Riepilogo AI
Avete un modulo lungo a cui vorreste aggiungere un indice? Potete aggiungere facilmente dei link HTML all'inizio del modulo e alle intestazioni delle sezioni del modulo, per consentire agli utenti di passare rapidamente e senza sforzo da una sezione all'altra del modulo.
In questo tutorial vi mostreremo l'HTML necessario per abilitare l'indice nei vostri moduli WordPress.
Creazione del modulo
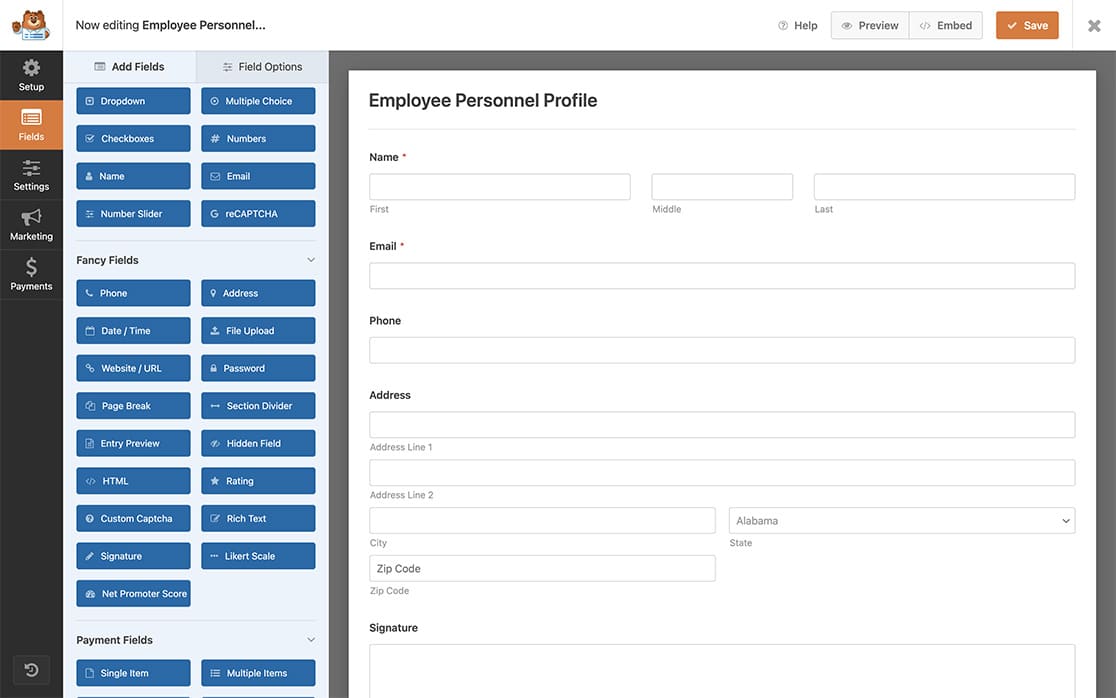
Nel nostro esempio, creeremo un modulo per il personale dei dipendenti per raccogliere informazioni come quelle personali, sulle persone a carico, sui contatti di emergenza e sugli interessi.
Per iniziare, creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli. Nel costruttore di moduli, procedere con l'aggiunta dei campi pertinenti. Le varie categorie di informazioni, come detto in precedenza, saranno suddivise utilizzando il campo del modulo HTML.

Aggiunta dei collegamenti HTML ai titoli
Ora che il modulo è impostato, è il momento di aggiungere i nostri link ai titoli delle sezioni.
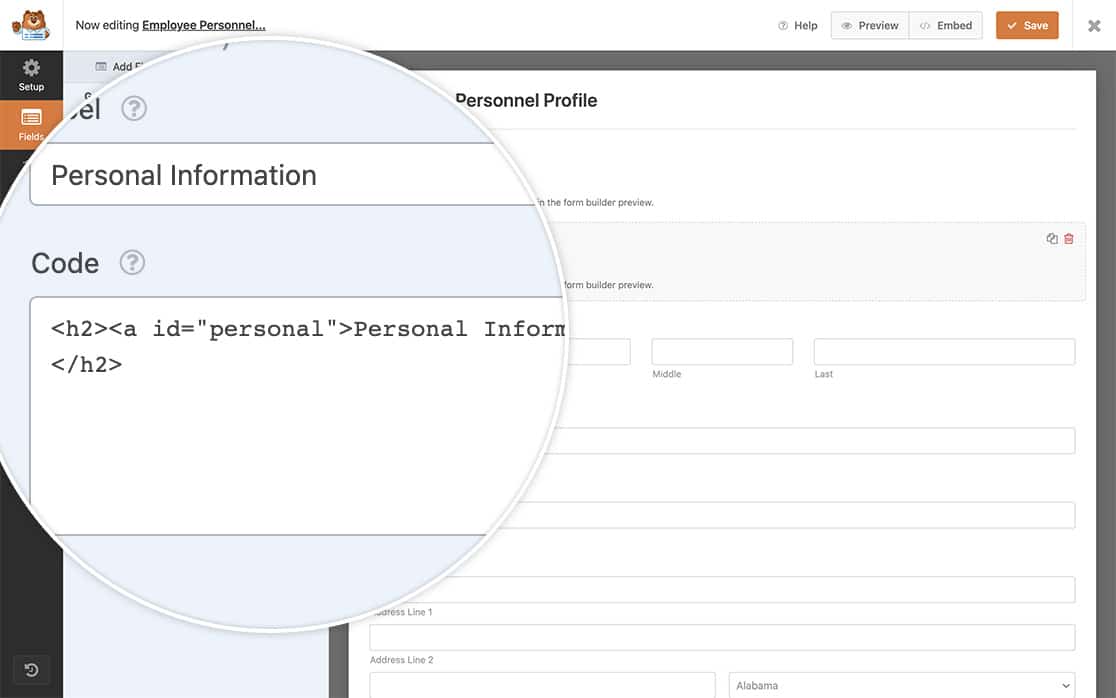
Ad esempio, aggiungiamo un link alla sezione Informazioni personali.
