Riepilogo AI
Introduzione
Siete interessati ad aggiungere le foglie autunnali cadenti al messaggio di conferma dell'invio di un modulo? In questo tutorial vi guideremo attraverso il processo!
In una precedente esercitazione, abbiamo mostrato come aggiungere coriandoli e fuochi d'artificio quando il modulo viene inviato. Questa esercitazione segue un approccio simile, con alcuni passaggi aggiuntivi.
Creazione del modulo
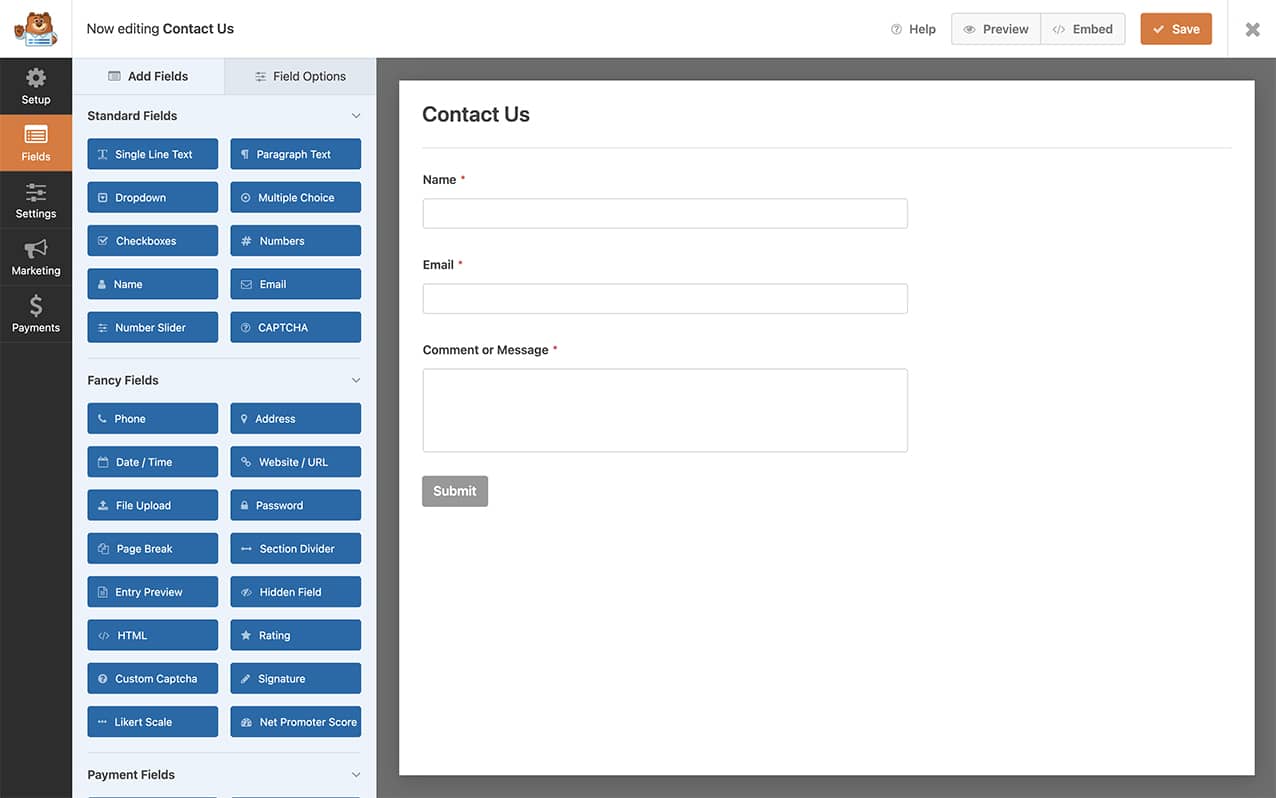
Per iniziare, si deve creare un nuovo modulo e aggiungere i campi desiderati. Se si desidera assistenza in questa fase, consultare la documentazione.

