checkbox selections on field ID 25 for the form ID 374
var $checkboxes = $( '#wpforms-374-field_25 input[type="checkbox"]' );
$checkboxes.change(function(){
var countCheckedCheckboxes = $checkboxes.filter(':checked').length;
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(countCheckedCheckboxes);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
Questo snippet dovrà avere l'ID del modulo 374, in modo che corrisponda all'ID del modulo per il quale verrà eseguito questo snippet.
Nello snippet, si vedranno anche i campi_25 e field_27, che sono gli ID dei campi Checkbox e Single Line Text del modulo.
Se avete bisogno di aiuto per trovare gli ID dei moduli e dei campi, consultate questa guida.
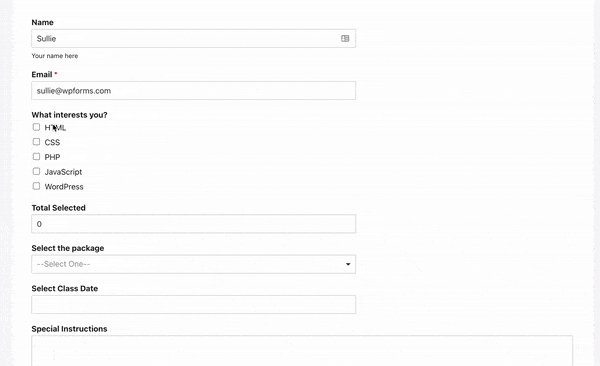
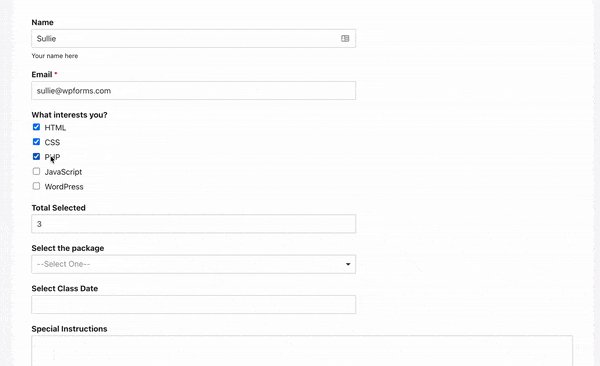
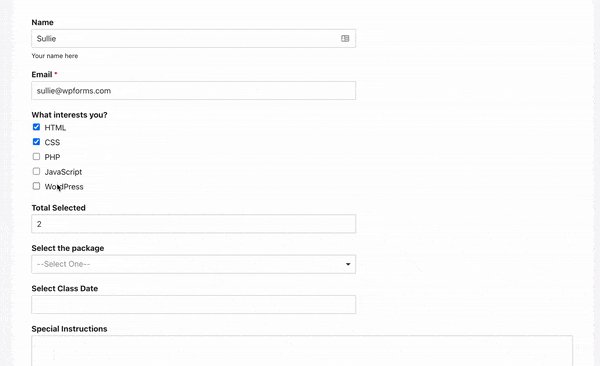
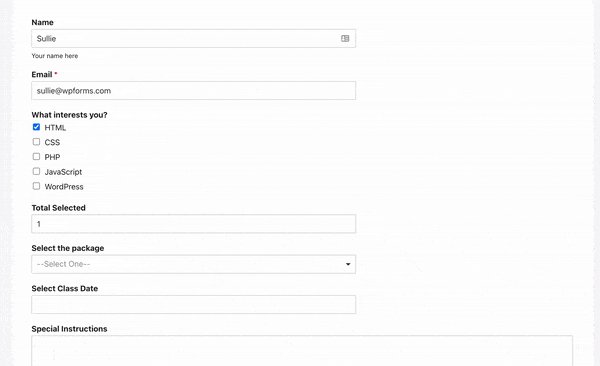
Dopo aver seguito tutti questi passaggi, man mano che i visitatori selezionano le caselle di controllo, il conteggio si aggiornerà dinamicamente nel campo.

E questo è tutto ciò di cui avete bisogno! Volete utilizzare gli Smart Tag per le vostre etichette checkbox? Date un'occhiata al nostro tutorial su Come elaborare gli Smart Tag nelle etichette di caselle di controllo.
Correlato
Riferimento azione: wpforms_wp_footer_end
FAQ
D: È possibile ottenere un totale in base all'etichetta della casella di controllo per tutti i campi della casella di controllo in un singolo modulo?
R: Assolutamente sì. In questo esempio, vogliamo solo prendere il conteggio delle caselle di controllo per quante volte l'etichetta Agree è stata selezionata in tutte le caselle di controllo di questo modulo. Per ottenere questo risultato, utilizzare questo snippet. Basta cambiare il testo Agree per farlo corrispondere al testo che si sta cercando e aggiornare gli ID del modulo e del campo per il proprio sito. Se avete bisogno di aiuto per trovare gli ID dei vostri moduli e campi, consultate questo tutorial.
/*
* Count checkbox selections with the label Agree
*
* @link https://wpforms.com/developers/wpforms_frontend_output_success/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count all the checkbox selections in the form ID 374
var $checkboxes = $( '#wpforms-form-374 input[type="checkbox"]' );
$checkboxes.change(function(){
let total = 0;
$checkboxes.each( function( index ) {
// Look for any checkboxes on this form field that are checked and also match the word Agree and count them
if( $(this).is(":checked") && $(this).next().text() == "Agree" ) {
total ++;
}
});
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(total);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
