Riepilogo AI
Volete aggiungere immagini prima o dopo le etichette del vostro modulo? L'aggiunta di immagini alle etichette può far risaltare questi elementi con un po' di brio sul vostro modulo, e ciò può essere facilmente ottenuto con un po' di CSS.
In questo tutorial vi spiegheremo come aggiungere immagini prima e dopo le etichette dei campi in WPForms.
Creazione del modulo
Per iniziare, creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Per il nostro modulo, abbiamo aggiunto i campi Nome, Email, Telefono, URL, Caricamento file e Paragrafo.

Aggiunta delle immagini di sfondo prima delle etichette del modulo
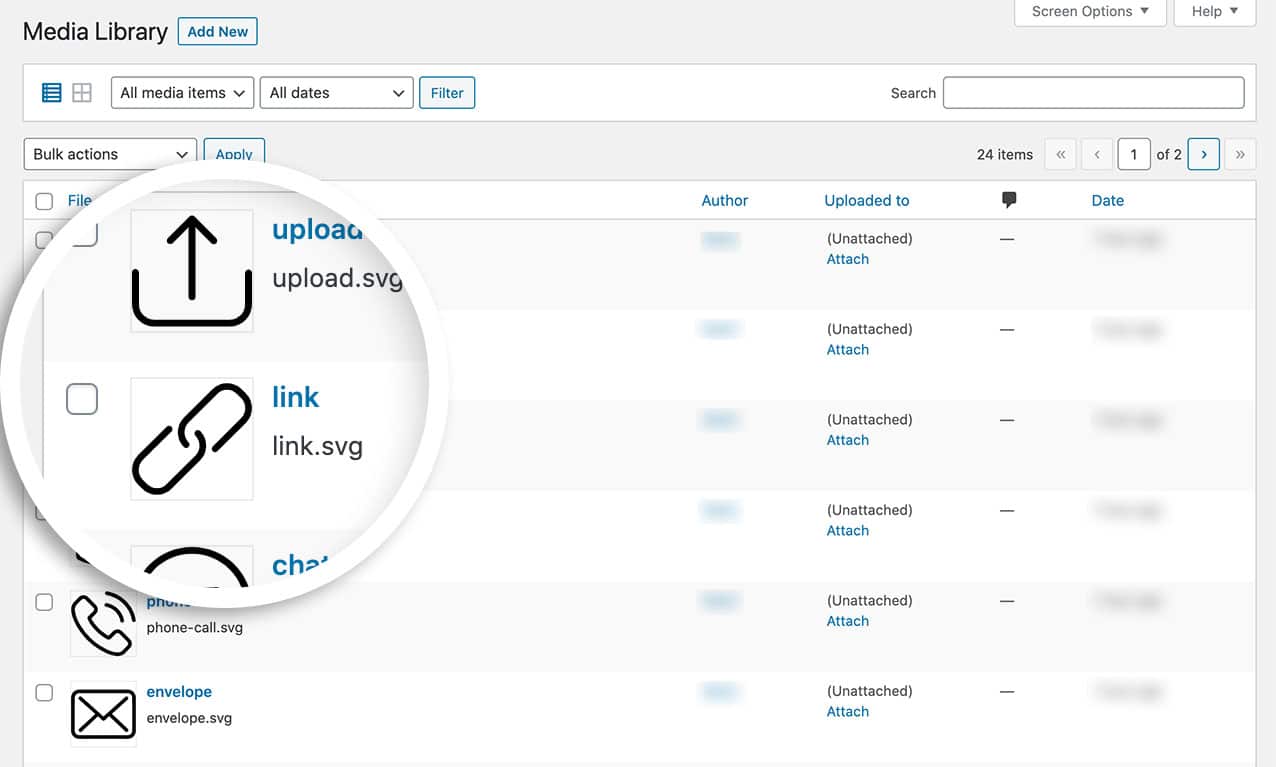
Per questa esercitazione, abbiamo già creato le immagini per ciascuna di queste etichette e le abbiamo caricate nella libreria multimediale di WordPress.

Se desiderate un aiuto per caricare un'immagine SVG in WordPress, consultate questo tutorial.
