Résumé de l'IA
Lorsque vous utilisez des extraits de code personnalisés ou des CSS avec WPForms, vous aurez souvent besoin de trouver des ID de formulaires et de champs spécifiques. Ces identifiants vous aident à cibler exactement le formulaire ou le champ que vous souhaitez personnaliser.
Ce guide vous indiquera les moyens les plus rapides de trouver ces identifiants.
Trouver l'identifiant de votre formulaire
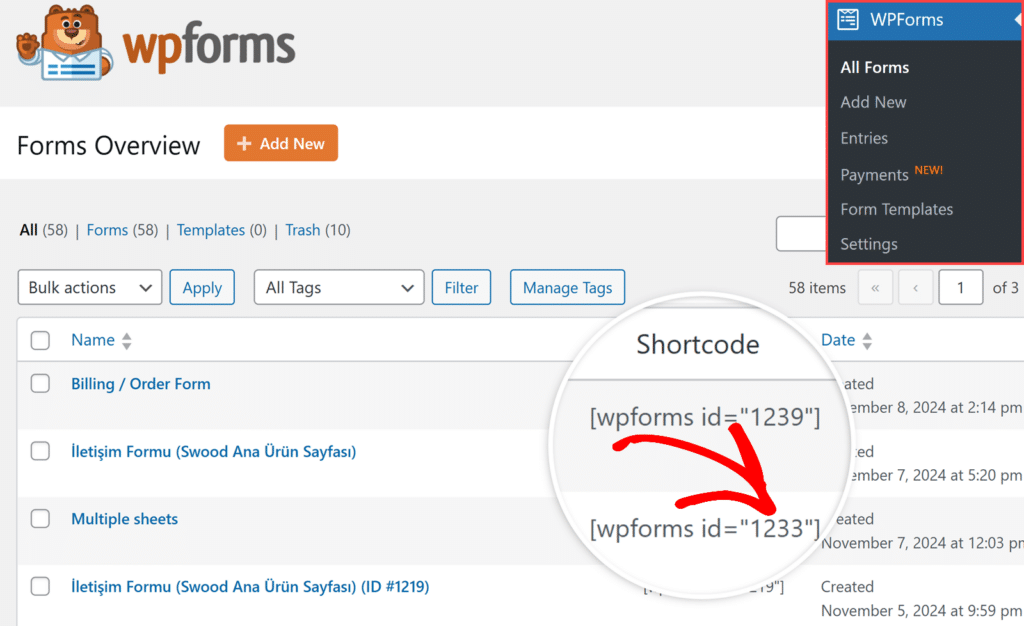
La façon la plus simple de trouver rapidement l'ID d'un formulaire est sur la page d'aperçu des formulaires. Pour accéder à cette page, allez dans WPForms " All Forms et cherchez la colonne Shortcode. L'ID de votre formulaire est le numéro à l'intérieur du shortcode.
Par exemple, la capture d'écran ci-dessous indique le shortcode [wpforms id="1233"]. L'identifiant de ce formulaire serait 1233.

Trouver l'identifiant de votre champ
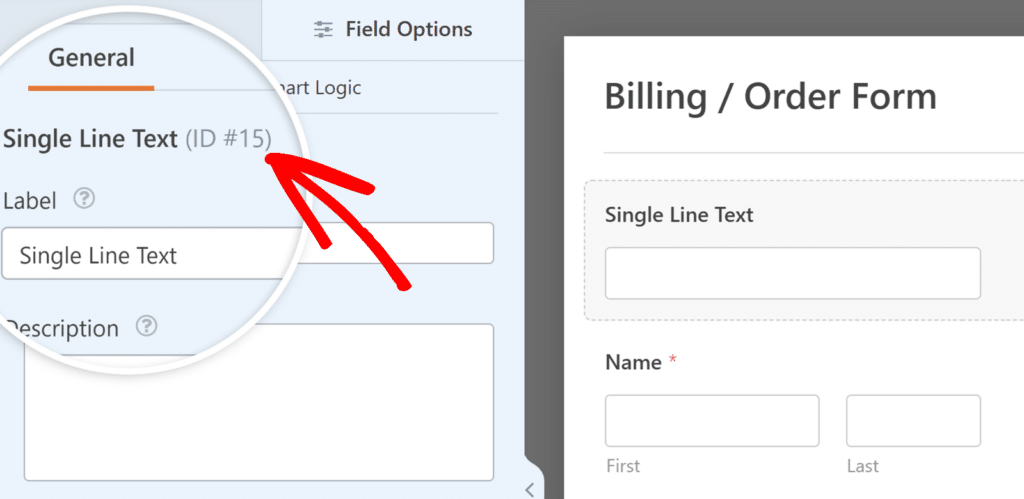
Pour trouver l'identifiant d'un champ spécifique, éditez votre formulaire dans le Form Builder. Cliquez ensuite sur le champ que vous souhaitez identifier et regardez le panneau " Options du champ" sur la gauche. L'identifiant du champ apparaît en haut de l'onglet Général .
Par exemple, si vous voyez "Single Line Text (ID #15)", l'ID de votre champ est 15.

Comment utiliser ces identifiants
Lorsque vous verrez des extraits de code dans notre documentation, vous devrez remplacer les ID d'exemple par vos ID réels. Voici comment les utiliser correctement :
- Pour les numéros de formulaire, remplacez YOUR-FORM-ID par votre numéro de formulaire. Par exemple, si votre numéro de formulaire est 561, remplacez
wpforms-YOUR-FORM-IDàwpforms-561 - Pour les identifiants de champ, remplacez YOUR-FIELD-ID par votre numéro de champ actuel. Par exemple, si votre numéro de champ est 13, remplacez
field_YOUR-FIELD-IDàfield_13.
Ainsi, si l'ID de votre formulaire est 999 et l'ID de votre champ est 4, vous devez changer :
jQuery('#wpforms-123-field_13')
à :
jQuery('#wpforms-999-field_4')
Ces identifiants sont essentiels pour de nombreuses personnalisations :
- Les identifiants de formulaire sont nécessaires pour appliquer une feuille de style CSS à un formulaire spécifique, pour ajouter une validation personnalisée ou pour créer une fonctionnalité propre au formulaire.
- Les identifiants de champ sont nécessaires pour styliser des champs spécifiques, ajouter des règles de validation personnalisées ou créer des calculs spécifiques à un champ.
Par exemple, lorsque vous personnalisez les couleurs des boutons de soumission, l'utilisation d'identifiants de formulaire spécifiques garantit que vos modifications n'affectent que les formulaires concernés :
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
C'est tout ce dont vous avez besoin pour trouver et utiliser les identifiants des formulaires et des champs !
Ensuite, vous souhaitez en savoir plus sur la personnalisation de vos formulaires ? Consultez notre guide sur l'ajout de styles CSS personnalisés pour vos formulaires.
