Résumé de l'IA
Vue d'ensemble
Vous souhaitez désactiver l'effet d'opacité lors de la soumission d'un formulaire ? Avec un extrait CSS concis, vous pouvez rapidement désactiver l'opacité qui devient apparente lorsque le formulaire est soumis.
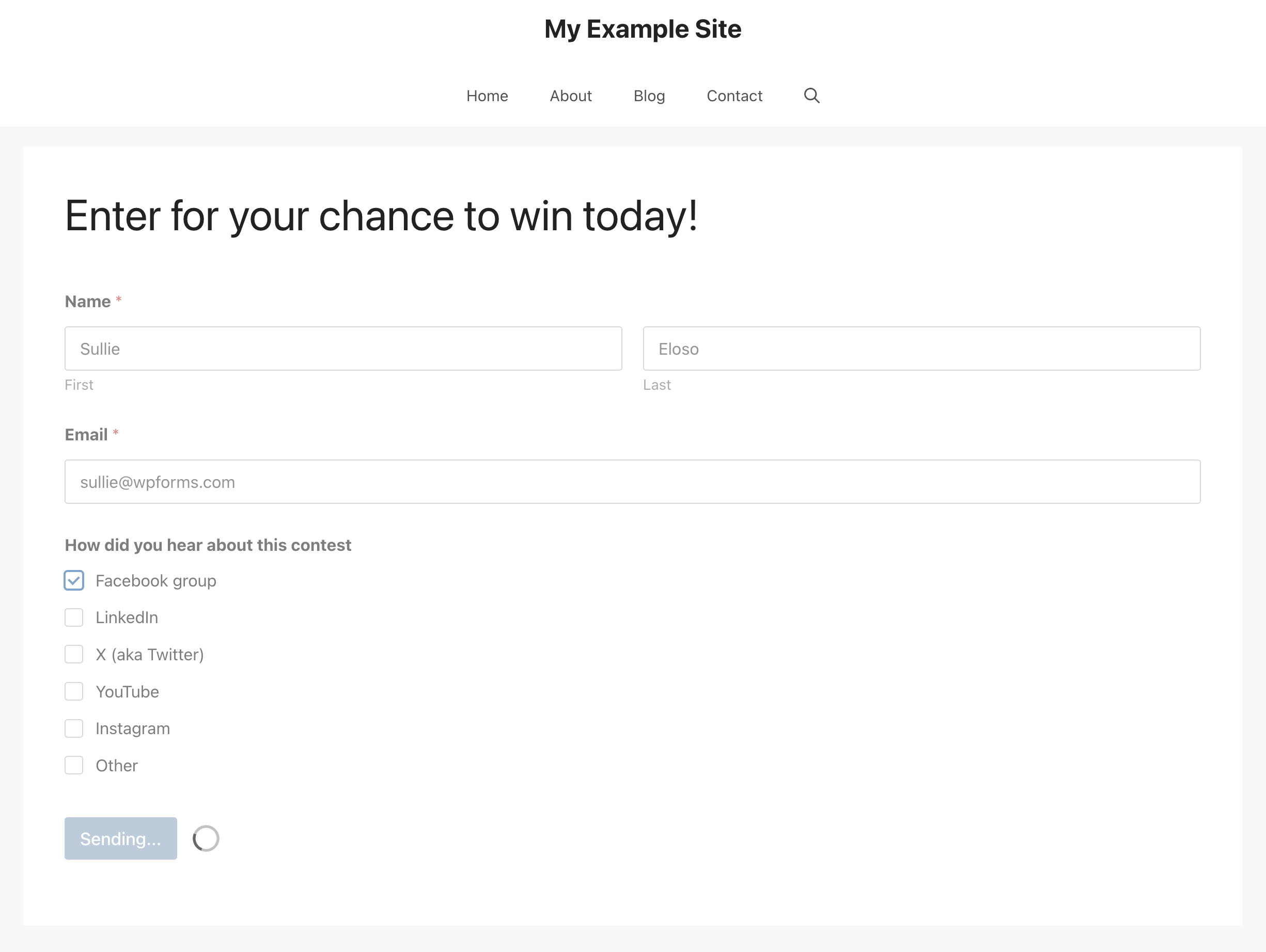
Par défaut, lorsque vous soumettez un formulaire, le formulaire et le bouton Soumettre ont une légère opacité.

Ce tutoriel vous guidera tout au long du processus, vous permettant d'éliminer l'opacité sans effort et d'améliorer l'expérience de l'utilisateur. Continuons et rendons vos formulaires plus fluides visuellement !