Impostazione delle impostazioni di conferma
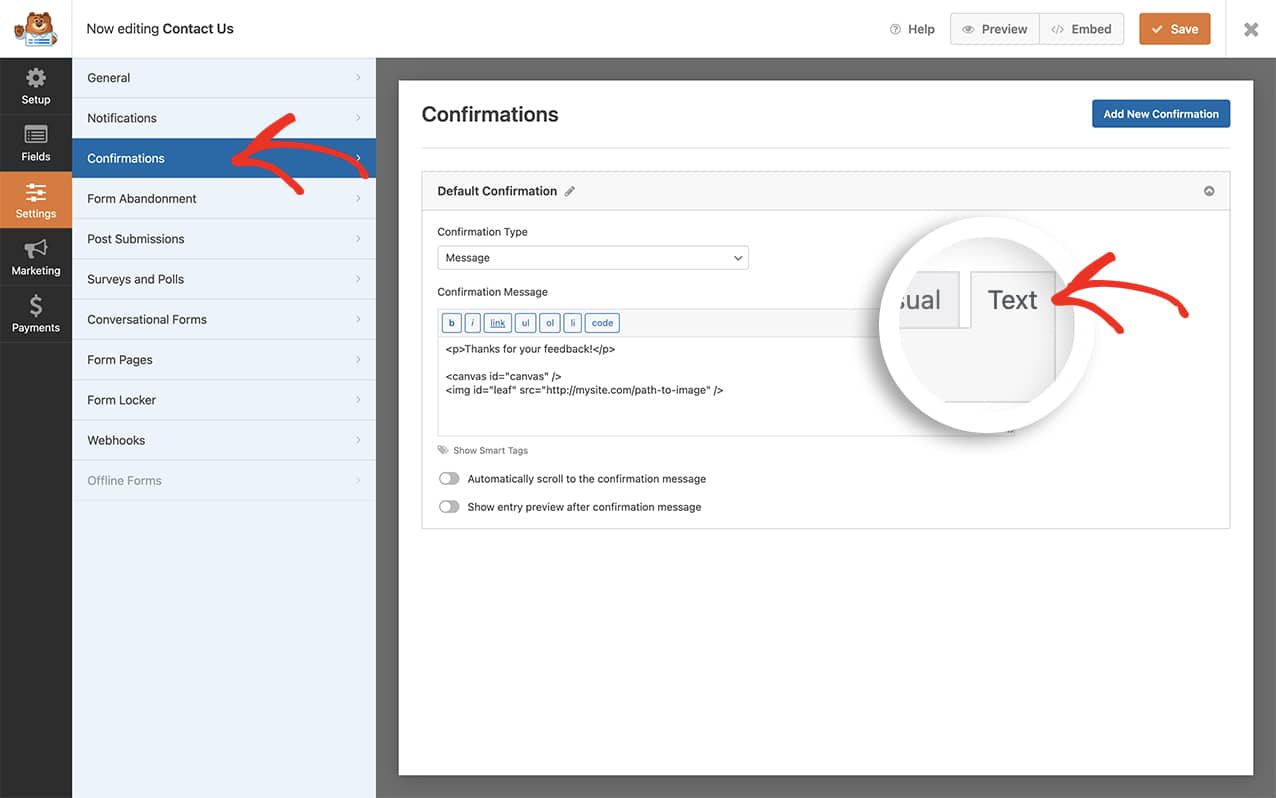
Per ottenere l'animazione della caduta delle foglie autunnali, dobbiamo apportare alcune modifiche al nostro messaggio di conferma. Per farlo, fare clic su Impostazioni e poi selezionare Conferme. A questo punto, fare clic sulla scheda Testo, poiché il passo successivo sarà quello di aggiungere alcuni elementi HTML sotto il messaggio di conferma.

