Riepilogo AI
Volete migliorare l'aspetto dei vostri campi modulo quando gli utenti interagiscono con essi? Quando un utente fa clic su un campo del modulo, questo entra in quello che nei CSS viene chiamato "stato di fuoco".
Questa guida vi mostrerà come aggiungere effetti visivi attraenti che facciano risaltare leggermente i campi dei moduli quando gli utenti interagiscono con essi.
Comprendere la messa a fuoco dei campi del modulo
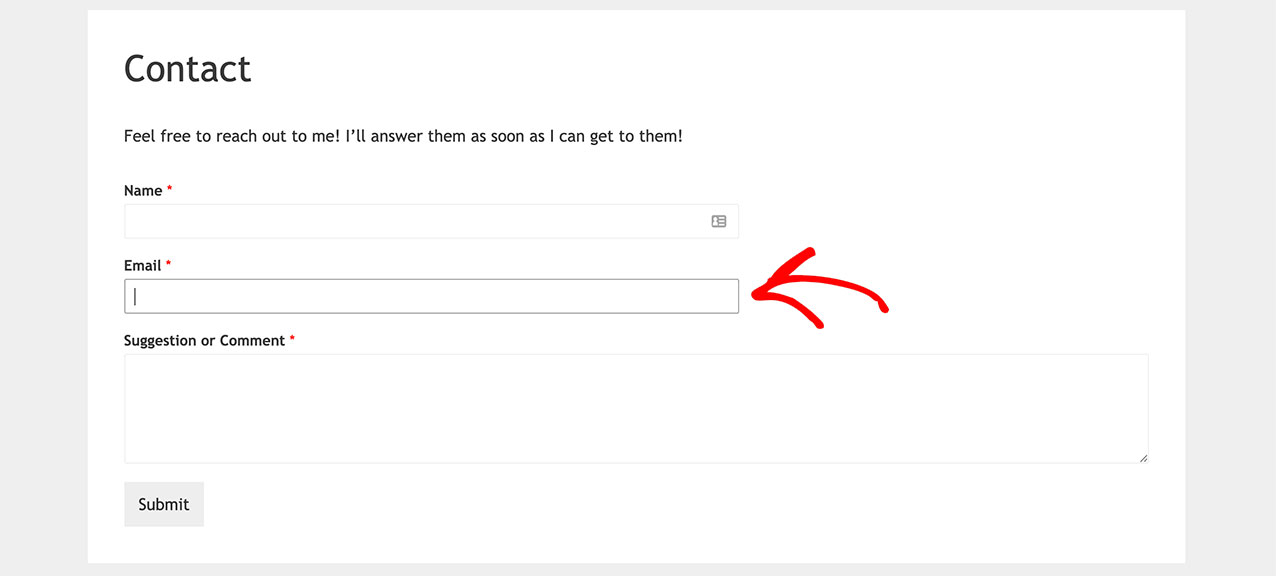
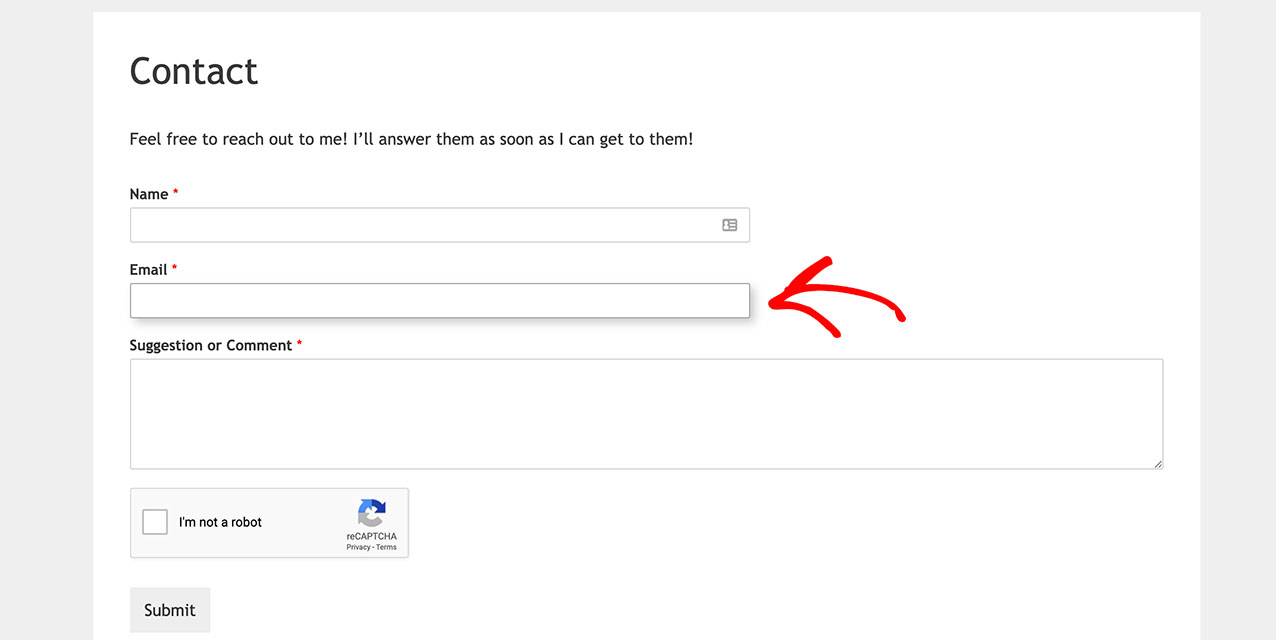
Per impostazione predefinita, WPForms aggiunge un semplice bordo attorno ai campi quando sono a fuoco (quando l'utente fa clic o si posiziona su di essi). Possiamo migliorare questo comportamento predefinito con CSS personalizzati per creare un feedback visivo più accattivante.

Impostazione del modulo
Per prima cosa, creare il modulo e aggiungere i campi desiderati. Se avete bisogno di aiuto per creare un modulo, consultate la nostra guida sulla creazione del vostro primo modulo.
Aggiunta di CSS per effetti di messa a fuoco personalizzati
Per aggiungere effetti di messa a fuoco personalizzati, è necessario aggiungere CSS al sito. Se non siete sicuri di come aggiungere CSS personalizzati, consultate la nostra guida sull'aggiunta di CSS personalizzati al vostro sito.
Ecco il codice CSS per creare un accattivante effetto di messa a fuoco:
Cosa fa questo CSS:
- Aggiunge un sottile effetto ombra quando i campi sono a fuoco
