Riepilogo AI
Volete modificare lo stile del pulsante di caricamento dei file? Sia che si utilizzi lo stile Moderno o Classico per il caricamento dei file, viene sempre applicato uno stile predefinito.

Con la potenza dei CSS, è possibile personalizzare i campi di caricamento in modo che siano più specifici per il marchio della propria azienda e in questo tutorial vi mostreremo come fare! Immergiamoci subito!
Creazione del modulo
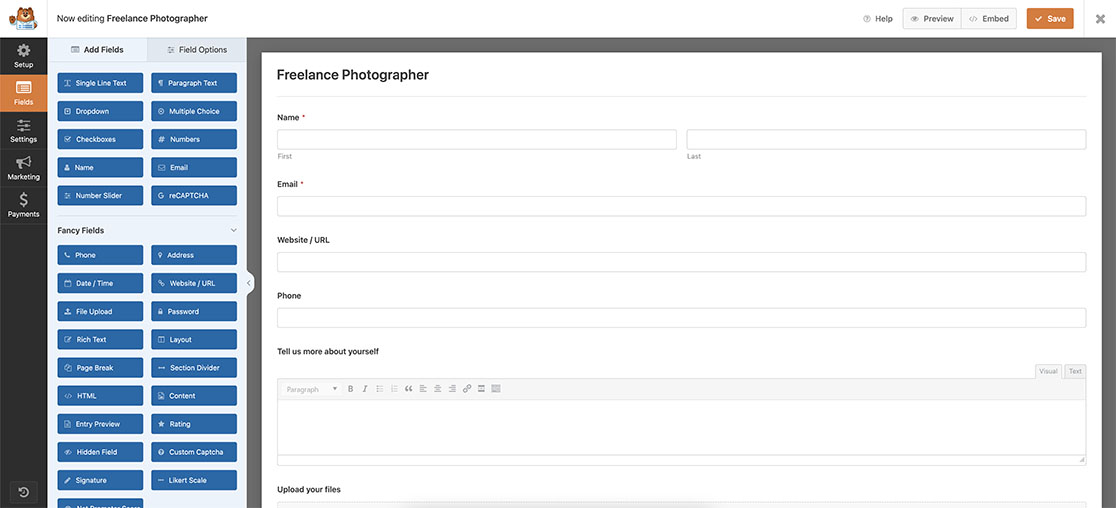
Per prima cosa, inizieremo creando un nuovo modulo e aggiungendo i nostri campi.
Se avete bisogno di aiuto per creare il vostro modulo, consultate questa utile documentazione.

Utilizzo dello stile moderno
