Résumé de l'IA
Souhaitez-vous ajouter des restrictions d'âge au sélecteur de date de votre formulaire ? Ce guide vous montrera comment valider les âges et afficher des messages personnalisés lorsque les dates ne répondent pas à vos exigences. Nous utiliserons pour cela un formulaire d'inscription à un cours de danse classique pour enfants qui n'accepte que les enfants âgés de 12 à 18 ans.
Mise en place du formulaire
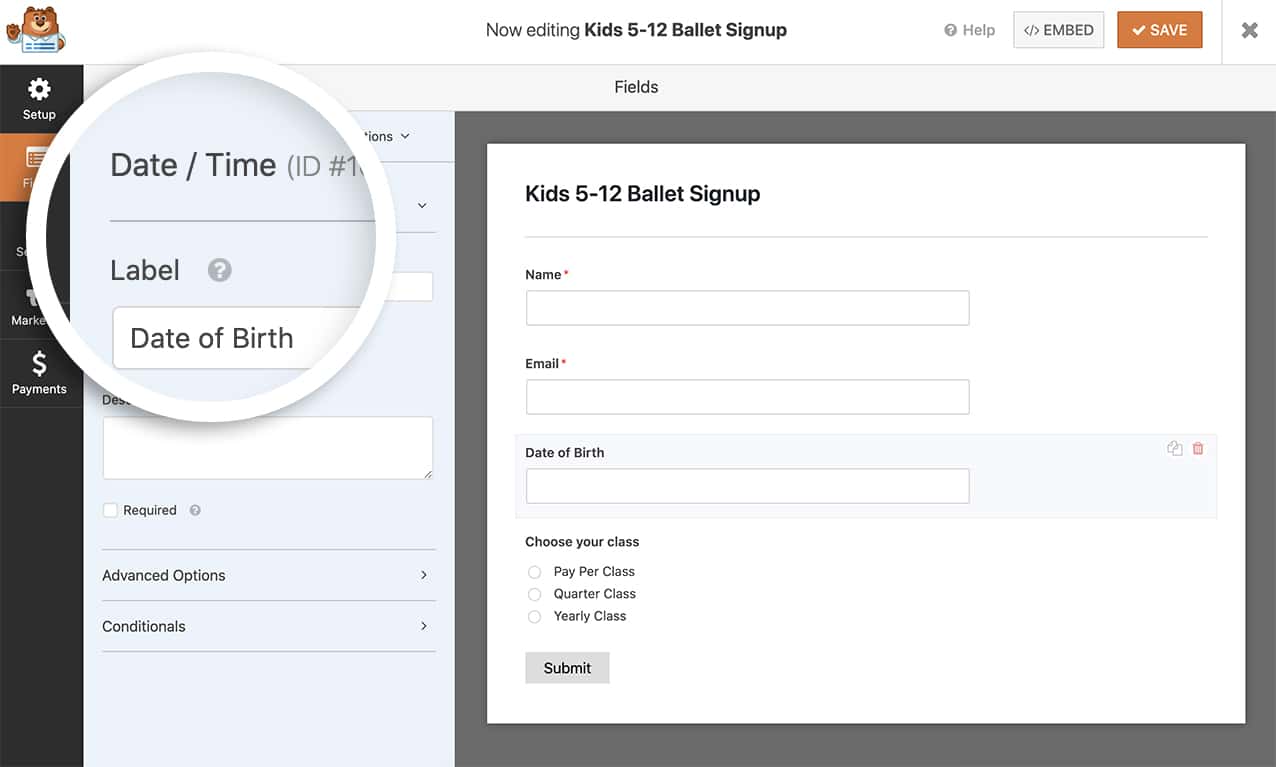
Dans un premier temps, il suffit de créer un nouveau formulaire et d'y ajouter un champ Date/Heure.

Ajout de la validation de la restriction d'âge
Pour valider les âges et afficher des messages d'erreur sous le champ du formulaire, ajoutez ce code à votre site. Si vous ne savez pas comment ajouter du code personnalisé, veuillez consulter notre guide sur l'ajout d'extraits de code.
/**
* Display an error message on submission of the form if the date doesn't fall within the guidelines.
*
* @link https://wpforms.com/developers/how-to-provide-an-age-restriction-on-the-datepicker-form-field/ *
*/
function wpf_dev_process( $fields, $entry, $form_data ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #1000.
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
if ( isset( $fields[25][ 'value' ] ) && !empty( $fields[25][ 'value' ] ) ) {
$timestamp = strtotime( $fields[25][ 'value' ] );
if ($timestamp === false) {
// Invalid date format
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Invalid date format', 'plugin-domain' );
} else {
$birth_year = date('Y', $timestamp);
$current_year = date('Y');
$age = $current_year - $birth_year;
if ($age < 12 || $age > 18) {
// Show an error message at the top of the form and under the specific field
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Minimum age requirement is 12 and maximum age requirement is 18', 'plugin-domain' );
}
}
} else {
// Date field is empty
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Date field is required', 'plugin-domain' );
}
return $fields;
}
add_action( 'wpforms_process', 'wpf_dev_process', 10, 3 );
Veillez à mettre à jour l'ID du formulaire (1000) et l'ID du champ (25) pour qu'ils correspondent à votre propre formulaire. Si vous avez besoin d'aide pour trouver ces identifiants, consultez notre guide sur la recherche des identifiants de formulaire et de champ.