Aggiunta di HTML al messaggio di conferma
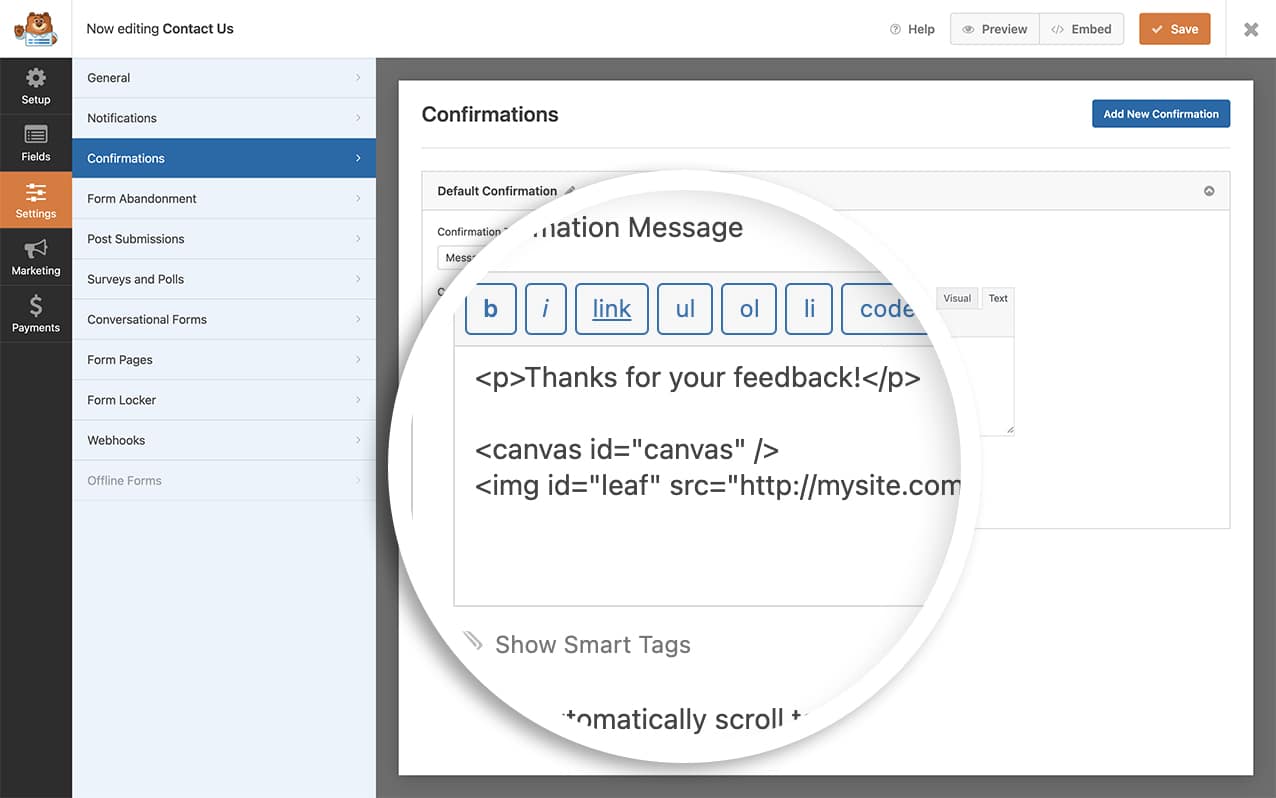
Ora che siete pronti a includere l'HTML nel vostro messaggio di conferma, copiate e incollate il seguente codice nella casella del messaggio:
<p>Thanks for your feedback!</p> <canvas id="canvas" /> <img id="leaf" src="http://mysite.com/path-to-image" />

Per il nostro tutorial, utilizzeremo una singola foglia che cadrà continuamente in aree casuali del nostro tela area. ![]()
È necessario modificare l'origine dell'immagine in modo che corrisponda alla posizione in cui è stata caricata la foglia.
Aggiunta del frammento di foglie autunnali cadenti
Ora è il momento di aggiungere il codice che inizierà a mettere insieme tutto questo. Se avete bisogno di aiuto per aggiungere snippet di codice al vostro sito, consultate questo tutorial.
/**
* Add falling autumn leaves to the canvas element on the confirmation message
*
* @link https://wpforms.com/developers/how-to-add-falling-autumn-leaves-to-your-confirmation-message/
*
*/
function wpf_falling_autumn_leaves_animation() {
?>
<script type="text/javascript">
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
let width = canvas.width;
let height = canvas.height;
let centerX = canvas.width / 2;
let centerY = canvas.height / 2;
let leaf = document.querySelector('#leaf');
let leafs = [];
let count = 200;
for (let i = 0; i < count; i++) {
let angle = 15 + Math.random() * 30
let dir = [-1,1][Math.floor(Math.random() * 2)];
leafs.push({
x: Math.random() * width,
y: Math.random() * height,
w: 30,
h: 30 * (leaf.height / leaf.width),
v: 20 / angle,
a: angle,
d: dir,
anim: true
});
}
function update(dt) {
for (let i = 0; i < leafs.length; i++) {
if (leafs[i].anim) {
leafs[i].y += leafs[i].v;
if (leafs[i].y > height) {
leafs[i].y = -120;
leafs[i].x = Math.random() * width;
}
}
}
}
function draw(dt) {
requestAnimationFrame(draw);
update(dt);
ctx.clearRect(0, 0, width, height);
for (let i = 0; i < leafs.length; i++) {
ctx.save();
if (leafs[i].anim) {
ctx.translate(leafs[i].x, leafs[i].y);
ctx.rotate(
leafs[i].d * Math.sin(dt * 0.002 * i * 0.01) * (leafs[i].a) * Math.PI / 180
);
}
ctx.globalAlpha = Math.max(0, leafs[i].y * 0.1);
ctx.drawImage(leaf, -leafs[i].w / 2, 70, leafs[i].w, leafs[i].h);
ctx.restore();
}
}
draw();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_falling_autumn_leaves_animation', 1);
L'impostazione critica da notare nello snippet di cui sopra è let count = 200;. Questa impostazione determina la quantità di foglie autunnali che cadono visualizzate sullo schermo. Aumentando questo numero, apparirà un maggior numero di foglie, mentre diminuendolo si otterrà un minor numero di foglie.