Una volta aggiunto un campo del modulo di caricamento dei file, è necessario decidere se utilizzare lo stile Moderno o Classico. In questo tutorial, vi forniremo i CSS necessari per entrambi.
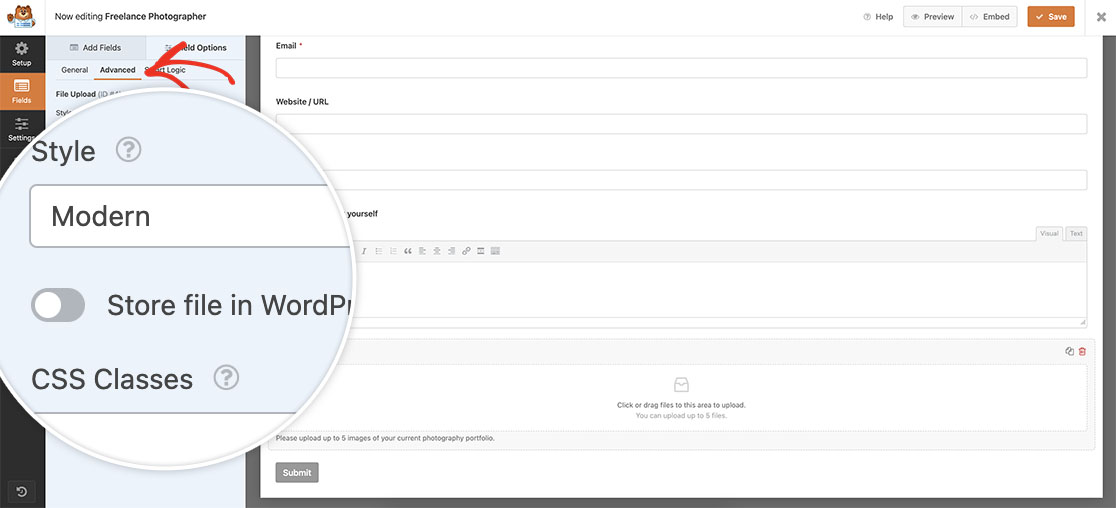
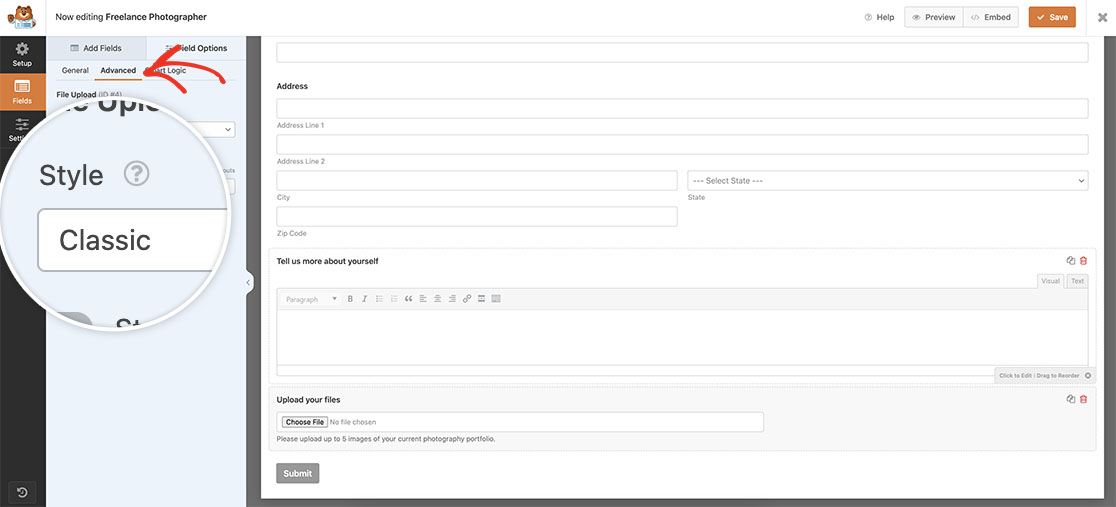
Tuttavia, per questa sezione, inizieremo con lo stile Modern per questo campo. Per impostarlo, selezionare la voce Caricamento file del modulo e fare clic sulla scheda Avanzate. Dal menu a tendina Stile, assicurarsi di aver selezionato Moderno e salvare il modulo.

Aggiunta di CSS per uno stile moderno
Quando si carica il file di stile Modern, aggiungere questo CSS al sito. Se avete bisogno di aiuto su come e dove aggiungere CSS personalizzati al vostro sito, consultate questo tutorial.