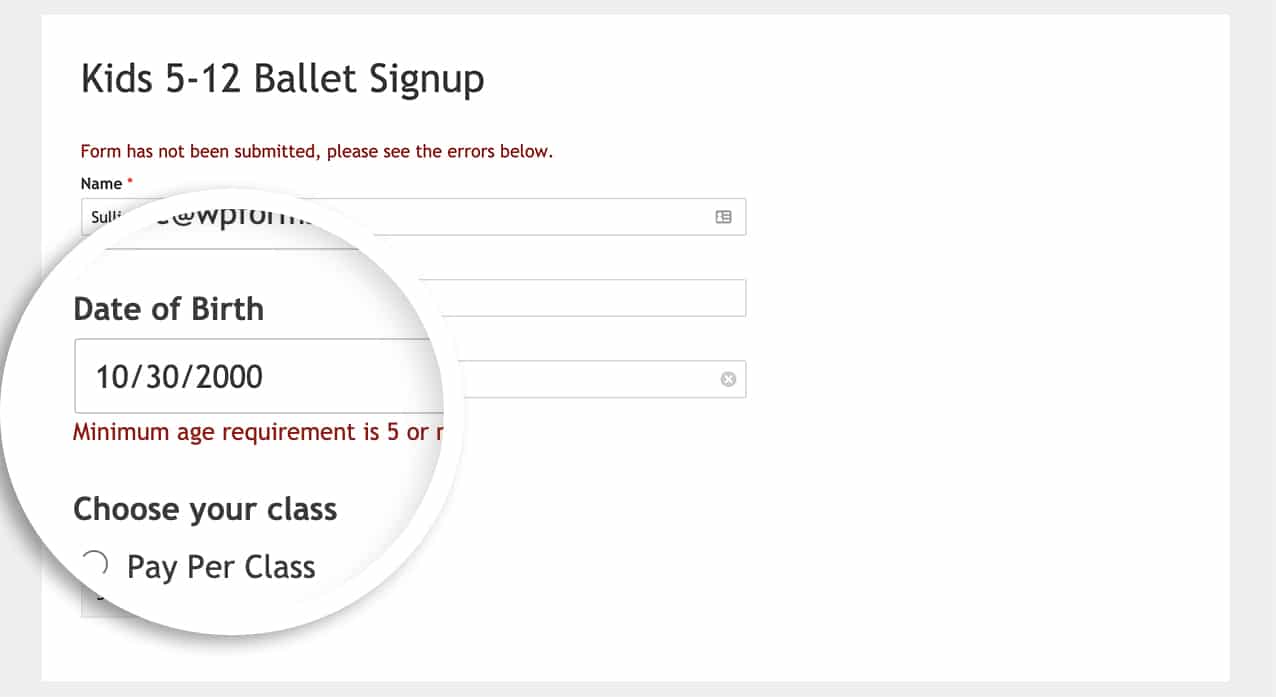
Avec cet extrait de code, si les dates ne respectent pas la restriction d'âge, un message s'affiche sous le champ lorsque l'on clique sur le bouton Soumettre.

Utilisation de la restriction d'âge avec les champs de répéteurs
Si votre champ date se trouve à l'intérieur d'un champ Repeater, utilisez cette version modifiée :
/**
* Age restriction validation for Repeater fields
*/
function wpf_dev_process( $fields, $entry, $form_data ) {
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
foreach ( $fields as $field_id => $field ) {
if ( preg_match( '/^25(_\d+)?$/', $field_id ) ) {
if ( isset( $field[ 'value' ] ) && !empty( $field[ 'value' ] ) ) {
$timestamp = strtotime( $field[ 'value' ] );
if ( $timestamp === false ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Invalid date format', 'plugin-domain' );
} else {
$birth_year = date('Y', $timestamp);
$current_year = date('Y');
$age = $current_year - $birth_year;
if ( $age < 12 || $age > 18 ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Minimum age requirement is 12 and maximum age requirement is 18', 'plugin-domain' );
}
}
}
}
}
return $fields;
}
add_action( 'wpforms_process', 'wpf_dev_process', 10, 3 );
Utilisation de la comparaison de dates exactes
Pour une vérification plus précise de l'âge, afin de s'assurer que les utilisateurs ont exactement 18 ans ou plus :
/**
* Check if the user is 18 years or older using exact date comparison
*/
function wpf_dev_compare_dates( $fields, $entry, $form_data ) {
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
$age = 18;
$date_1 = $fields[25][ 'unix' ];
if( is_string( $date_1 ) ) {
$date_1 = strtotime( $date_1 );
}
if( time() - $date_1 < $age * 31536000 )
wpforms()->process->errors[ $form_data[ 'id' ] ][ 'header' ] = esc_html__( 'Apologies, you need to be 18 or older to submit this form.', 'plugin-domain' );
}
add_action( 'wpforms_process', 'wpf_dev_compare_dates', 10, 3 );
Et c'est tout ! Vous avez réussi à mettre en place la restriction d'âge dans votre formulaire pour votre champ de sélection de date. Vous souhaitez maintenant personnaliser le champ de sélection de la date d'une autre manière ? Consultez notre tutoriel sur la personnalisation des options du champ de sélection de la date et de l'heure pour plus de détails.