Ajout du snippet
Il est maintenant temps d'ajouter l'extrait à votre site. Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
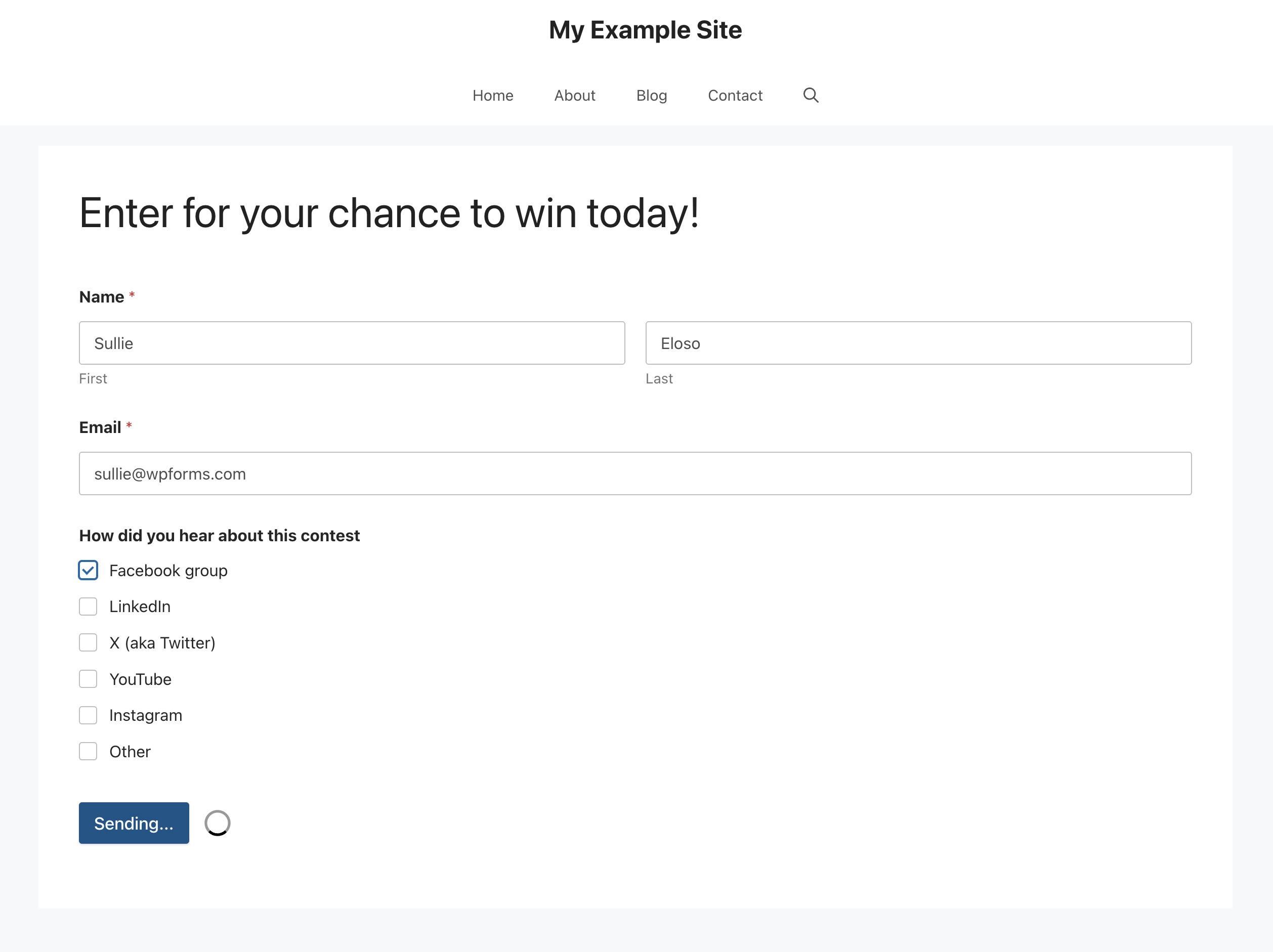
Désormais, lorsque le formulaire sera soumis, vos visiteurs verront que l'opacité a été désactivée.

C'est tout ce dont vous avez besoin pour désactiver l'opacité. Vous souhaitez ajouter des effets d'animation à vos sauts de page à l'intérieur de vos formulaires ? Jetez un coup d'œil à notre tutoriel intitulé Comment ajouter des effets d'animation aux transitions de saut de page.