- Crea un'animazione di transizione fluida
- Migliora il pulsante di invio con effetti hover

Personalizzazione del codice
È necessario aggiornare il selettore CSS in modo che corrisponda all'ID del modulo. Sostituire form#wpforms-form-1000 con l'ID effettivo del modulo. Se vi serve aiuto per trovare l'ID del modulo, consultate la nostra guida su come trovare gli ID dei moduli e dei campi.
Opzioni di personalizzazione
È possibile modificare vari aspetti dell'effetto di messa a fuoco:
Intensità dell'ombra
Regolare l'ombra modificando i valori di box-shadow:
box-shadow: 5px 5px 10px #ccc; /* orizzontale, verticale, sfocatura, colore */
Velocità di animazione
Modificare la tempistica di transizione:
transizione: box-shadow 0,3s ease-in-out; /* proprietà, durata, funzione di temporizzazione */
Colori e stili
Personalizzare i colori e i bordi:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Domande frequenti
D: Come posso aggiungere la messa a fuoco automatica al mio modulo?
R: Se si desidera che il modulo si concentri automaticamente sul primo campo al caricamento della pagina, consultare la nostra guida su come aggiungere l'autofocus ai moduli.
Ed ecco fatto! Avete aggiunto con successo il CSS necessario per cambiare il focus del campo del modulo. Se volete provare altri tutorial sui CSS per cambiare l'aspetto dei campi dei form, date un'occhiata al nostro articolo sull'aggiunta del Material Design ai vostri form.