<h2><a id="personal">Personal Information</a></h2>
Con questo HTML, aggiungiamo un titolo HTML h2 al nostro modulo e, all'interno di questo titolo, aggiungeremo un link. L'id del collegamento è il più importante, poiché determina la destinazione del collegamento.

Dovrete ripetere questo passaggio per ogni sezione che avete.
Nota: l 'id di ogni link deve essere unico. L'uso dello stesso id per più sezioni di una pagina confonderà il browser e il selettore non funzionerà.
Creazione dell'indice
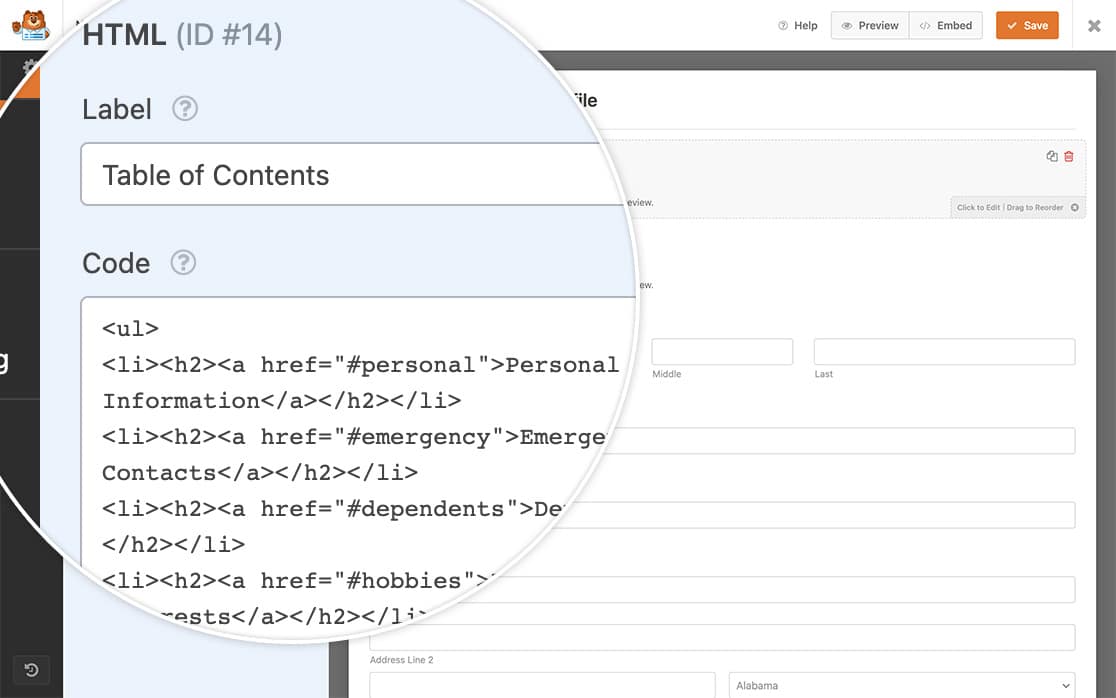
Con il nostro ultimo passo HTML, aggiungeremo un campo HTML all'inizio del modulo che conterrà un elenco non ordinato HTML con collegamenti che puntano a ogni sezione del modulo.
