Riepilogo AI
Introduzione
Volete cambiare lo stile del testo del segnaposto del campo della carta di credito di Stripe con WPForms? Utilizzando un piccolo snippet PHP e un CSS personalizzato, è possibile modificare facilmente lo stile del testo segnaposto. In questo tutorial, vi guideremo attraverso ogni passo.
Per impostazione predefinita, il campo in cui si inserisce la carta di credito è caratterizzato da uno stile predefinito.

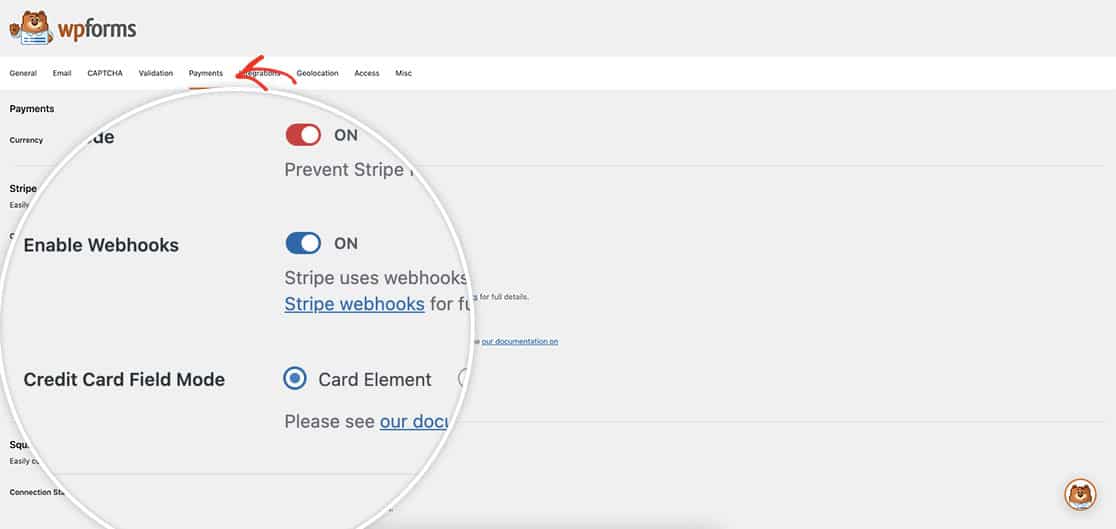
Si noti che questo snippet sarà applicato al campo del modulo Carta di credito Stripe solo quando la modalità del campo Carta di credito della scheda Pagamenti delle impostazioni di WPForms è impostata su Elemento carta.

Per saperne di più su questa opzione, consultate questa utile guida.
Creazione del modulo
Inizieremo creando un nuovo modulo e aggiungendo un campo Carta di credito Stripe al modulo.

Se avete bisogno di aiuto per creare questo tipo di modulo, consultate questa documentazione.
