Résumé de l'IA
Vue d'ensemble
Vous souhaitez désactiver les messages d'erreur de validation tout en conservant la représentation visuelle de l'erreur ?
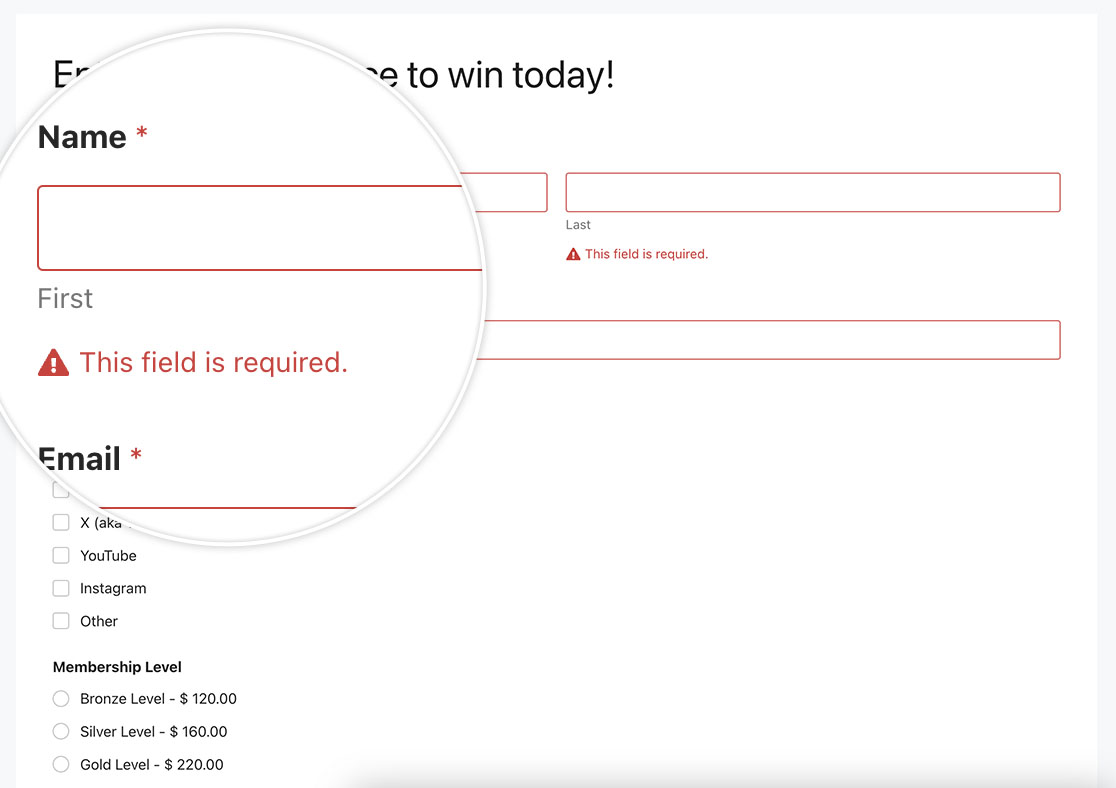
Par défaut, lorsqu'un champ échoue la validation dans un formulaire, vous verrez une bordure autour du champ mais aussi un texte avec une icône expliquant l'échec de la validation. Vous pouvez facilement changer le texte de ces contrôles de validation dans les paramètres de WPForms. Pour plus d'informations sur la façon de modifier ce texte, veuillez consulter ce guide utile.

Avec un petit extrait CSS, vous pouvez facilement cacher le texte et l'icône qui s'affichent lorsqu'un champ obligatoire n'est pas rempli, tout en permettant au champ d'être surligné en rouge, ce qui donne une représentation visuelle de l'erreur. Dans ce tutoriel, nous vous montrerons le CSS nécessaire pour désactiver ces messages.
Ajout du snippet
Pour désactiver ce texte d'erreur, il suffit de copier et de coller cet extrait CSS sur votre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des extraits CSS à votre site, veuillez consulter ce guide utile.