.dz-message svg {
display: none;
}
.modern-title::before {
content: '';
/*Change the URL below to point to the image you would like to display*/
background: url(https://myexample-site.com/img/my-new-file-upload-image.svg);
width: 100px;
height: 35px;
background-repeat: no-repeat;
display: block;
margin-left: auto;
margin-right: auto;
}
.wpforms-uploader.dz-clickable {
min-height: 100px;
}
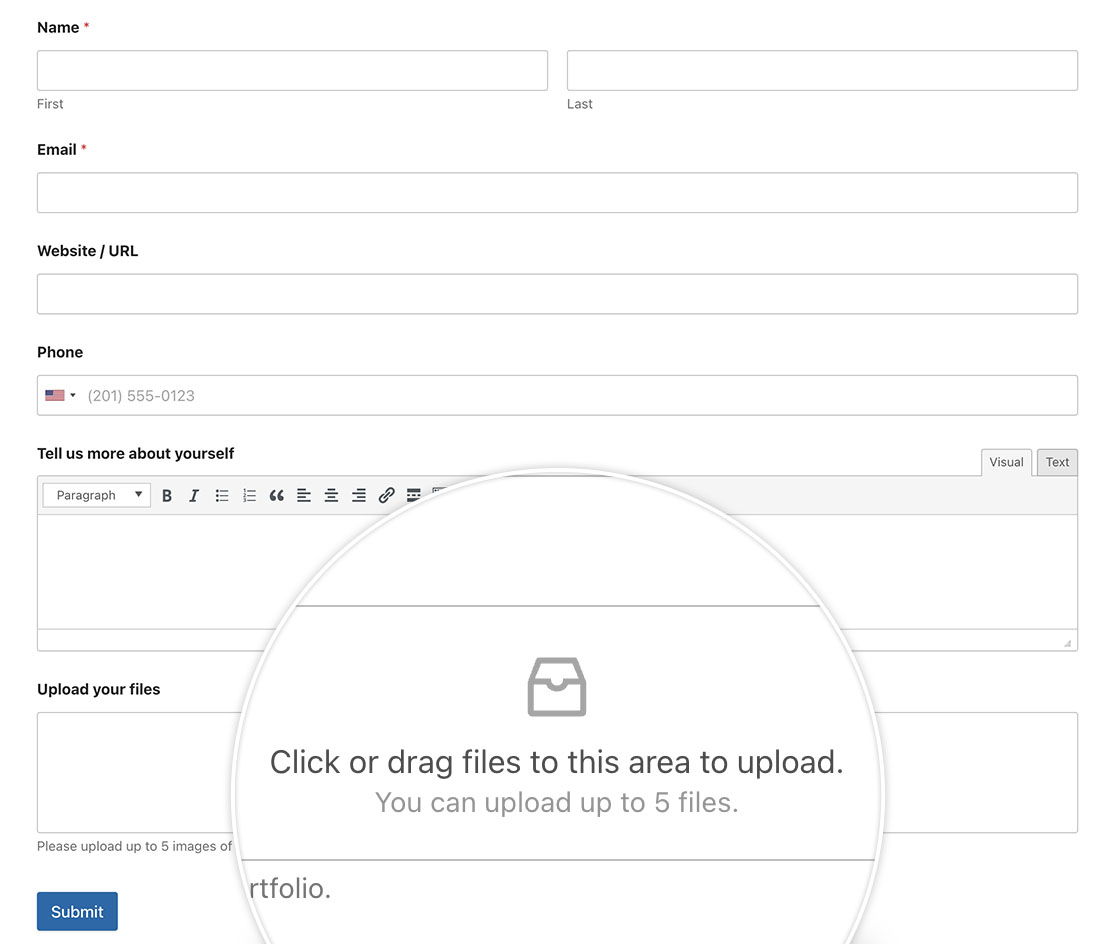
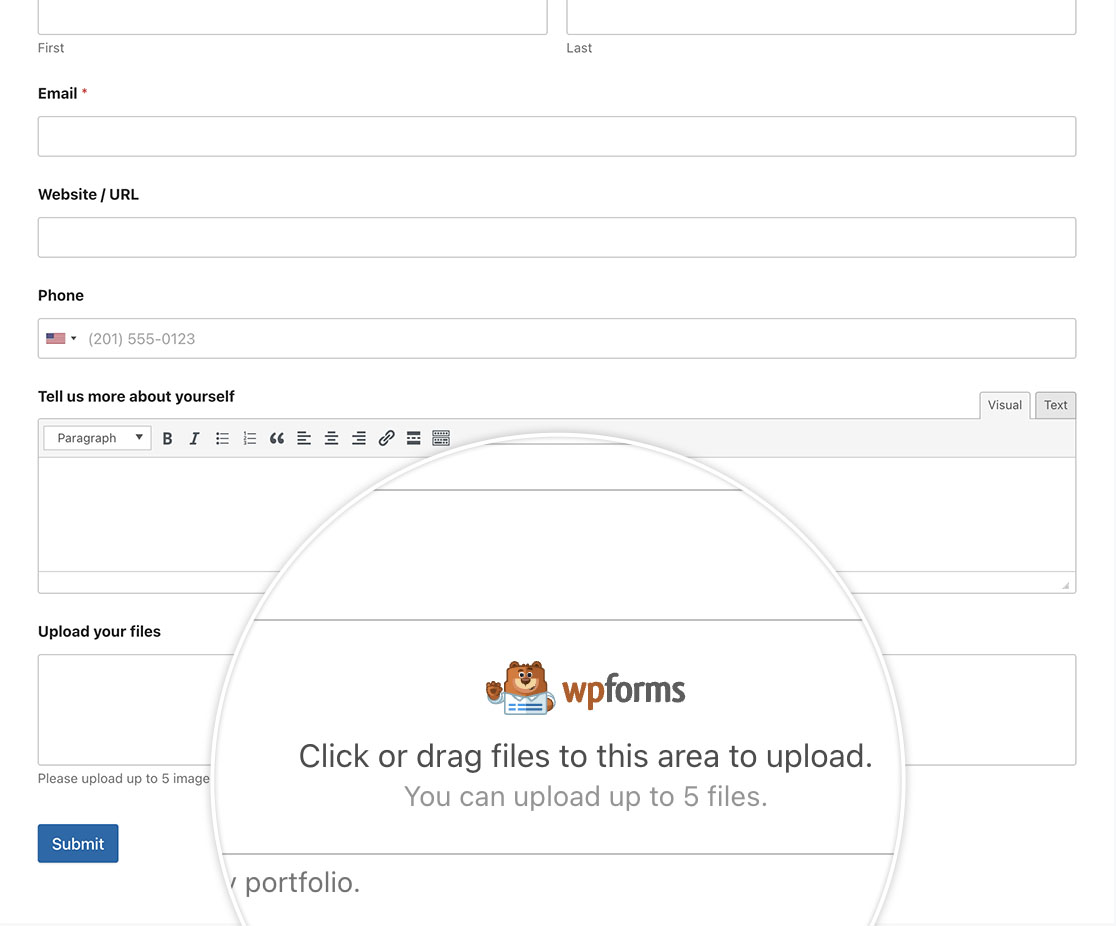
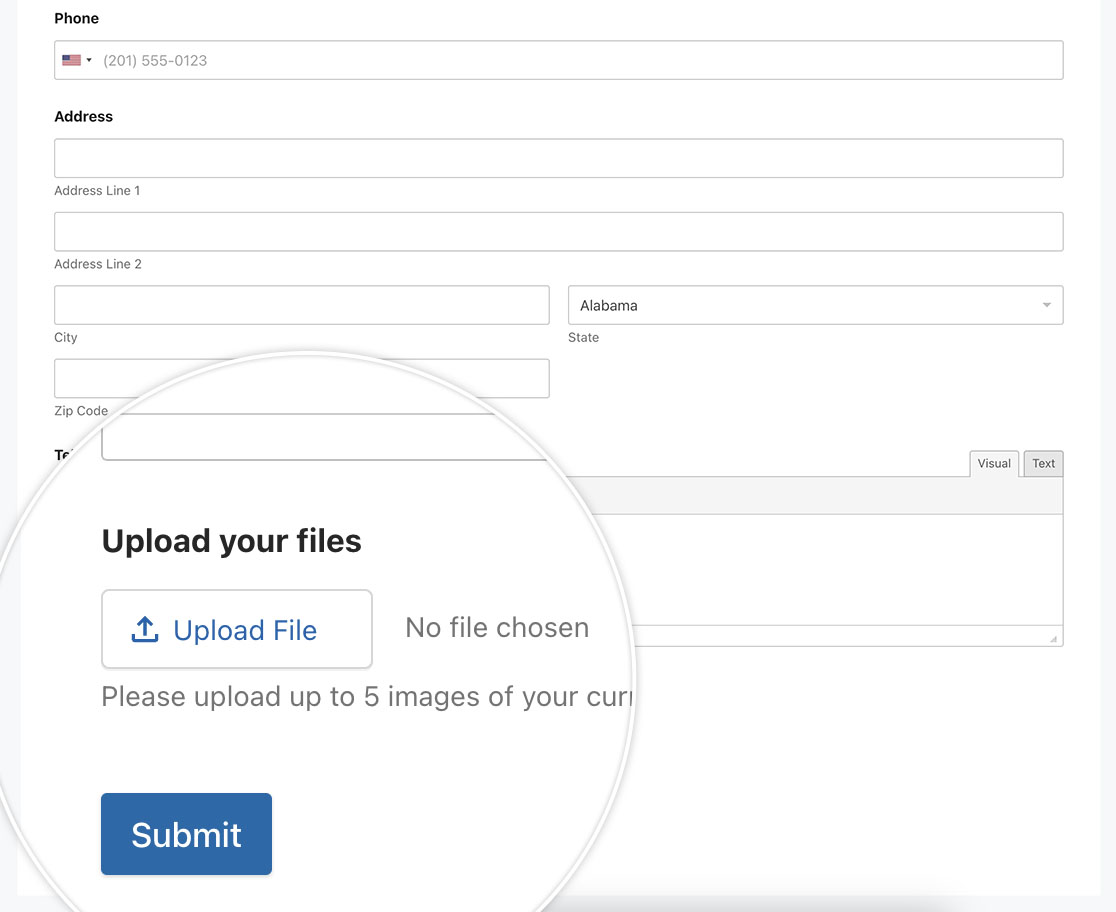
Aggiungendo questo CSS, il vostro File Upload per lo stile Modern può ora apparire più specifico per il vostro marchio aziendale.

Utilizzo dello stile classico
Proprio come abbiamo fatto con lo stile Moderno, possiamo regolare lo stile anche per lo stile Classico.
Per questa sezione, è necessario selezionare Classico dal menu a tendina Stile situato nella scheda Avanzate del campo.

Aggiunta di CSS per lo stile classico
Quando si carica il file di stile Classic, aggiungere questo CSS al sito. Per assistenza su come e dove aggiungere CSS personalizzati al sito, consultare questo tutorial.
