Riepilogo AI
Volete aggiungere il Material Design ai vostri campi WPForms? Questo tipo di design è un modo molto popolare per aggiungere un aspetto moderno e pulito ai campi dei moduli. Utilizzando un piccolo snippet PHP e i CSS è possibile applicare facilmente questo aspetto ai vostri WPForms.
In questo tutorial vi illustreremo tutti i passaggi per raggiungere questo obiettivo.
Creazione del modulo
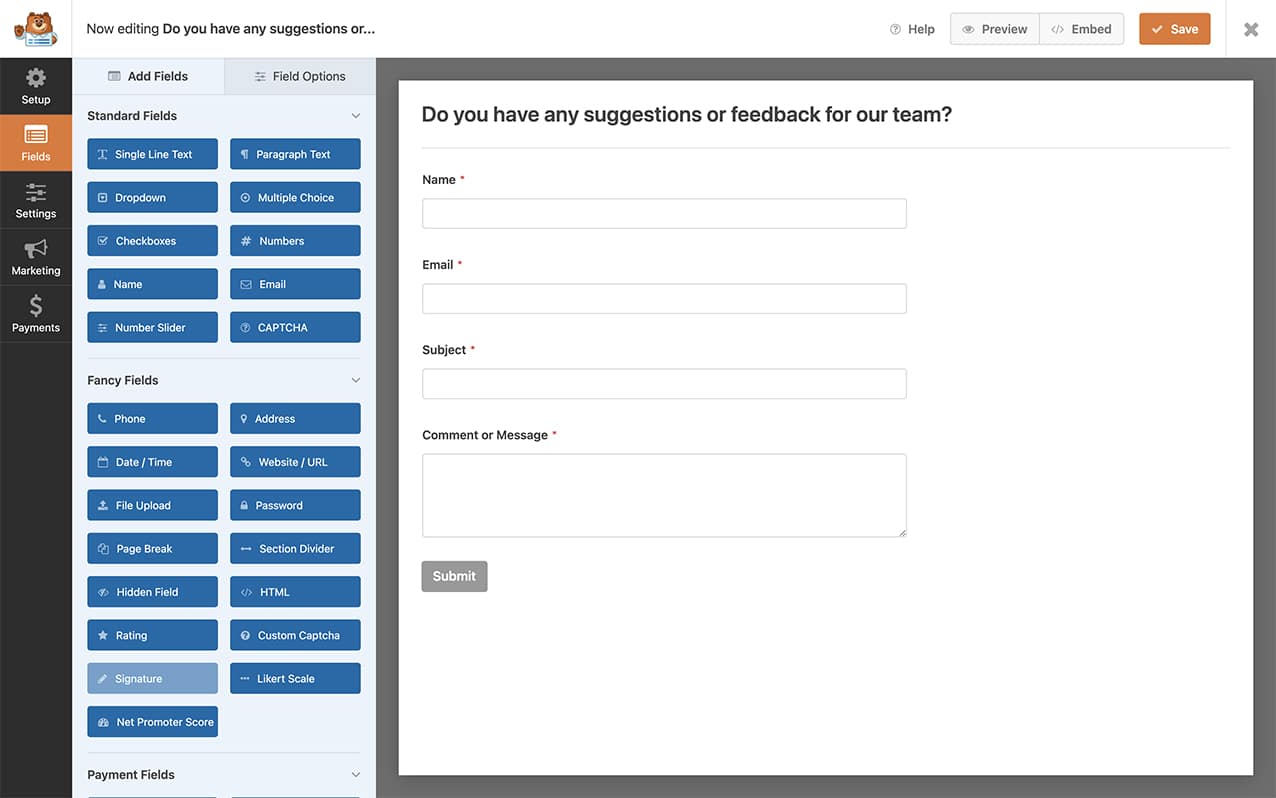
Per prima cosa, è necessario creare il modulo e aggiungere i campi desiderati. Se avete bisogno di assistenza per la creazione del modulo, consultate questo tutorial.
Ai fini dell'esercitazione, creeremo un semplice modulo di feedback. Il nostro esempio includerà i campi del modulo Nome, Email, Oggetto e Testo del paragrafo.

È importante ricordare che la nostra guida si concentra sull'aggiunta di questo tipo di design solo ai campi che accettano input di testo diretto. L'aggiunta di questo tipo di design a tutti i campi del modulo potrebbe non avere l'effetto desiderato, quindi ricordate di testare prima il vostro modulo per assicurarvi che l'aspetto sia esattamente quello che desiderate.
Material Design - frammento PHP
Successivamente, aggiungeremo un piccolo snippet PHP. È necessario per spostare l'etichetta del campo del modulo da prima del campo del modulo a dopo.