/* Disable form validation error messages */
/* @link https://wpforms.com/developers/how-to-add-custom-css-styles-for-wpforms/ */
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
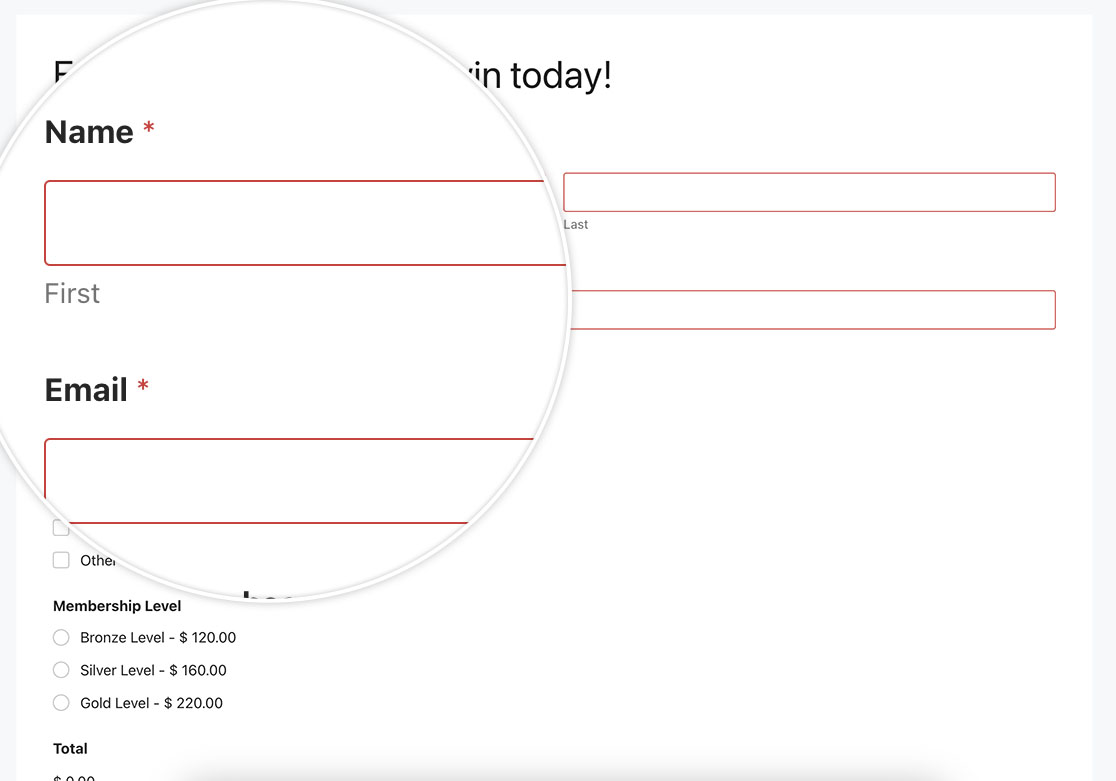
Ce CSS désactivera tous les messages d'erreur de validation dans WPForms pour tous les formulaires. Il y aura toujours une bordure rouge autour du champ fournissant un guide visuel sur la raison pour laquelle le formulaire n'a pas été soumis, mais le message d'erreur et l'icône ne seront plus visibles.

Si vous souhaitez cibler un seul formulaire, vous devez utiliser ce CSS.
/* Disable form validation error messages */
/* @link https://wpforms.com/developers/how-to-add-custom-css-styles-for-wpforms/ */
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
form#wpforms-form-3602 .wpforms-field-required ~ em, form#wpforms-form-3602 input.wpforms-error ~ em {
display: none;
}
Il suffit de modifier le -3602 dans le CSS pour qu'il corresponde à l'identifiant de votre formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, veuillez consulter ce tutoriel.
Et c'est tout ce dont vous avez besoin pour désactiver les messages d'erreur de validation ! Vous souhaitez également modifier l'icône de champ requis qui s'affiche dans vos formulaires ? Consultez notre tutoriel sur la modification de l'indicateur de champ requis.