Aggiunta del CSS
Ora è il momento di aggiungere il CSS che metterà insieme il tutto. Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
Nello snippet qui sopra, stiamo puntando al modulo con ID 1723. È necessario aggiornare questo ID in modo che corrisponda al modulo in cui si desidera aggiungere le immagini. Utilizziamo l'elemento CSS ::before per definire l'area prima dell'etichetta di ogni campo.
Il selettore field_1 si rivolge all'ID del campo. Pertanto, è necessario aggiornare questi valori per farli corrispondere agli ID dei campi che si desidera indirizzare.
Nota: ogni etichetta del modulo di cui sopra nel CSS si riferisce agli ID del campo. Se si ha bisogno di aiuto per trovare gli ID del modulo o del campo, consultare questo tutorial.
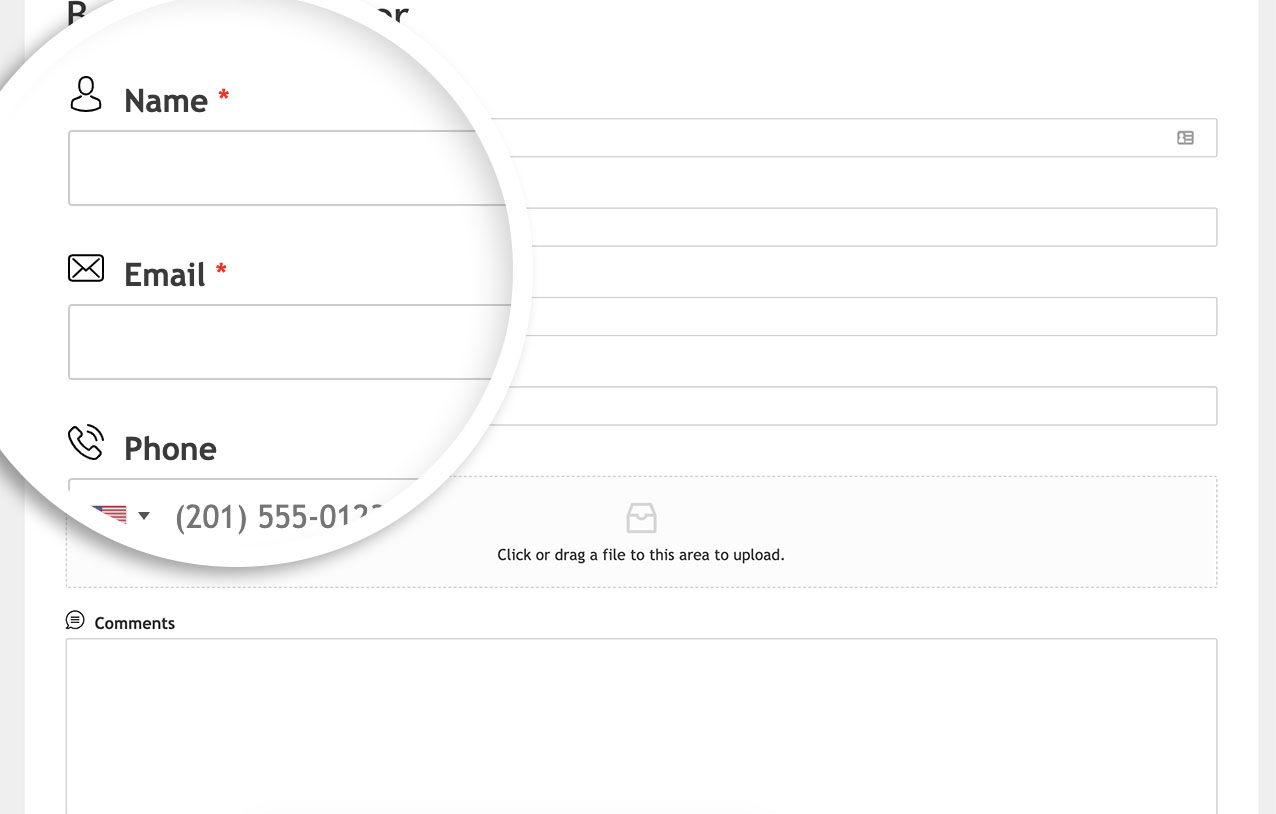
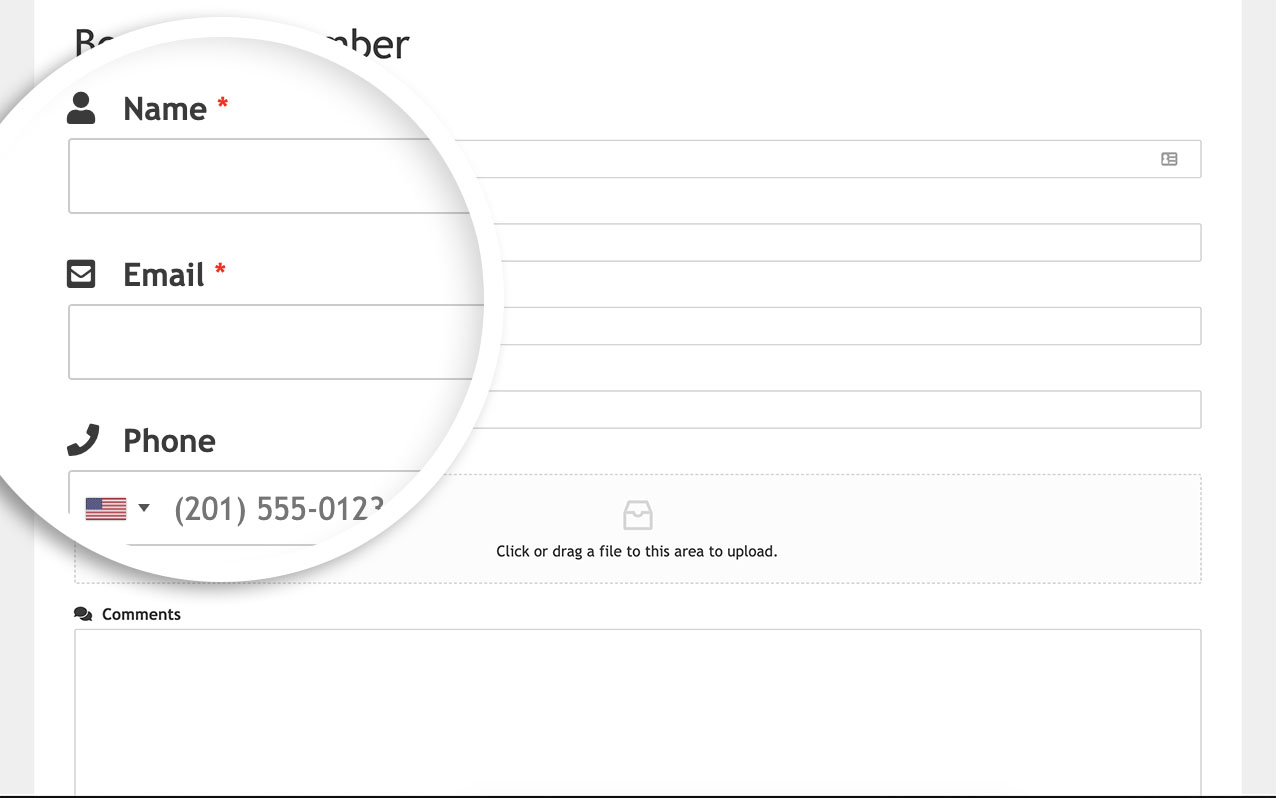
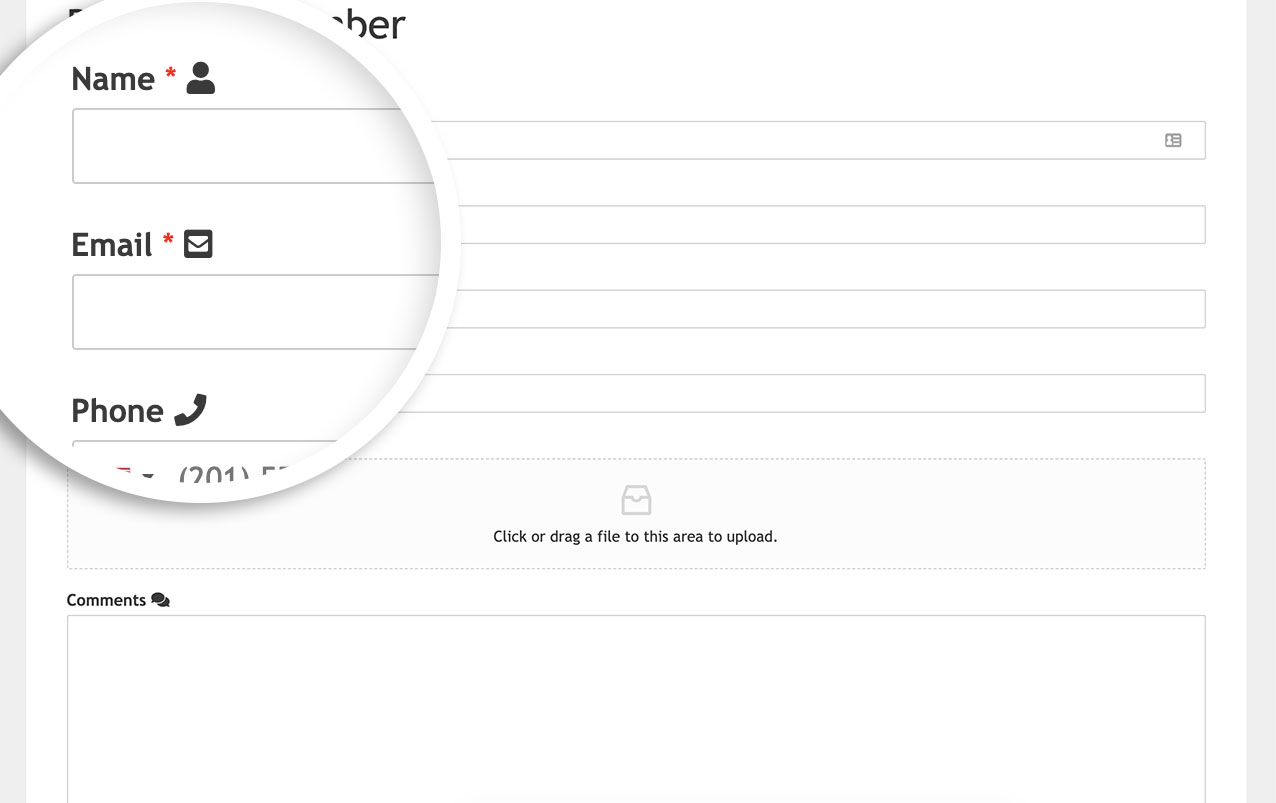
Sostituire gli URL delle immagini di sfondo con i link alle immagini caricate sul sito WordPress. Una volta aggiunto il CSS, è possibile visualizzare le immagini sul modulo.

Utilizzo di un'immagine basata sui caratteri
Il caricamento di immagini sul sito non è l'unico modo per visualizzare le immagini prima o dopo le etichette dei campi. È possibile aggiungere facilmente un'icona basata sui caratteri anche a queste etichette.
Per questa esercitazione, abbiamo già impostato la famiglia di caratteri che vogliamo utilizzare per queste icone.
Se desiderate un aiuto per impostare questo passaggio, consultate questa esercitazione.
In questa esercitazione abbiamo utilizzato il plugin WordPress per il plugin Font Awesome.

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
Aggiungere le immagini dopo l'etichetta
Se si desidera che le icone appaiano dopo l'etichetta, il CSS deve essere leggermente diverso.
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
L'unica differenza rispetto a questo CSS è che si utilizza il ::after invece del ::before e si aggiunge un po' di margine a sinistra dell'etichetta per creare un po' di spaziatura.

Ecco fatto! Avete imparato a inserire le immagini prima o dopo le etichette dei vostri moduli.
Poi, volete aggiungere un indice ai vostri moduli lunghi? Date un'occhiata al tutorial su Come aggiungere un indice ai moduli lunghi.