Per informazioni su come aggiungere uno snippet di codice al vostro sito, consultate questo tutorial.
Questo snippet verrà eseguito solo con l'ID 697 del modulo. Se l'ID del modulo corrisponde, la prima funzione wpf_dev_display_field_before rimuoverà l'azione PHP che imposta la visualizzazione dell'etichetta del campo prima del campo del modulo. La funzione successiva forzerà la visualizzazione dell'etichetta dopo il campo del modulo.
Material Design - frammento CSS
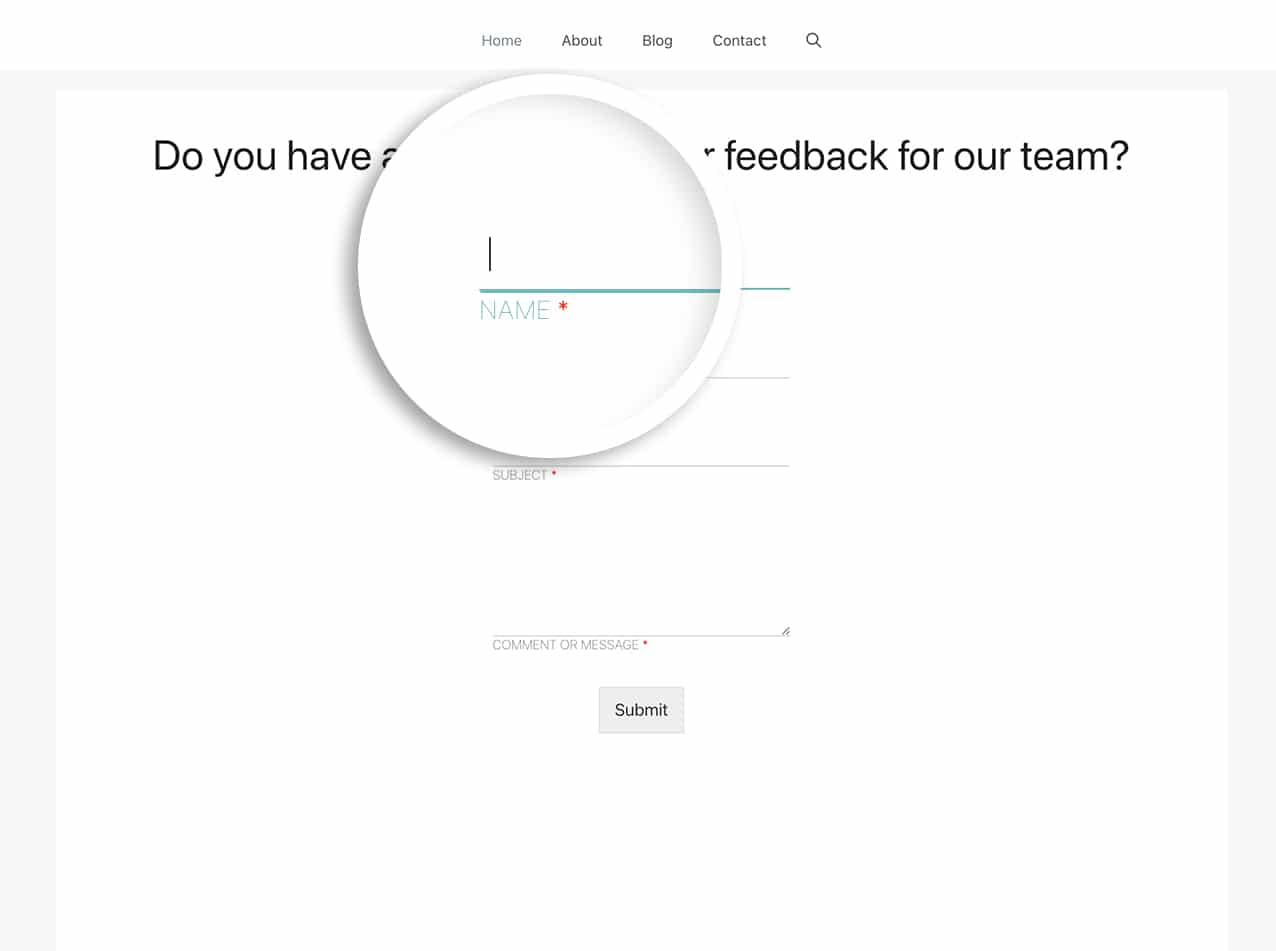
L'ultimo passo consiste nell'aggiungere al sito questo CSS che aggiungerà l'aspetto Material design a tutti i campi dei moduli.
Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.

Ed ecco fatto! Avete aggiunto l'aspetto Material Design ai vostri campi modulo! Se volete provare altre soluzioni CSS, date un'occhiata a tutta la nostra Documentazione sullo styling.
