Résumé de l'IA
Introduction
Souhaitez-vous masquer les étiquettes de choix d'image sur les champs de formulaire à choix multiples et à cases à cocher? L'option consistant à afficher des images pour ces champs au lieu de simples étiquettes est un excellent moyen de capter l'attention de vos visiteurs, mais peut-être souhaitez-vous laisser les images parler d'elles-mêmes et supprimer les étiquettes qui apparaissent sous ces images ? En utilisant un petit extrait CSS, vous pouvez facilement cacher les étiquettes de ces images et dans ce tutoriel, nous allons vous montrer exactement comment !
Création du formulaire
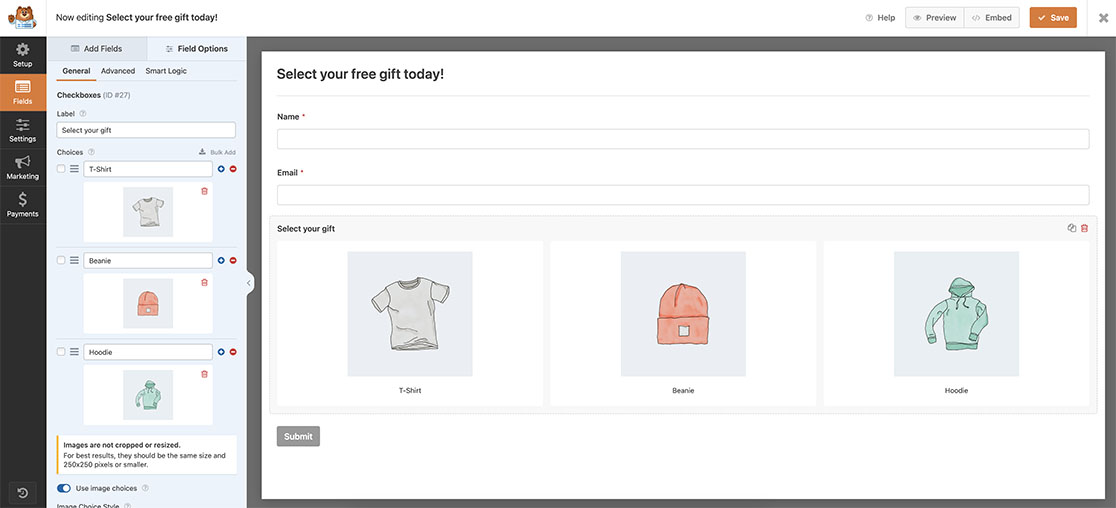
Pour commencer, nous allons créer un nouveau formulaire et ajouter nos champs. Comme nous savons déjà que nous voulons utiliser des images pour notre champ Checkbox, nous allons ajouter ce champ et les images qui vont avec.
Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter ce guide utile. En outre, si vous avez besoin d'aide pour configurer un champ à l'aide des choix d'images, veuillez consulter cette documentation.

Ajout d'une feuille de style CSS pour masquer les étiquettes de choix d'image
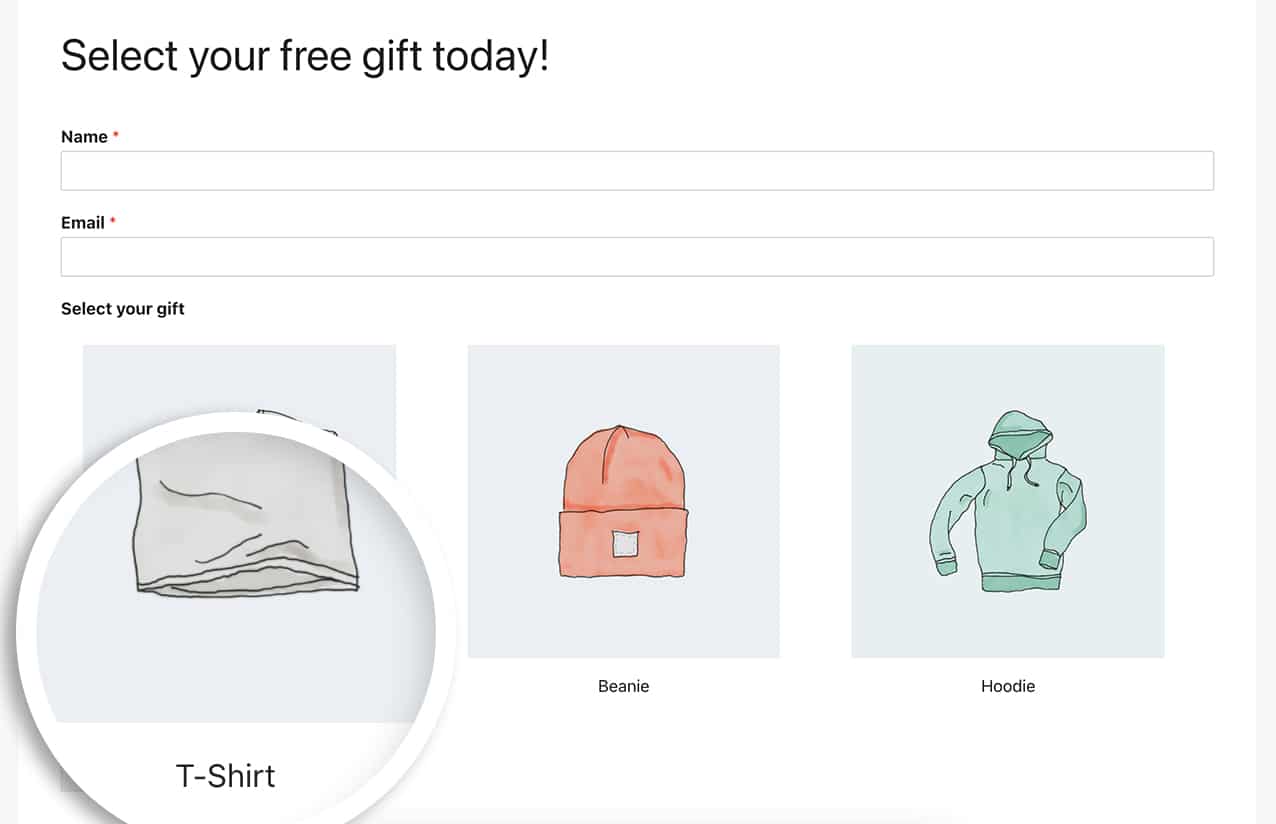
Maintenant que le formulaire a été créé, vous pouvez voir les étiquettes sous les images.

