Riepilogo AI
Volete aggiungere un video coinvolgente sopra il vostro modulo? Sia che utilizziate un modulo incorporato standard, sia che utilizziate gli addon Conversational Form e Form Pages, potete aggiungere facilmente un messaggio video con un semplice snippet di codice.
Questa guida mostra come implementare questa funzione.
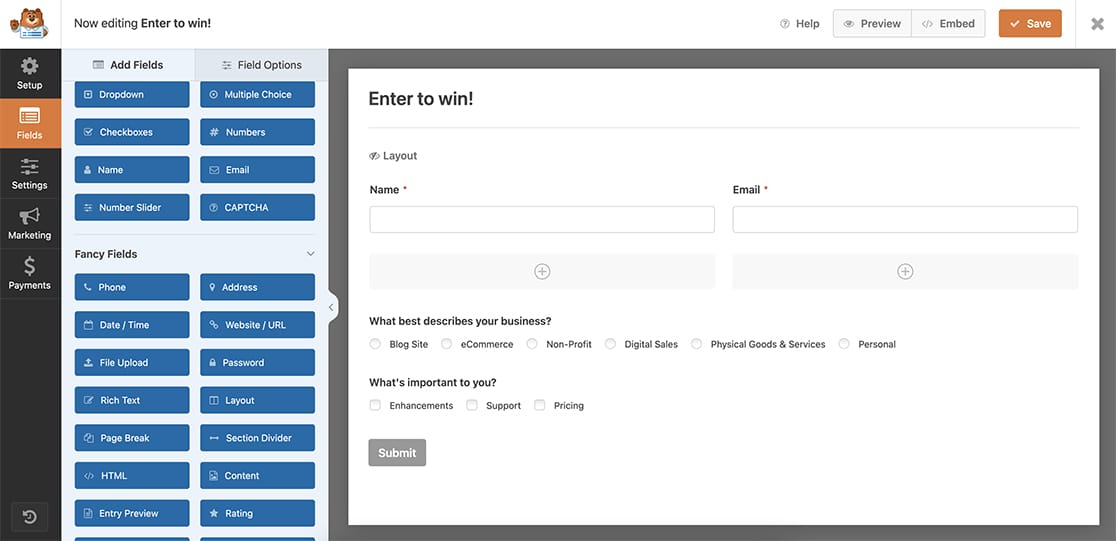
Impostazione del modulo
Per prima cosa, creare il modulo e aggiungere i campi desiderati. Se avete bisogno di aiuto per creare un modulo, consultate la nostra guida sulla creazione del vostro primo modulo.

Aggiunta di un video
Per aggiungere un video sopra il vostro modulo, dovrete aggiungere questo codice al vostro sito. Se non sapete come aggiungere un codice personalizzato, consultate la nostra guida sull'aggiunta di snippet di codice JavaScript o CSS.
Ricordarsi di sostituire 999 con l'ID del modulo. Se avete bisogno di aiuto per trovare l'ID del modulo, consultate la nostra guida su come trovare gli ID dei moduli e dei campi.
Stile del video
Per garantire che il video si adatti correttamente al contenitore del modulo, è possibile aggiungere questo CSS opzionale. Se avete bisogno di aiuto per aggiungere CSS personalizzati, consultate la nostra guida sull'aggiunta di CSS personalizzati al vostro sito.
iframe {
width: 100%;
min-height: 400px;
}

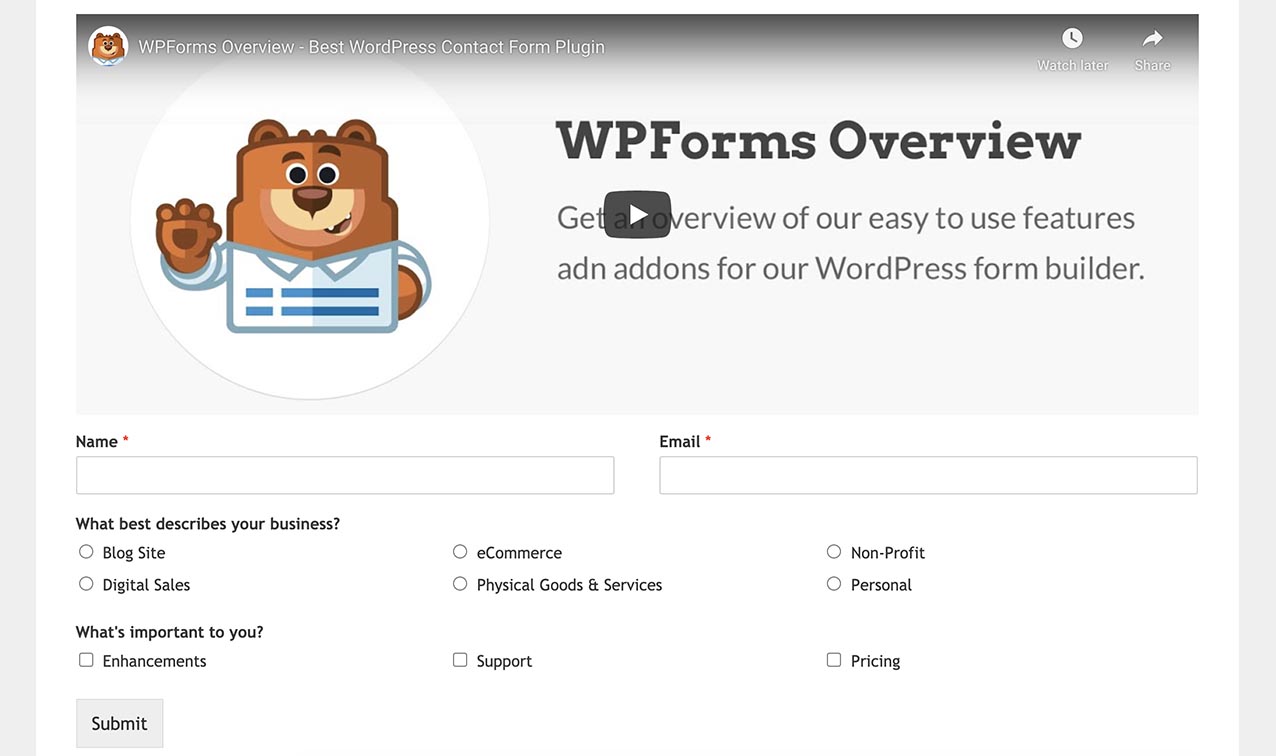
Verrà visualizzato il video:
- Moduli incorporati superiori allo standard
- Collegamenti alle pagine dei moduli
- Sulle pagine del modulo conversazionale
- Con un dimensionamento reattivo grazie al CSS
Ed ecco fatto! Avete aggiunto con successo un video al vostro modulo. Poi, volete cambiare anche il titolo della scheda del browser? Consultate il nostro tutorial su come cambiare il titolo della pagina nella scheda del browser per maggiori dettagli.