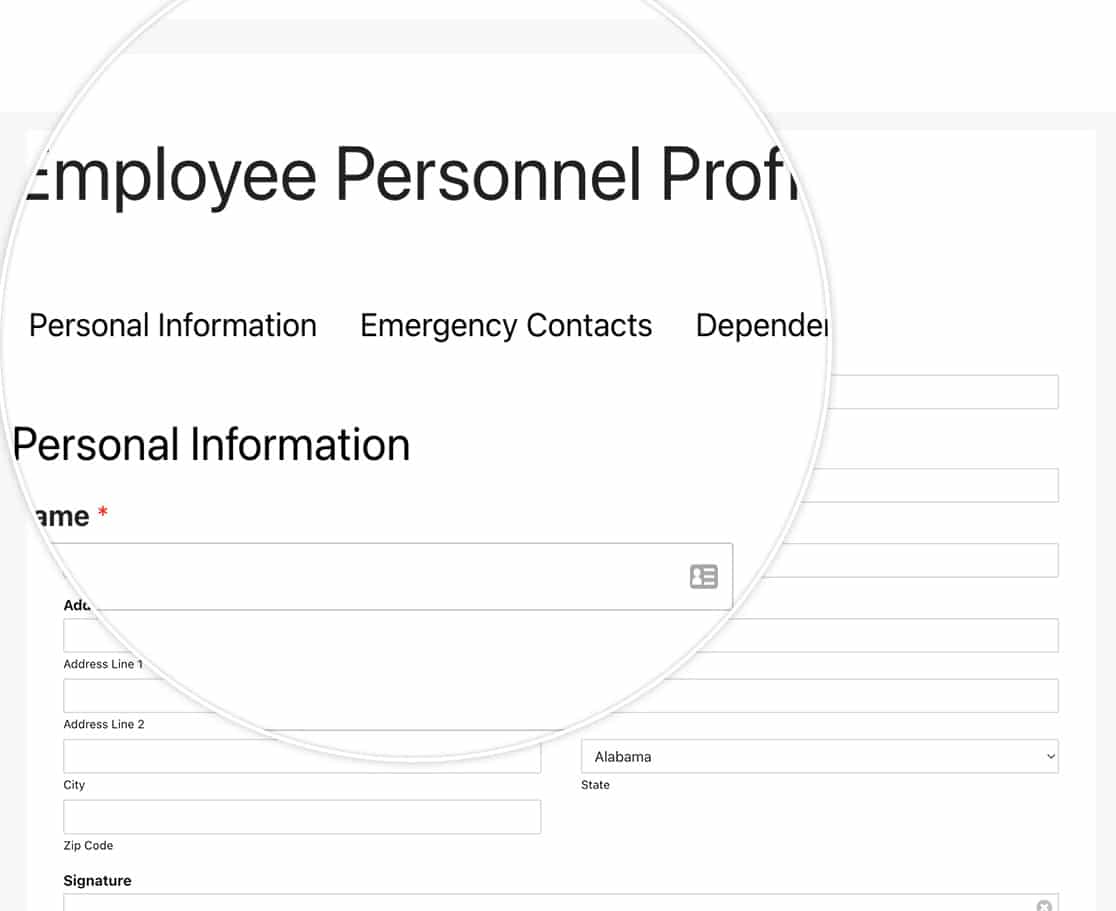
Quando si fa clic su questi collegamenti, la pagina passa alla sezione appropriata del modulo.
<ul>
<li><h2><a href="#personal">Personal Information</a></h2></li>
<li><h2><a href="#dependents">Dependents</a></h2></li>
<li><h2><a href="#emergency">Emergency Contacts</a></h2></li>
<li><h2><a href="#hobbies">Hobbies & Interests</a></h2></li>
</ul>

Nota: l'id del passo precedente e l'href di questo passo devono corrispondere esattamente con un segno di cancelletto (#) davanti al testo, altrimenti uno non collegherà l'altro.
Stilizzazione del sommario
Questo passaggio è del tutto facoltativo, tuttavia, se si desidera aggiungere uno stile a questi link, è sufficiente copiare questo CSS nel proprio sito. Se avete bisogno di aiuto per aggiungere CSS al vostro sito, consultate questo tutorial.
div#wpforms-1279-field_34 ul {
text-align: center;
}
div#wpforms-1279-field_14 ul li {
list-style: none !important;
display: inline-block;
margin: 5px 10px !important;
}
div#wpforms-1279-field_14 ul li h2 a {
font-size: 18px;
}
#wpforms-form-1279 h2 a {
font-size:26px;
width: 100%;
display: block;
color: #000000;
}
div#wpforms-1279-field_14 ul li h2 a:hover {
color: #b95d52;
text-decoration: underline;
}
Nel nostro esempio, l'ID del campo del modulo HTML è 14 e l'ID del modulo è 1279. Ciò significa che il nostro CSS sarà applicato solo a questo specifico modulo e ID di campo.
Se avete bisogno di aiuto per trovare gli ID dei vostri moduli e campi, consultate questa guida.

Ecco fatto! Ora sapete come creare facilmente un indice all'inizio del vostro formulario lungo!
Poi, volete creare un campo interno che potete usare per filtrare le voci? Date un'occhiata al nostro tutorial sull'aggiunta di un campo filtrabile a un modulo per uso interno.