input[type="file"] {
outline: none !important;
padding: 4px !important;
margin: -4px !important;
}
input[type="file"]:focus-within::file-selector-button,
input[type="file"]:focus::file-selector-button {
outline: 2px solid #0964b0 !important;
outline-offset: 2px !important;
}
input[type="file"]::before {
top: 16px !important;
}
input[type="file"]::after {
top: 14px !important;
}
input[type="file"] {
position: relative !important;
}
input[type="file"]::file-selector-button {
width: 136px !important;
color: transparent !important;
}
input[type="file"]::before {
position: absolute !important;
pointer-events: none !important;
left: 40px !important;
color: #0964b0 !important;
content: "Upload File" !important;
}
input[type="file"]::after {
position: absolute !important;
pointer-events: none !important;
left: 16px !important;
height: 20px !important;
width: 20px !important;
content: "" !important;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='%230964B0'%3E%3Cpath d='M18 15v3H6v-3H4v3c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2v-3h-2zM7 9l1.41 1.41L11 7.83V16h2V7.83l2.59 2.58L17 9l-5-5-5 5z'/%3E%3C/svg%3E") !important;
}
input[type="file"]::file-selector-button {
border-radius: 4px !important;
padding: 0 16px !important;
height: 40px !important;
cursor: pointer !important;
background-color: white !important;
border: 1px solid rgba(0, 0, 0, 0.16) !important;
box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.05) !important;
margin-right: 16px !important;
transition: background-color 200ms !important;
}
/* hover state */
input[type="file"]::file-selector-button:hover {
background-color: #f3f4f6 !important;
}
/* active state */
input[type="file"]::file-selector-button:active {
background-color: #e5e7eb !important;
}
Si noti che Firefox non supporta ::before e ::after sugli elementi di input. Utilizzando questo CSS in Firefox, per questo browser non compare alcun testo sul pulsante di caricamento.

Ed ecco fatto! Ora potete aggiornare facilmente lo stile del pulsante di caricamento dei file. Volete designare una directory specifica per il caricamento dei file? Date un'occhiata al nostro tutorial su Come definire una directory specifica per il caricamento dei file.