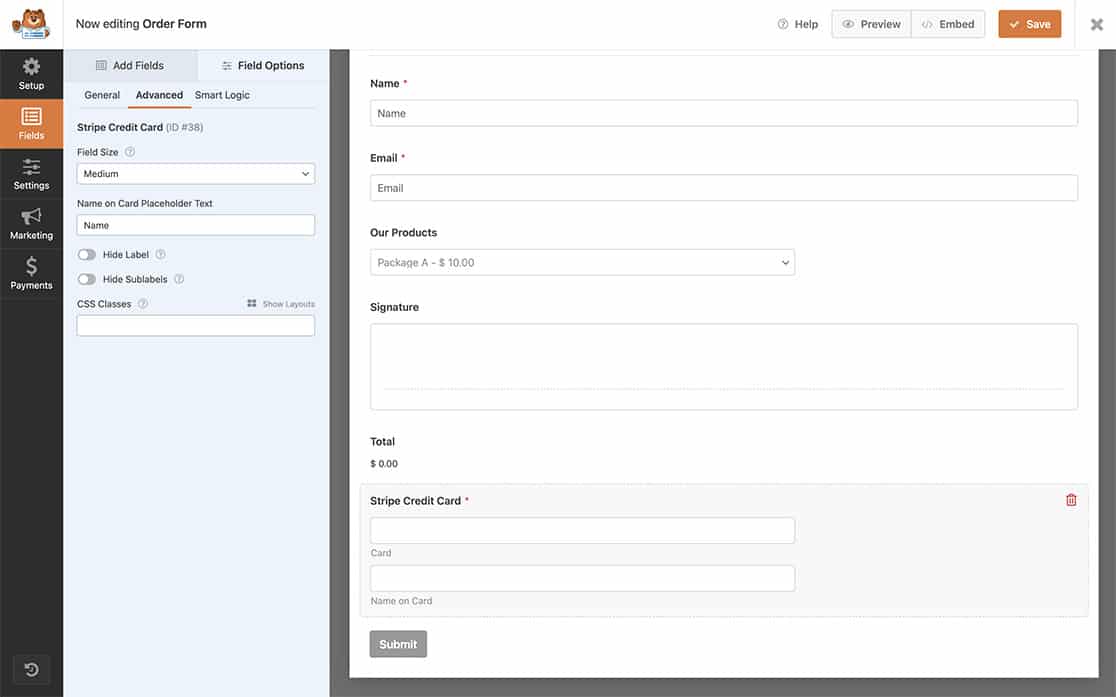
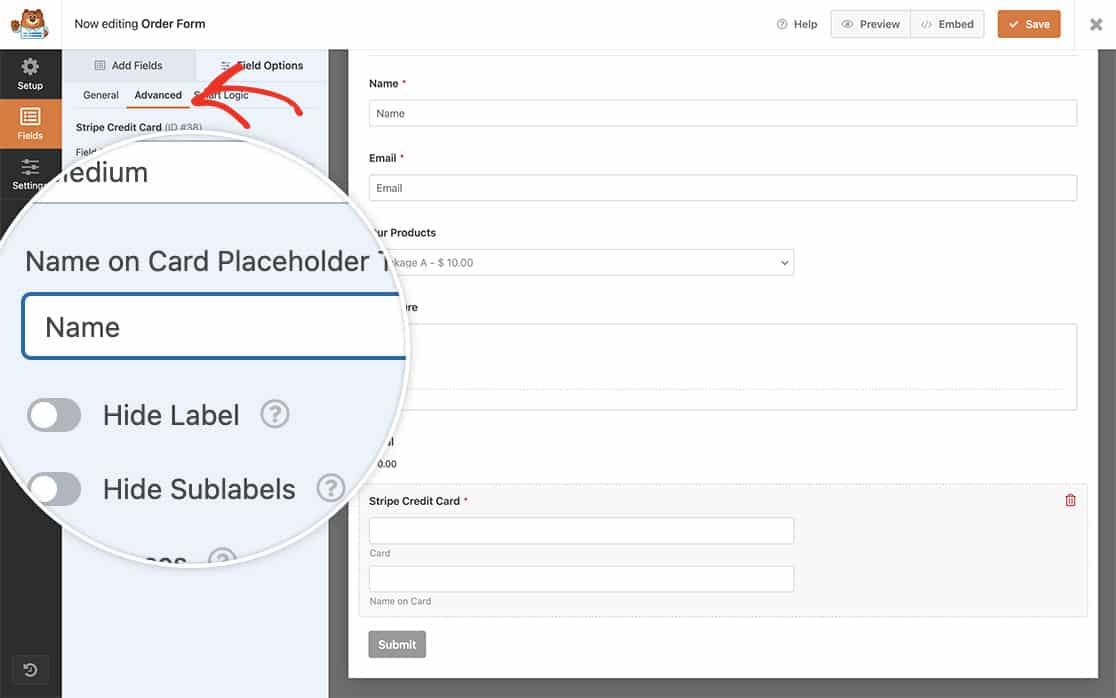
Una volta aggiunto il campo al modulo, selezionare il campo e fare clic su Opzioni campo, quindi fare clic sulla scheda Avanzate e inserire un testo segnaposto all'interno del testo segnaposto Nome sulla scheda.