Puisque nous voulons cacher ces étiquettes, nous allons ajouter du CSS pour les cacher.
Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
Il suffit de copier et de coller ce CSS sur votre site.
form.wpforms-form .wpforms-field-container ul.wpforms-image-choices span.wpforms-image-choices-label {
display: none;
}
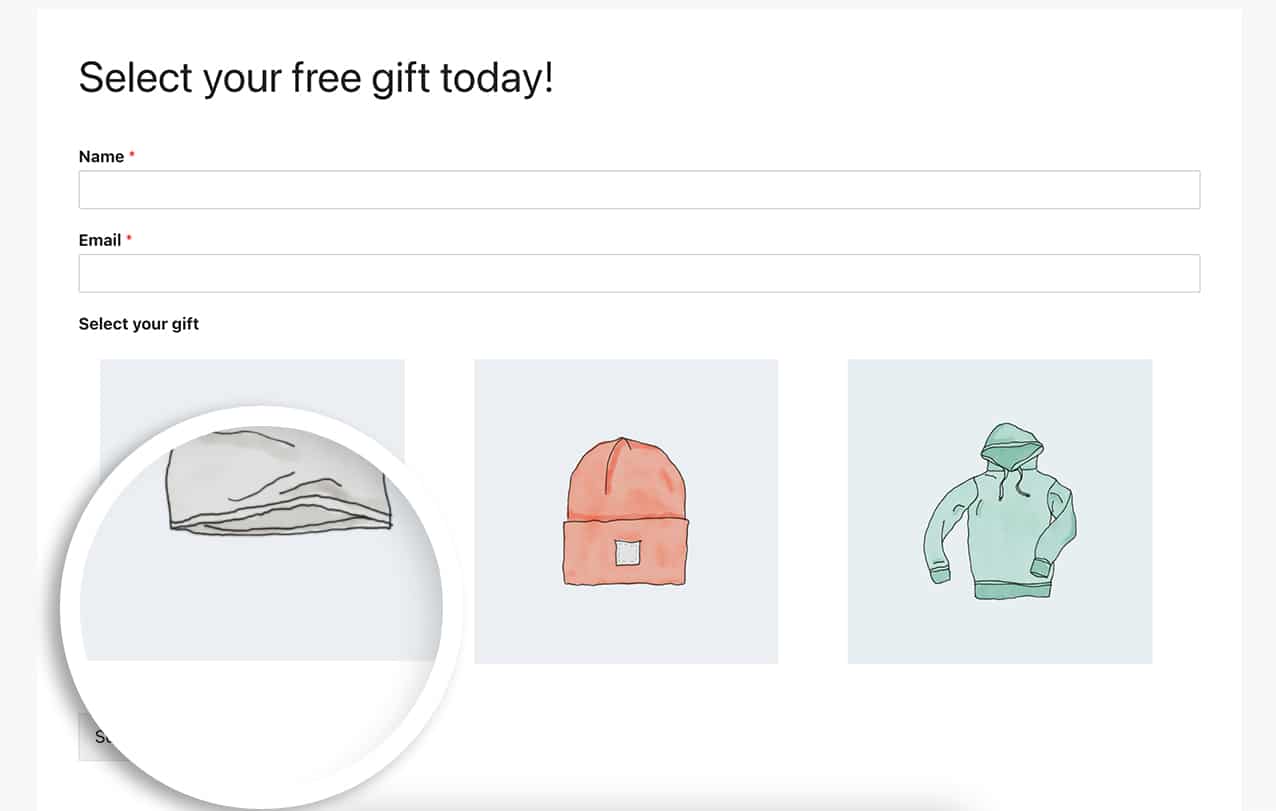
Cette feuille de style CSS masquera non seulement les étiquettes qui apparaissent sous les images, mais supprimera également toute marge (espacement) appliquée automatiquement sous les images.

Souhaitez-vous également supprimer l'espace blanc autour des choix d'images ? Consultez notre article sur la suppression des espaces blancs autour des choix d'images.