Aggiunta di CSS
Per questa esercitazione, aggiungeremo una singola regola CSS al nostro canvas.
A seconda del sito, potrebbero essere necessari altri CSS. Se avete bisogno di aiuto o di ulteriori domande, potete sempre unirvi alla nostra comunità di Facebook per porre domande o ricevere assistenza.
canvas {
display: block;
position: absolute !important;
top: 0;
left: 0;
}
Se avete bisogno di aiuto su dove o come aggiungere i CSS, consultate questo tutorial.
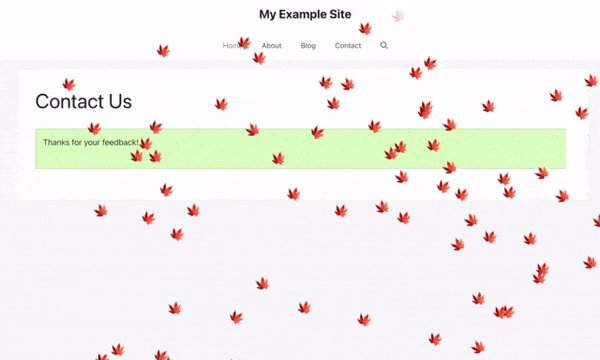
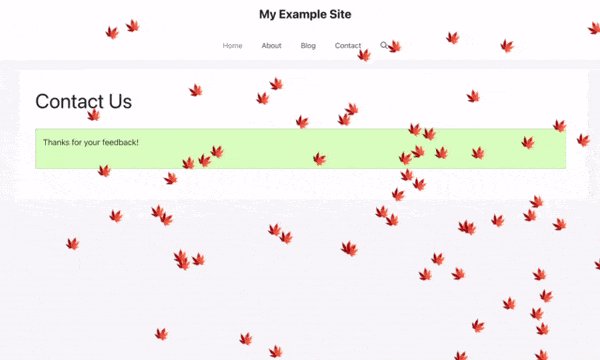
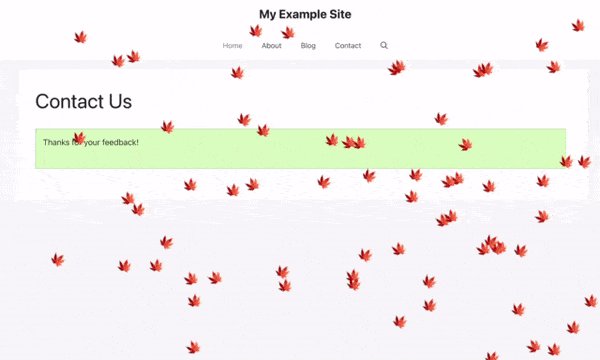
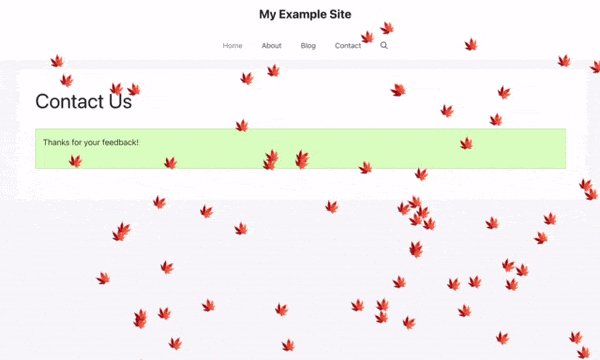
Una volta completati tutti questi passaggi e una volta che l'utente ha completato il modulo, vedrà cadere delle foglie autunnali proprio sopra il messaggio di conferma.

Ed ecco fatto! Se non avete ancora visto il nostro tutorial sull'aggiunta di coriandoli al messaggio di conferma, date un'occhiata al tutorial su Come aggiungere un'animazione di coriandoli al messaggio di conferma.
Correlato
Riferimento azione: wpforms_wp_footer_end