Aggiunta dello snippet
Per modificare lo stile del testo segnaposto, come la dimensione del carattere, il colore, il tipo di carattere e così via, è sufficiente aggiungere un po' di PHP al nostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
Per un elenco completo di tutte le proprietà degli oggetti, consultare questa documentazione.
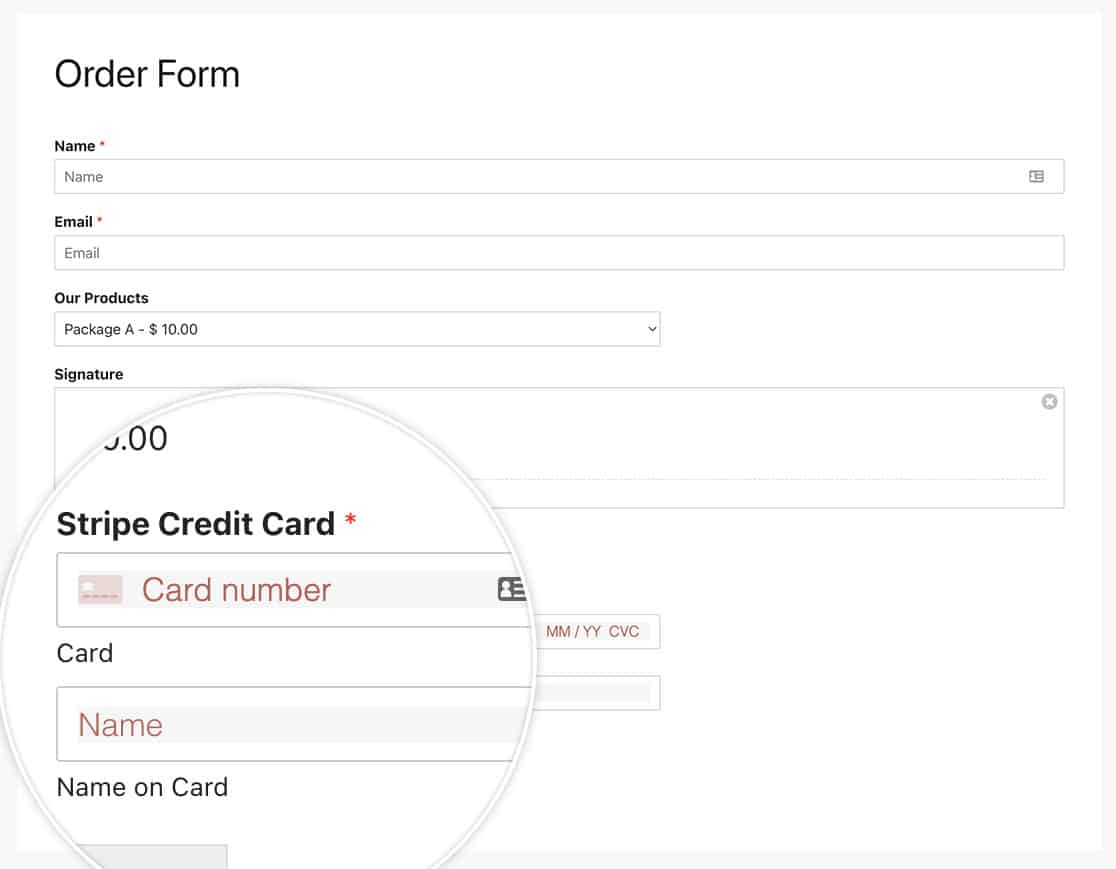
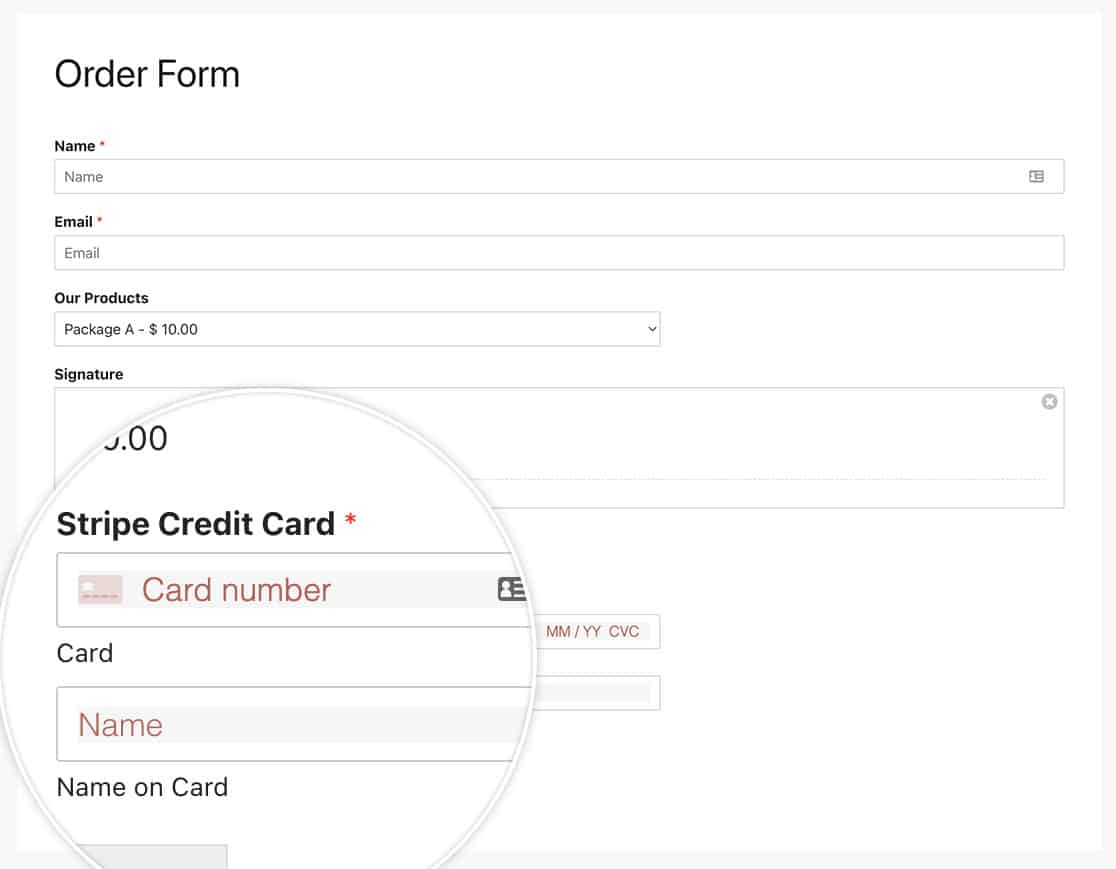
Ora si noterà che lo stile del campo Carta di credito Stripe è cambiato.

Stilizzazione del testo segnaposto
Lo snippet di cui sopra stilizza solo l'effettivo campo Numero di carta; se si vuole che il testo segnaposto corrisponda, è necessario aggiungere del CSS.
Se avete bisogno di aiuto per aggiungere i CSS al vostro sito, consultate questo tutorial.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

E questo è tutto ciò di cui avete bisogno! Volete inviare anche i metadati a Stripe? Date un'occhiata al nostro articolo su Come inviare i metadati a Stripe Payments.
